Việc cài SSL trên localhost là một bước quan trọng giúp đảm bảo môi trường thử nghiệm an toàn, bảo mật. SSL (Secure Sockets Layer) mã hóa dữ liệu truyền tải giữa máy chủ và người dùng, tạo ra kết nối HTTPS đáng tin cậy. Hướng dẫn này sẽ giúp bạn cài SSL trên localhost một cách đơn giản và hiệu quả, giúp bạn phát triển ứng dụng trong môi trường bảo mật hơn.
1. Tổng quan về localhost
Localhost là một thuật ngữ dùng để chỉ chính máy tính bạn đang sử dụng. Localhost cho phép máy tính tự giao tiếp với chính nó mà không cần phải kết nối ra bên ngoài mạng, để kiểm tra và chạy thử các ứng dụng hoặc trang web. Localhost thường được liên kết với địa chỉ IP 127.0.0.1 (IPv4) hoặc ::1 (IPv6).
Cách thức hoạt động của Localhost là sử dụng giao diện vòng lặp (loopback interface) để xử lý các yêu cầu gửi và nhận dữ liệu trong cùng một thiết bị. Điều này giúp kiểm tra tính năng của hệ thống hoặc ứng dụng mà không cần mạng thực sự.
Khi phát triển ứng dụng web trên máy local, việc tạo môi trường gần giống thực tế là rất quan trọng – đặc biệt là cấu hình SSL. Nếu bạn chưa rõ SSL là gì và lý do vì sao nên dùng nó ngay cả trên localhost, hãy đọc ngay bài viết SSL là gì? Các loại chứng chỉ số SSL phổ biến nhất.

Ứng dụng của localhost
- Phát triển ứng dụng web: Localhost được sử dụng phổ biến bởi các lập trình viên để chạy và kiểm tra ứng dụng web trên máy tính cá nhân trước khi triển khai lên môi trường thực.
- Máy chủ cục bộ: Các phần mềm như XAMPP, WAMP, hoặc MAMP được sử dụng để thiết lập máy chủ web trên localhost nhằm chạy các ứng dụng PHP, MySQL, v.v.
- Thử nghiệm và gỡ lỗi: Localhost cho phép kiểm tra và phát hiện lỗi mà không ảnh hưởng đến môi trường thực tế.
2. Hướng dẫn cài đặt chứng chỉ SSL trên local host cực dễ dàng
Dưới đây là hướng dẫn chi tiết cài SSL trên localhost.
2.1 Chuẩn bị chứng chỉ SSL
2.1.1 Tạo thư mục chứng chỉ
Để quản lý các file liên quan đến chứng chỉ một cách gọn gàng, bạn nên tạo một thư mục chuyên dụng. Bạn có thể thực hiện việc này theo các bước sau:
Mở Terminal/Command Prompt:
- Trên macOS/Linux: mở Terminal.
- Trên Windows: mở Command Prompt hoặc PowerShell.
Tạo thư mục chứa chứng chỉ:
Giả sử bạn muốn tạo thư mục có tên ssl-certificates trong thư mục dự án của mình, sử dụng lệnh sau:
mkdir ssl-certificates
cd ssl-certificates
Lệnh trên sẽ tạo một thư mục mới và chuyển vào thư mục đó. Trong thư mục này, bạn sẽ lưu trữ các file private key, file chứng chỉ (certificate) và các file cấu hình (nếu cần).
Bạn có thể tổ chức lại thư mục bằng cách tạo các thư mục con như:
private/: chứa các file khóa riêng (private keys).certs/: chứa các file chứng chỉ đã ký.csr/: chứa các file Certificate Signing Request nếu bạn cần tạo thêm chứng chỉ sau này.
