Website của bạn vẫn đang chạy như “rùa bò”. Trong thế giới số nơi mà mỗi giây đều quý giá, câu hỏi này không chỉ đơn thuần nói về tốc độ. Nó quyết định liệu khách hàng có ở lại, có mua hàng và liệu Google có ưu ái xếp hạng bạn ở vị trí cao hay không.
Nếu bạn đang cảm thấy website của mình chưa đủ nhanh. Hãy coi Google PageSpeed Insights (PSI) như một vị “bác sĩ” tận tâm, sẵn sàng “khám bệnh” miễn phí cho tốc độ website của bạn. Và bài viết này chính là “toa thuốc” chi tiết nhất.
Mình sẽ mang đến một lộ trình A-Z, từng bước một với 10 bước để giúp bạn đưa điểm số PageSpeed của mình từ mức báo động đỏ lên vùng an toàn 90-99. Điều tuyệt vời nhất? bạn hoàn toàn có thể làm được, ngay cả khi không phải là một lập trình viên chuyên nghiệp.
1. Google PageSpeed Insights là gì? Tại sao bạn PHẢI quan tâm?
1.1 Hiểu đơn giản về PageSpeed Insights
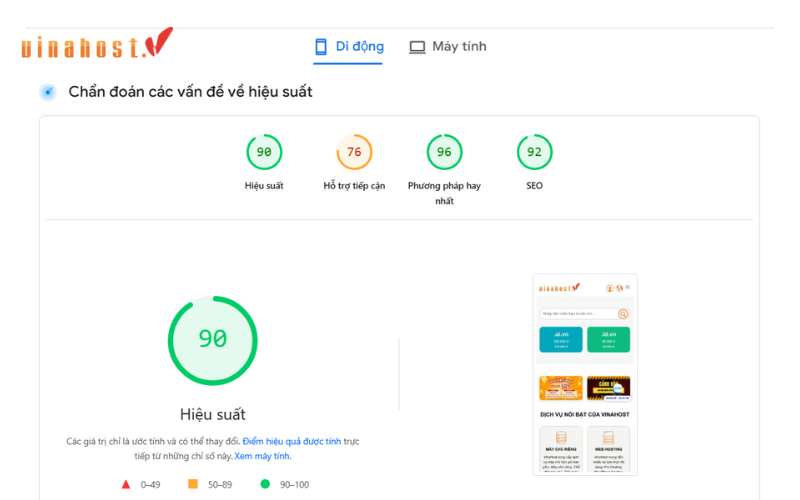
Google Pagespeed Insights (PSI) là một công cụ trực tuyến miễn phí do Google cung cấp, được tạo ra để đánh giá và đo lường hiệu suất của trang web. Công cụ này chủ yếu tập trung vào việc đo lường tốc độ tải trang, một yếu tố quan trọng trong trải nghiệm người dùng trực tuyến.
Điểm đặc biệt của PSI là nó sử dụng hai nguồn dữ liệu quan trọng:
- Lab Data (Dữ liệu trong phòng thí nghiệm): Dữ liệu được thu thập trong một môi trường được kiểm soát, với các thiết bị và tốc độ mạng định sẵn. Nó giống như việc bạn kiểm tra xe trong garage vậy – rất tốt để phát hiện và sửa lỗi kỹ thuật.
- Field Data (Dữ liệu thực tế): Đây là dữ liệu được thu thập từ những người dùng thực sự đã truy cập vào website của bạn. Field Data chính là nguồn của các chỉ số Core Web Vitals.

1.2 Lý do khiến điểm PageSpeed ảnh hưởng trực tiếp đến website của bạn
Việc tối ưu điểm PageSpeed không chỉ là để làm đẹp báo cáo. Nó tác động trực tiếp đến những yếu tố sống còn của một website.
- Trải nghiệm người dùng (UX): Người dùng hiện đại cực kỳ thiếu kiên nhẫn. Một nghiên cứu của Google cho thấy, nếu thời gian tải trang tăng từ 1 lên 3 giây, tỷ lệ người dùng thoát ra ngay lập tức (bounce rate) sẽ tăng 32%. Tốc độ chậm đồng nghĩa với việc bạn đang tự tay xua đuổi khách hàng của mình.