Ví dụ:
mkdir private certs csr
2.1.2 Tạo chứng chỉ SSL tự ký Certificate Authority
Bước tiếp theo để cài SSL trên localhost là tạo chứng chỉ SSL tự ký. Bạn cần tạo một Certificate Authority (CA) để ký các chứng chỉ SSL sau này. Công cụ được sử dụng phổ biến là OpenSSL. Dưới đây là các bước chi tiết:
Sử dụng lệnh sau để tạo một khóa riêng (private key) cho CA với độ dài 2048 bit:
openssl genrsa -out ca.key 2048
File ca.key là file chứa khóa riêng của CA. Hãy bảo mật file này vì nó dùng để tạo và ký các chứng chỉ khác.
Sử dụng lệnh sau để tạo chứng chỉ CA tự ký. Chứng chỉ này sẽ có thời hạn 365 ngày (bạn có thể thay đổi số ngày tùy ý):
openssl req -new -x509 -days 365 -key ca.key -out ca.crt
Khi chạy lệnh trên, bạn sẽ được yêu cầu nhập các thông tin sau:
Country Name (Mã quốc gia): Ví dụ: VN
State or Province Name (Tỉnh/Thành phố): Ví dụ: Ha Noi
Locality Name (Quận/Huyện): Ví dụ: Ba Dinh
Organization Name (Tên tổ chức): Ví dụ: TenCongTy
Organizational Unit Name (Bộ phận): Có thể để trống hoặc nhập tên bộ phận
Common Name (Tên chung): Ví dụ: MyLocalCA hoặc localhost (tùy theo mục đích sử dụng)
Email Address (Địa chỉ email): Nhập email liên hệ
Sau khi hoàn thành, bạn sẽ có hai file:
ca.key: Khóa riêng của CA.ca.crt: Chứng chỉ CA tự ký.

2.2 Cấu hình Nginx
Bước tiếp theo trong quá trình cài SSL trên localhost là cấu hình Nginx.
2.2.1 Mở file cấu hình NginX
Vị trí file cấu hình thường nằm trong thư mục:
/etc/nginx/sites-available/default (Linux) hoặc nơi bạn đã cài Nginx (Windows/Mac).
2.2.2 Thêm cấu hình cho HTTPS
Thêm đoạn mã sau vào file cấu hình Nginx:
server {
listen 443 ssl;
server_name localhost;
ssl_certificate /path/to/your/certificate.crt;
ssl_certificate_key /path/to/your/private.key;
root /path/to/your/project;
index index.html index.htm index.php;
location / {
try_files $uri $uri/ =404;
}
}
Trong đó:
- Thay thế /path/to/your/… bằng đường dẫn đến file .crt và .key trên máy bạn.
- server_name localhost; đảm bảo Nginx nhận diện localhost.
- ssl_certificate: Đường dẫn đến file chứng chỉ SSL (.crt).
- ssl_certificate_key: Đường dẫn đến file private key (.key) tương ứng.
- server_name: Đảm bảo Nginx nhận diện domain/tên máy chủ, ở đây là localhost.
- root: Thư mục chứa mã nguồn dự án hoặc trang web.
- try_files $uri $uri/ =404;: Xác định tệp/thư mục hợp lệ hoặc trả về lỗi nếu không tìm thấy.
2.2.3 Tiến hành cấu hình HTTP sang HTTPS
Để chuyển hướng HTTP sang HTTPS, thêm đoạn sau vào cấu hình:
server {
listen 80;
server_name localhost;
return 301 https://$host$request_uri;
}
Trong đó:
- listen 80;: Cấu hình Nginx lắng nghe các kết nối HTTP.
- return 301 https://$host$request_uri;: Tự động chuyển hướng mọi yêu cầu HTTP sang HTTPS.
2.3 Kiểm tra cấu hình và khởi động lại Nginx
Kiểm tra cấu hình:
Chạy lệnh kiểm tra cú pháp:
sudo nginx -t
Nếu không có lỗi, tiếp tục khởi động lại Nginx:
sudo systemctl restart nginx
2.4 Tiến hành cập nhập lại file host (nếu cần thiết)
Nếu bạn muốn sử dụng tên miền tùy chỉnh trên localhost (ví dụ: myproject.local):
Mở file hosts:
- Windows: C:\Windows\System32\drivers\etc\hosts
- Linux/Mac: /etc/hosts
Thêm dòng:
127.0.0.1 myproject.local
2.5 Tiến hành kiểm tra kết nối HTTPS
Sau khi hoàn thành các bước cài SSL trên localhost như hướng dẫn, bạn có thể tiến hành kiểm tra. Mở trình duyệt và truy cập:
https://localhost
Nếu bạn sử dụng tên miền tùy chỉnh, truy cập:
https://myproject.local
Trình duyệt có thể cảnh báo về chứng chỉ tự ký. Bạn chỉ cần thêm ngoại lệ (bypass warning) để tiếp tục.