- Xếp hạng SEO: Google đã chính thức xác nhận Core Web Vitals (các chỉ số cốt lõi về trải nghiệm trang) là một yếu tố xếp hạng. Một website có điểm số tốt, đặc biệt trên di động, sẽ có lợi thế cạnh tranh rất lớn để vươn lên top đầu kết quả tìm kiếm.
- Tỷ lệ chuyển đổi (Conversion Rate): Website nhanh hơn không chỉ giữ chân người dùng mà còn thúc đẩy họ hành động. Trang tải nhanh giúp quá trình xem sản phẩm, thêm vào giỏ hàng và thanh toán diễn ra mượt mà, từ đó tăng tỷ lệ mua hàng, đăng ký hoặc liên hệ thành công.
2. Lộ trình 20 cách giúp bạn tối ưu website đạt 90-99 điểm
Các phương pháp được chia thành 4 nhóm chính: Nền tảng & Máy chủ, Tối ưu Tài nguyên, Tối ưu Quá trình Tải, và Tối ưu Nâng cao.
Nhóm I: Tối ưu nền tảng và máy chủ
Đây là những yếu tố cốt lõi quyết định đến tốc độ gốc của trang web.
Cách 1: Lựa chọn Hosting/VPS Chất lượng cao
- Tại sao quan trọng? Hosting là mảnh đất nơi ngôi nhà (website) của bạn được xây dựng. Nền móng yếu thì không thể có ngôi nhà vững chắc. Hosting kém chất lượng sẽ dẫn đến Thời gian phản hồi của máy chủ (TTFB) cao, là lỗi đầu tiên mà Google PageSpeed Insights cảnh báo.
- Cách thực hiện:
- Đầu tư xứng đáng: Tránh các gói hosting giá quá rẻ. Ưu tiên các nhà cung cấp uy tín.
- Công nghệ mới: Chọn hosting sử dụng ổ cứng SSD NVMe (nhanh hơn SSD thông thường), máy chủ web LiteSpeed (thường nhanh hơn Apache), và phiên bản PHP mới nhất. Hoặc tối ưu hơn, anh em có thể chọn các gói SEO Hosting để seo cho web của mình
- Vị trí địa lý: Chọn máy chủ có vị trí gần với đối tượng người dùng chính của bạn để giảm độ trễ mạng.
Cách 2: Sử dụng Mạng phân phối nội dung (CDN)
- Tại sao quan trọng? CDN lưu các bản sao tài nguyên tĩnh (ảnh, CSS, JS) của website trên nhiều máy chủ khắp thế giới. Khi người dùng truy cập, họ sẽ được phục vụ từ máy chủ gần nhất, giúp giảm đáng kể thời gian tải và giảm tải cho máy chủ chính.
- Cách thực hiện:
- Cloudflare: Là lựa chọn phổ biến nhất với gói miễn phí rất mạnh mẽ, dễ dàng cài đặt và tích hợp.
- Các CDN khác: BunnyCDN, KeyCDN, Amazon CloudFront (dành cho các hệ thống lớn).
Cách 3: Kích hoạt Nén Gzip hoặc Brotli
- Tại sao quan trọng? Nén các file văn bản (HTML, CSS, JavaScript) trước khi gửi từ máy chủ đến trình duyệt, giúp giảm kích thước truyền tải xuống 70-80%.
- Cách thực hiện:
- Hầu hết các hosting chất lượng đều đã bật sẵn Gzip.
- Nếu có thể, hãy ưu tiên Brotli, một thuật toán nén hiện đại hơn và hiệu quả hơn Gzip, thường được hỗ trợ bởi các CDN như Cloudflare.