2.6 Lưu ý
Sau đây là những lưu ý khi cài SSL trên localhost:
- Chứng chỉ tự ký chỉ dùng cho mục đích thử nghiệm không được các trình duyệt công nhận là hợp lệ. Vì vậy, bạn sẽ thấy cảnh báo bảo mật khi truy cập qua HTTPS. Điều này không ảnh hưởng đến môi trường thử nghiệm nhưng không nên dùng trong môi trường sản xuất.
- Đảm bảo các tệp chứng chỉ SSL (`.crt`) và khóa riêng tư (`.key`) được đặt ở vị trí chính xác trên máy chủ.
- Đường dẫn trong cấu hình Nginx/Apache phải khớp với vị trí thực tế của các tệp này.
- Để đảm bảo các kết nối đều sử dụng giao thức HTTPS, hãy cấu hình máy chủ web chuyển hướng tự động từ HTTP (cổng 80) sang HTTPS (cổng 443).
- Khi truy cập trang HTTPS sử dụng chứng chỉ tự ký, trình duyệt sẽ hiển thị cảnh báo “kết nối không an toàn”. Bạn có thể chọn Advanced > Proceed (hoặc tương tự tùy trình duyệt) để tiếp tục.
- File private key (`.key`) phải được bảo mật nghiêm ngặt. Không chia sẻ file này và hạn chế quyền truy cập chỉ cho người dùng cần thiết.
- Đảm bảo tất cả tài nguyên (hình ảnh, CSS, JavaScript) được tải qua HTTPS để tránh lỗi mixed content.
3. VinaHost – đại lý cung cấp chứng chỉ bảo mật SSL giá rẻ – uy tín – chất lượng
VinaHost là một trong những nhà cung cấp dịch vụ web hosting hàng đầu tại Việt Nam, đồng thời cũng là đại lý cung cấp chứng chỉ bảo mật SSL uy tín. VinaHost mang đến nhiều giải pháp SSL phù hợp với nhu cầu của cá nhân, doanh nghiệp nhỏ, và các tổ chức lớn với mức giá cạnh tranh.

Đặc điểm nổi bật của chứng chỉ SSL từ VinaHost
Đa dạng loại chứng chỉ SSL
- Domain Validation (DV): Phù hợp với các website cá nhân hoặc doanh nghiệp nhỏ cần bảo mật cơ bản.
- Organization Validation (OV): Tăng mức độ uy tín với thông tin tổ chức được xác thực.
- Extended Validation (EV): Hiển thị thanh địa chỉ màu xanh, thích hợp cho các doanh nghiệp lớn và website thương mại điện tử.
- Wildcard SSL: Bảo mật toàn bộ tên miền chính và các tên miền con.
- Multi-Domain SSL: Bảo mật nhiều tên miền trên một chứng chỉ duy nhất.
Giá cả cạnh tranh
VinaHost cung cấp chứng chỉ SSL với giá thành thấp hơn nhiều so với các đại lý nước ngoài, phù hợp với thị trường Việt Nam.
Hỗ trợ cài đặt miễn phí
Khi mua chứng chỉ SSL tại VinaHost, khách hàng được hỗ trợ cài đặt trực tiếp bởi đội ngũ kỹ thuật chuyên nghiệp, giúp tiết kiệm thời gian và đảm bảo tính chính xác.
Tăng cường bảo mật dữ liệu
SSL do VinaHost cung cấp đảm bảo mã hóa dữ liệu với công nghệ hiện đại, giúp bảo vệ thông tin nhạy cảm như mật khẩu, số thẻ tín dụng khỏi các mối đe dọa trực tuyến.
Hỗ trợ khách hàng 24/7
Đội ngũ hỗ trợ của VinaHost sẵn sàng giải đáp mọi thắc mắc liên quan đến chứng chỉ SSL, từ lựa chọn gói phù hợp đến xử lý sự cố kỹ thuật.
Tăng độ uy tín và SEO cho website
Google ưu tiên các website có chứng chỉ SSL, giúp cải thiện thứ hạng SEO và tạo sự tin cậy với khách truy cập.
4. Câu hỏi thường gặp
4.1. Mua SSL cho local host có đắt hay không?
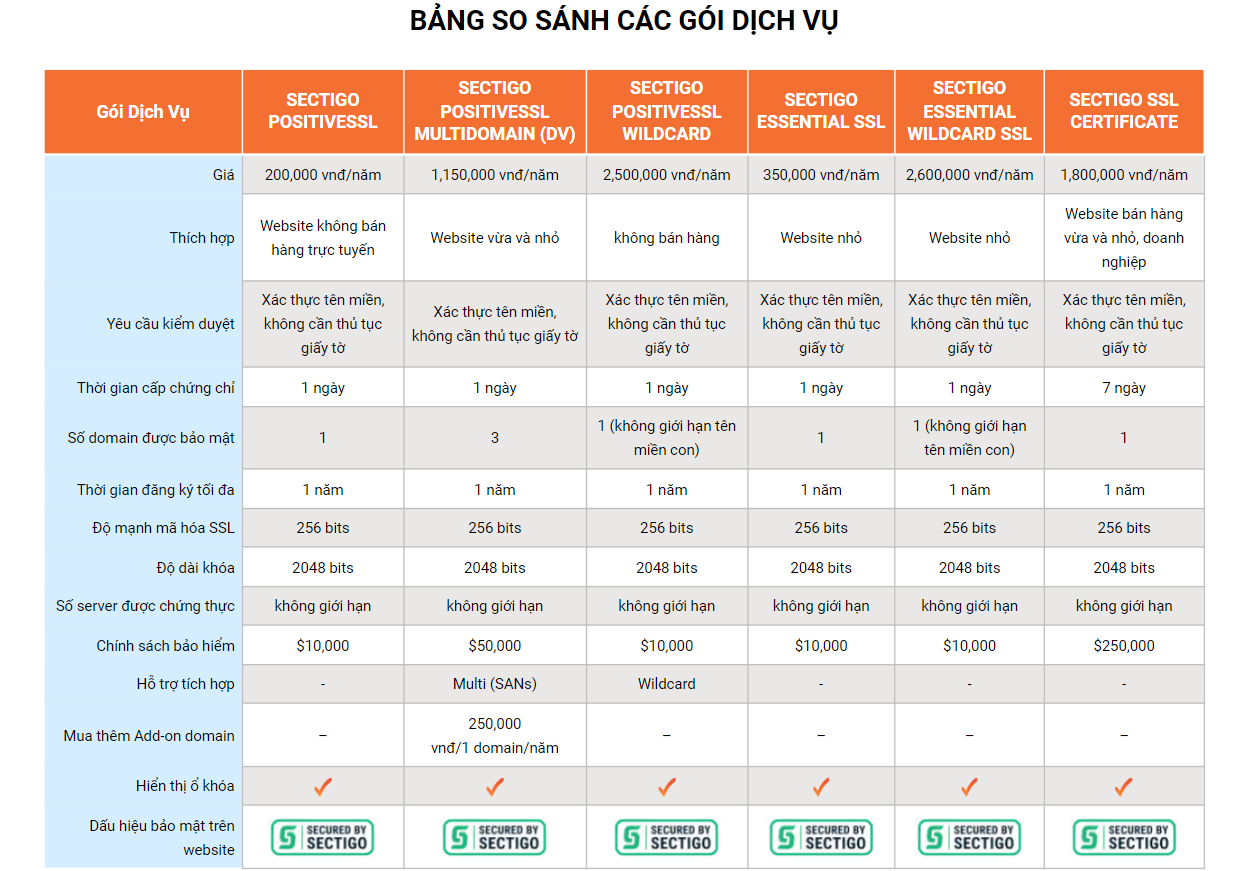
Trường hợp cài SSL trên localhost thì chứng chỉ SSL thường không đắt, vì bạn không cần mua chứng chỉ SSL từ các nhà cung cấp mà có thể sử dụng chứng chỉ tự ký (self-signed SSL certificate) để tiết kiệm chi phí. Tuy nhiên, nếu cần mua chứng chỉ SSL từ nhà cung cấp thì bạn có thể mua gói Domain Validation (DV) với mức giá thấp nhất nếu muốn đảm bảo tính hợp lệ trên trình duyệt. Chứng chỉ DV SSL tại VinaHost có giá chỉ từ 200.000 VND/ năm.