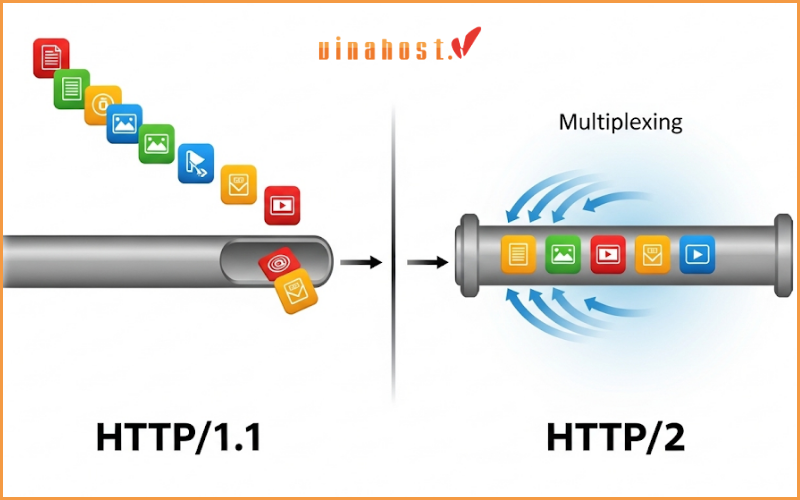
Cách 4: Nâng cấp lên giao thức HTTP/2 hoặc HTTP/3
- Tại sao quan trọng? Các giao thức mới này cho phép trình duyệt tải nhiều file cùng lúc trên một kết nối duy nhất (multiplexing), loại bỏ tình trạng “xếp hàng chờ” của giao thức HTTP/1.1 cũ, đặc biệt hiệu quả với các trang có nhiều tài nguyên nhỏ.
- Cách thực hiện:
- Đây là một nâng cấp “miễn phí”. Chỉ cần website của bạn có chứng chỉ SSL (HTTPS) và hosting/CDN của bạn hiện đại (hầu hết đều đã hỗ trợ), nó sẽ được tự động kích hoạt.

Nhóm II: Tối ưu tài nguyên – Giảm nhẹ website của bạn
Sau khi có nền tảng tốt, chúng ta cần tối ưu từng “món đồ” trên website.
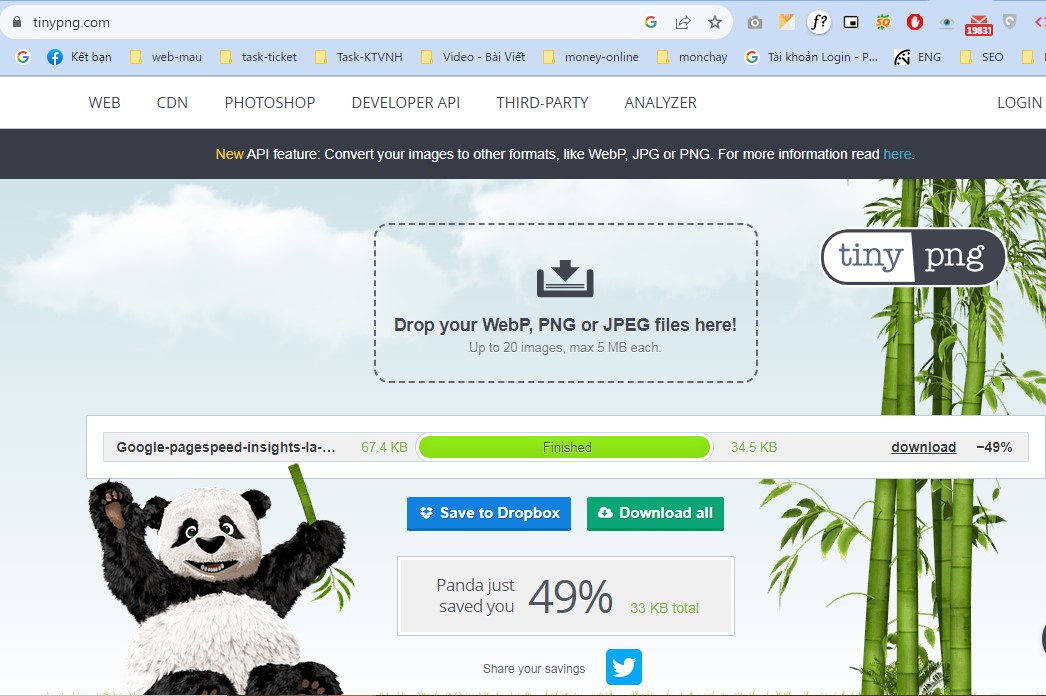
Cách 5: Tối ưu hình ảnh toàn diện
- Tại sao quan trọng? Hình ảnh thường là tài nguyên nặng nhất trên trang, ảnh hưởng trực tiếp đến chỉ số Largest Contentful Paint (LCP).