4.2. Đâu là địa chỉ cung cấp SSL localhost uy tín?
Để cài SSL trên localhost, bạn có thể mua chứng chỉ từ một số nguồn uy tín, tùy thuộc vào nhu cầu và ngân sách của bạn. Dưới đây là một số địa chỉ uy tín:
VinaHost
VinaHost hỗ trợ các chứng chỉ SSL cho cả môi trường thử nghiệm và môi trường sản xuất.
Ưu điểm:
- Dịch vụ hỗ trợ khách hàng chuyên nghiệp, cài đặt miễn phí.
- Giá cả hợp lý, phù hợp cho các doanh nghiệp và cá nhân.
- Cung cấp SSL đa dạng từ các nhà cung cấp lớn như Comodo, GlobalSign.
Comodo (Hiện nay là Sectigo)
Comodo cung cấp chứng chỉ SSL giá rẻ, dễ sử dụng và hỗ trợ đầy đủ các loại chứng chỉ như DV, OV và EV.
Ưu điểm:
- Cung cấp SSL giá rẻ, phù hợp với nhu cầu localhost.
- Chứng chỉ được các trình duyệt hỗ trợ, không có cảnh báo bảo mật.
- Cung cấp hỗ trợ 24/7.
GlobalSign
GlobalSign là một trong những nhà cung cấp chứng chỉ SSL hàng đầu và uy tín toàn cầu.
Ưu điểm:
- Cung cấp chứng chỉ SSL cho localhost và môi trường sản xuất.
- Hỗ trợ cài đặt và quản lý chứng chỉ SSL dễ dàng.
- Cung cấp chứng chỉ có thể sử dụng cho nhiều tên miền con.
DigiCert
DigiCert cung cấp các chứng chỉ SSL với mã hóa mạnh mẽ, phù hợp với mọi loại website, bao gồm localhost.
Ưu điểm:
- Chứng chỉ SSL chất lượng cao, hỗ trợ bảo mật mạnh mẽ.
- Dễ dàng tích hợp với hệ thống và hỗ trợ nhiều loại chứng chỉ.
- Hỗ trợ khách hàng và dịch vụ cài đặt chuyên nghiệp.

4.3 Có cách nào biết local host đã cài đúng hay chưa?
Để kiểm tra sau khi cài SSL trên localhost, bạn có thể thực hiện các cách sau:
Kiểm tra thông qua trình duyệt
- Mở trình duyệt (Chrome, Firefox, Edge, v.v.) và nhập địa chỉ https://localhost hoặc https://your-local-domain.local (nếu bạn đã thiết lập tên miền tùy chỉnh cho localhost).
- Nếu chứng chỉ SSL đã được cài đặt đúng, bạn sẽ thấy biểu tượng “ổ khóa” màu xanh ở góc trái của thanh địa chỉ (hoặc ở một số trình duyệt, có thể là chữ “Secure”).
- Nếu có vấn đề với chứng chỉ, trình duyệt sẽ cảnh báo và yêu cầu bạn thêm ngoại lệ (bypass) hoặc hiển thị lỗi “Not Secure” hoặc “SSL Certificate Error”.
Kiểm tra thông qua công cụ trực tuyến
Bạn có thể sử dụng các công cụ kiểm tra SSL trực tuyến để xác minh cấu hình của chứng chỉ SSL. Một số công cụ phổ biến như:
- SSL Labs’ SSL Test: Bạn có thể kiểm tra các tên miền công khai với SSL Labs, nhưng đối với localhost, bạn cần phải thiết lập một tên miền tùy chỉnh và ánh xạ trong file hosts.
- Why No Padlock?: Công cụ giúp kiểm tra các vấn đề với SSL trên trang web của bạn.
Kiểm tra bằng lệnh OpenSSL
Dùng OpenSSL để kiểm tra chứng chỉ SSL trên localhost. Mở terminal (hoặc Command Prompt) và nhập lệnh sau:
openssl s_client -connect localhost:443
Lệnh này sẽ kết nối đến địa chỉ localhost trên cổng 443 (HTTPS) và hiển thị thông tin chứng chỉ SSL nếu đã cài đặt đúng. Bạn sẽ thấy các thông tin liên quan đến chứng chỉ SSL, chẳng hạn như:
- Thông tin chứng chỉ (issuer, subject).
- Ngày hết hạn của chứng chỉ.
- Các thông tin về CA (Certificate Authority) và các chứng chỉ phụ.
Nếu chứng chỉ SSL đã cài đặt đúng, bạn sẽ thấy một số thông tin hợp lệ trong kết quả.
Kiểm tra bằng Nginx Logs
Nginx cũng ghi lại các lỗi và thông báo liên quan đến SSL trong các log file. Bạn có thể kiểm tra các log này để xem nếu có bất kỳ lỗi nào trong quá trình khởi động hoặc khi truy cập qua HTTPS.
Đường dẫn mặc định của Nginx logs:
- Linux: /var/log/nginx/access.log và /var/log/nginx/error.log
- Windows/Mac: Tùy vào cấu hình, nhưng thường nằm trong thư mục cài đặt Nginx hoặc /logs.
Kiểm tra HTTPS hoạt động bằng lệnh curl
Bạn cũng có thể kiểm tra kết nối HTTPS với lệnh curl trong terminal:
curl -I https://localhost
Kết quả trả về sẽ cho bạn biết nếu server trả về mã trạng thái 200 OK và thông tin về chứng chỉ SSL.
5. Tóm lại
Việc cài SSL trên localhost không chỉ giúp đảm bảo an toàn khi phát triển ứng dụng, mà còn tạo môi trường thử nghiệm chuẩn xác như trên máy chủ thật. Bằng cách thiết lập HTTPS, bạn có thể mô phỏng một môi trường bảo mật, tránh được những vấn đề tiềm ẩn khi triển khai ứng dụng lên môi trường thực tế. Hy vọng qua hướng dẫn này, bạn sẽ có thể dễ dàng cài đặt và kiểm tra SSL trên localhost để nâng cao chất lượng và bảo mật ứng dụng của mình.
Mời bạn truy cập vào blog của VinaHost TẠI ĐÂY để theo dõi thêm nhiều bài viết mới. Hoặc nếu bạn muốn được tư vấn thêm về dịch vụ thì có thể liên hệ với chúng tôi qua:
- Email: support@vinahost.vn
- Hotline: 1900 6046
- Livechat: https://livechat.vinahost.vn/chat.php
Bài viết liên quan
Hướng dẫn chi tiết cách cài SSL trên hosting Cpanel VINAHOST
Hướng dẫn cài đặt SSL trên server Ubuntu với Apache 2
Hướng dẫn cài đặt chứng chỉ bảo mật SSL trên VestaCP
Cách cài chứng chỉ bảo mật SSL trên HAProxy
Hướng dẫn cài chứng chỉ bảo mật SSL trên DirectAdmin chi tiết
5 Bước Cài Đặt Chứng Chỉ Bảo Mật SSL Trên Apache Tomcat


 Tiếng Việt
Tiếng Việt English
English 简体中文
简体中文