- Cách thực hiện:
- Nén ảnh: Luôn nén ảnh trước khi tải lên bằng các công cụ như TinyPNG, Squoosh.app.
- Dùng định dạng WebP/AVIF: Chuyển đổi ảnh sang các định dạng thế hệ mới để giảm dung lượng đáng kể. Plugin WordPress (Imagify, Converter for Media) có thể làm điều này tự động.
- Định kích thước chính xác: Đảm bảo bạn khai báo thuộc tính width và height cho thẻ <img> để tránh xê dịch bố cục (cải thiện CLS).

Cách 6: Sử dụng Responsive Images
- Tại sao quan trọng? Phục vụ một hình ảnh 1200px cho màn hình điện thoại 360px là một sự lãng phí băng thông khủng khiếp. Kỹ thuật này giúp trình duyệt tự chọn ảnh có kích thước phù hợp nhất.
- Cách thực hiện:
- Sử dụng thuộc tính srcset trong thẻ <img> để cung cấp nhiều phiên bản ảnh ở các kích thước khác nhau.
- WordPress đã tự động tạo srcset cho các ảnh bạn tải lên Thư viện Media.
Cách 7: Tối ưu Font chữ
- Tại sao quan trọng? Font tùy chỉnh có thể chặn hiển thị văn bản (FOIT), làm người dùng phải nhìn vào một trang trống và ảnh hưởng xấu đến trải nghiệm.
- Cách thực hiện:
- font-display: swap;: Thêm thuộc tính này vào CSS để trình duyệt hiển thị ngay văn bản bằng font hệ thống, sau đó “hoán đổi” sang font tùy chỉnh khi đã tải xong.
- Sử dụng định dạng WOFF2: Đây là định dạng font có độ nén tốt nhất.
- Tự host font (Self-host): Tải font về và phục vụ từ chính máy chủ/CDN của bạn thay vì gọi từ Google Fonts để giảm bớt 1 yêu cầu DNS bên ngoài.
Cách 8: Tối ưu Video và Nội dung nhúng
- Tại sao quan trọng? Một trình phát video YouTube nhúng có thể tải hơn 1MB tài nguyên ngay cả khi người dùng không xem.
- Cách thực hiện:
- Sử dụng facade: Thay thế iframe nhúng bằng một ảnh đại diện (thumbnail). Trình phát video chỉ thực sự được tải khi người dùng nhấp vào ảnh.
- Các plugin như WP Rocket hoặc Perfmatters có tính năng này để tối ưu video YouTube.

Nhóm III: Tối ưu quá trình tải
Cách trình duyệt tải và hiển thị trang web cũng quan trọng không kém.
Cách 9: Loại bỏ Tài nguyên chặn hiển thị (Render-Blocking Resources)
- Tại sao quan trọng? Các file CSS và JavaScript có thể “chặn” trình duyệt xây dựng trang cho đến khi chúng được tải và xử lý xong, gây ra màn hình trắng kéo dài.
- Cách thực hiện:
- JavaScript: Thêm thuộc tính defer hoặc async vào thẻ <script>. defer là lựa chọn an toàn nhất cho hầu hết các script.
- CSS: Tạo Critical CSS (phần CSS tối cần thiết để hiển thị nội dung trong màn hình đầu tiên) và inline nó vào HTML. Phần CSS còn lại sẽ được tải bất đồng bộ. Đây là tính năng “vàng” của các plugin tối ưu cao cấp như WP Rocket.

Cách 10: Bật tải lười cho ảnh, Iframe và video
- Tại sao quan trọng? Chỉ tải các tài nguyên nặng (ảnh, iframe, video) khi người dùng cuộn đến chúng. Điều này giúp giảm mạnh thời gian tải ban đầu và tiết kiệm băng thông.
- Cách thực hiện:
- WordPress đã tích hợp sẵn lazy loading cho ảnh (loading=”lazy”).
- Sử dụng các plugin tối ưu để áp dụng lazy loading cho cả iframe (video YouTube, Google Maps) và ảnh nền CSS.
Cách 11: Dọn dẹp và tối giản CSS & JavaScript
- Tại sao quan trọng? Việc này gồm 2 bước: (1) Loại bỏ các khoảng trắng, comment, ký tự không cần thiết (Minify). (2) Loại bỏ hoàn toàn các đoạn code không được sử dụng trên trang (Remove Unused CSS/JS).
- Cách thực hiện:
- Minify: Hầu hết các plugin cache (WP Rocket, LiteSpeed Cache) đều có tính năng này.
- Remove Unused CSS: Tính năng cao cấp có trong WP Rocket hoặc Perfmatters, cực kỳ hiệu quả để giảm kích thước file CSS.
Cách 12: Tải trước các tài nguyên quan trọng
- Tại sao quan trọng? “Nhắc” trình duyệt ưu tiên tải ngay các tài nguyên thiết yếu cho lần hiển thị đầu tiên, chẳng hạn như file font chính hoặc ảnh LCP.
- Cách thực hiện:
- Thêm thẻ <link rel=”preload” href=”…”> vào phần <head>.
- Sử dụng cẩn thận, chỉ preload 2-3 tài nguyên thực sự quan trọng nhất để tránh tác dụng ngược.

Cách 13: Kết nối trước đến các miền của bên thứ ba
- Tại sao quan trọng? Khi trang web cần tải tài nguyên từ một tên miền khác (ví dụ: fonts.gstatic.com cho Google Fonts, google-analytics.com), trình duyệt phải thực hiện các bước kết nối (DNS lookup, TCP handshake, TLS negotiation) tốn thời gian. Preconnect thực hiện các bước này sớm hơn.
- Cách thực hiện:
- Thêm thẻ <link rel=”preconnect” href=”https://ten-mien-ben-thu-ba.com”> vào <head>.
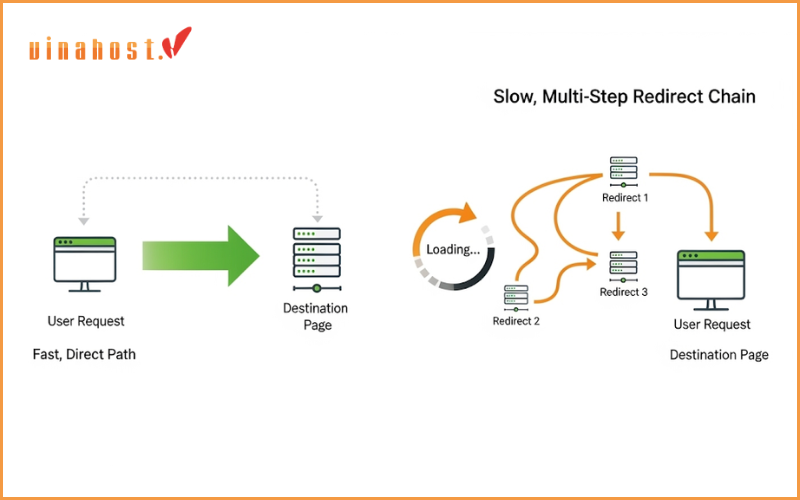
Cách 14: Tránh chuyển hướng (Redirects) nhiều lần
- Tại sao quan trọng? Mỗi lần chuyển hướng (redirect) là một yêu cầu đi-về giữa trình duyệt và máy chủ, làm tăng thêm độ trễ. Chuỗi chuyển hướng (A -> B -> C) đặc biệt gây hại cho tốc độ.
- Cách thực hiện:
- Sử dụng các công cụ online để quét và tìm các chuỗi chuyển hướng.
- Đảm bảo các liên kết nội bộ trỏ thẳng đến phiên bản URL cuối cùng (ví dụ: https://www.example.com/page/ chứ không phải http://example.com/page).

Nhóm IV: Tối ưu nâng cao (dành cho anh em biết thêm ít code)
Các kỹ thuật hơi nâng cao 1 xíu dành cho những ai muốn đạt điểm số tối đa và duy trì hiệu suất lâu dài.
Cách 15: Giảm tác động của mã bên thứ ba
- Tại sao quan trọng? Các script từ Facebook Pixel, Google Analytics, Tawk.to, quảng cáo… thường là những “kẻ phá hoại” tốc độ lớn nhất vì chúng nằm ngoài tầm kiểm soát của bạn.
- Cách thực hiện:
- Kiểm tra và đánh giá: Chỉ giữ lại những script thực sự mang lại giá trị.
- Trì hoãn tải: Sử dụng các plugin như WP Rocket hoặc Flying Scripts để trì hoãn việc tải các script này cho đến khi có tương tác đầu tiên của người dùng (cuộn chuột, nhấp chuột).
Cách 16: Tối ưu hóa cơ sở dữ liệu (Database)
- Tại sao quan trọng? Cơ sở dữ liệu cồng kềnh, phân mảnh làm chậm các truy vấn và tăng TTFB, đặc biệt trên các trang web động như WooCommerce.
- Cách thực hiện:
- Dọn dẹp định kỳ: Xóa các bản sửa đổi bài viết cũ, bình luận spam, transient… bằng các plugin như WP-Optimize hoặc các tính năng có sẵn trong WP Rocket.
- Tối ưu hóa bảng: Sử dụng phpMyAdmin để chạy lệnh “Optimize Table” cho các bảng lớn.

Cách 17: Sử dụng bộ nhớ đệm đối tượng (Object Cache)
- Tại sao quan trọng? Với các website có lượng truy cập lớn hoặc các trang phức tạp (WooCommerce, diễn đàn), việc lặp đi lặp lại các truy vấn database rất tốn kém. Object Cache lưu kết quả của các truy vấn này vào bộ nhớ RAM tốc độ cao (như Redis hoặc Memcached), giảm tải cực lớn cho database.
- Cách thực hiện:
- Yêu cầu nhà cung cấp hosting kích hoạt Redis hoặc Memcached trên máy chủ của bạn.
- Cài đặt plugin kết nối (ví dụ: “Redis Object Cache”) để WordPress có thể sử dụng nó.
Cách 18: Chia nhỏ mã JavaScript (Code Splitting)
- Tại sao quan trọng? Thay vì tải một file JavaScript khổng lồ chứa code cho toàn bộ website, kỹ thuật này chia nhỏ JS thành các “mảnh”. Trang nào chỉ cần mảnh nào thì tải mảnh đó.
- Cách thực hiện:
- Đây là một kỹ thuật nâng cao dành cho lập trình viên, thường được thực hiện thông qua các công cụ như Webpack hoặc Vite.
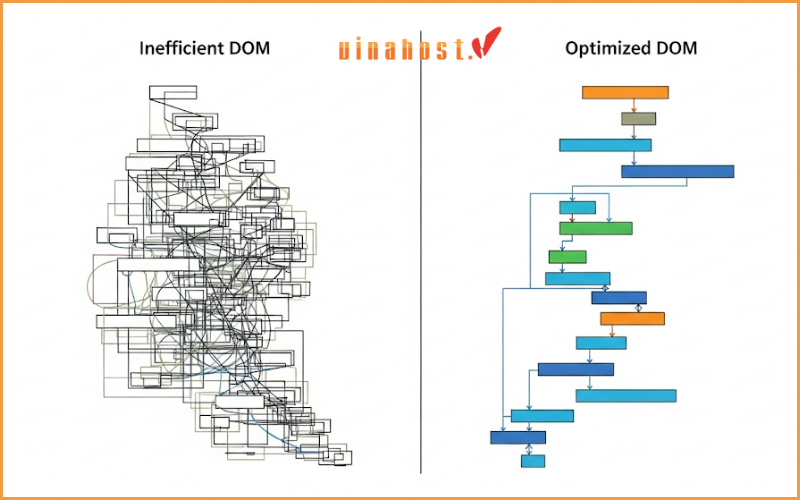
Cách 19: Giảm kích thước DOM
- Tại sao quan trọng? Cấu trúc DOM (Document Object Model) quá phức tạp và sâu sẽ làm chậm quá trình render của trình duyệt. Google khuyến nghị giữ tổng số phần tử DOM dưới 1,500.
- Cách thực hiện:
- Chọn theme gọn nhẹ: Tránh các page builder hoặc theme tạo ra quá nhiều thẻ <div> lồng vào nhau.
- Lazy load các section: Chia nhỏ trang thành các phần và chỉ tải HTML cho các phần bên dưới khi người dùng cuộn đến.
- Sử dụng HTML5 semantic: Dùng thẻ <main>, <section>, <article> thay vì chỉ dùng <div>.

Cách 20: Tránh các tác vụ dài trên luồng chính
- Tại sao quan trọng? Luồng chính của trình duyệt là nơi xử lý mọi thứ từ phân tích HTML, CSS đến thực thi JavaScript. Một tác vụ kéo dài hơn 50ms sẽ khiến trang bị “đơ”, không phản hồi lại tương tác của người dùng, ảnh hưởng trực tiếp đến chỉ số Interaction to Next Paint (INP).
- Cách thực hiện:
- Sử dụng các kỹ thuật đã nêu: Trì hoãn JS, chia nhỏ JS, loại bỏ JS không cần thiết.
- Sử dụng tab “Performance” trong Chrome DevTools để xác định các tác vụ dài và tìm nguyên nhân gây ra chúng.
3. Góc nhìn chuyên sâu chuyên sâu khi vận hành website
Việc tối ưu điểm Google PageSpeed Insights là một mục tiêu quan trọng, nhưng để trở thành một chuyên gia quản trị website, chúng ta cần có một góc nhìn đa chiều hơn là chỉ chạy theo điểm số.
3.1 Dữ Liệu Thực Tế (Field Data) vs. Dữ Liệu Lab (Lab Data) – Yếu Tố Nào Quan Trọng Hơn?
Google PageSpeed Insights cung cấp hai loại dữ liệu, và việc hiểu rõ sự khác biệt này sẽ quyết định chiến lược tối ưu của bạn:
- Dữ liệu Lab (Lab Data): Được thu thập trong một môi trường được kiểm soát với thiết bị và tốc độ mạng định sẵn. Dữ liệu này rất hữu ích để kiểm tra và sửa lỗi trong quá trình phát triển, nhưng nó không phản ánh 100% trải nghiệm của người dùng thật.
- Dữ liệu Thực Tế (Field Data): Còn gọi là Báo cáo Trải nghiệm Người dùng trên Chrome (CrUX), dữ liệu này được thu thập từ những người dùng Chrome thực tế đã truy cập trang của bạn. Đây chính là dữ liệu mà Google sử dụng để đánh giá Core Web Vitals và ảnh hưởng trực tiếp đến thứ hạng SEO.
Lời khuyên: Nếu website của bạn có đủ lượng truy cập để hiển thị Dữ liệu Thực Tế, hãy luôn ưu tiên tối ưu dựa trên các chỉ số này. Dữ liệu Lab chỉ nên được dùng như một công cụ để “chẩn đoán” và kiểm thử các giải pháp.

3.2 Vai trò của Hosting và CDN
Nhiều người chỉ tập trung vào việc tối ưu hình ảnh, CSS, hay JavaScript trên website (on-page) mà quên mất rằng, nền tảng của tốc độ đến từ chính máy chủ.
- Hosting/VPS chất lượng cao: Thời gian phản hồi của máy chủ (Time to First Byte – TTFB) là yếu tố đầu tiên ảnh hưởng đến toàn bộ quá trình tải trang. Dù bạn có tối ưu code tốt đến đâu, nhưng nếu hosting yếu, máy chủ phản hồi chậm thì mọi nỗ lực đều không đạt hiệu quả tối đa. Đây là “cầu nối” quan trọng đến các chủ đề như “Lựa chọn Hosting nào cho website WordPress?” hay “Khi nào nên nâng cấp từ Shared Hosting lên VPS?”.
- Mạng phân phối nội dung (CDN): Với các website có người dùng ở nhiều vị trí địa lý khác nhau, CDN là một giải pháp không thể thiếu. Bằng cách lưu bản sao cache của website tại nhiều máy chủ trên toàn cầu, CDN giúp giảm độ trễ mạng và tăng tốc độ tải trang đáng kể. Việc này mở ra chủ đề về “CDN là gì và tại sao nó quan trọng cho SEO?”.
3.3 Có nên chạy theo 100 điểm không
Đạt điểm 100 trên PageSpeed Insights trông có vẻ hoàn hảo, nhưng liệu có phải lúc nào cũng đáng để theo đuổi?
- Mặt lợi: Điểm số cao (trên 90) là tín hiệu cho thấy website của bạn có kỹ thuật rất tốt, mang lại trải nghiệm mượt mà cho người dùng và được Google đánh giá cao.
- Mặt trái:
- Lợi tức giảm dần: Nỗ lực để tăng điểm từ 90 lên 100 thường tốn kém hơn rất nhiều so với việc tăng từ 50 lên 80, nhưng lợi ích SEO và trải nghiệm người dùng mang lại không quá khác biệt.
- Rủi ro kinh doanh: Việc tối ưu quá mức có thể làm hỏng các tính năng quan trọng hoặc các tập lệnh của bên thứ ba (ví dụ: mã theo dõi quảng cáo, chatbot, pixel…). Đôi khi, hy sinh một vài điểm tốc độ để giữ lại một tính năng mang lại doanh thu lại là quyết định kinh doanh khôn ngoan hơn.
=> Thay vì ám ảnh với điểm số 100, hãy đặt mục tiêu đạt trên 90 và quan trọng hơn là đảm bảo các chỉ số Core Web Vitals (LCP, INP, CLS) đều ở mức “Tốt”. Sự cân bằng giữa tốc độ, tính năng và mục tiêu kinh doanh mới là chìa khóa thành công.
Kết Luận
Qua bài viết này, chúng ta có thể thấy rằng Google PageSpeed Insights không chỉ là một công cụ đo lường tốc độ, mà là một kim chỉ nam quan trọng giúp định hướng các nỗ lực tối ưu hóa website. Việc hiểu rõ các chỉ số cốt lõi như LCP, INP và CLS không chỉ giúp bạn cải thiện điểm số mà còn trực tiếp nâng cao trải nghiệm của người dùng – yếu tố ngày càng được Google đặt lên hàng đầu trong các thuật toán xếp hạng.
Tuy nhiên, hành trình tối ưu không chỉ dừng lại ở việc chỉnh sửa code hay nén hình ảnh. Nền tảng vững chắc nhất cho một website tốc độ cao luôn bắt đầu từ một dịch vụ hosting chất lượng với thời gian phản hồi máy chủ nhanh chóng. Đồng thời, việc theo đuổi điểm số hoàn hảo cần được cân bằng với mục tiêu kinh doanh thực tế, bởi đôi khi một website đạt 90 điểm với đầy đủ tính năng sẽ hiệu quả hơn một website 100 điểm nhưng lại thiếu đi công cụ hỗ trợ khách hàng.
Hy vọng rằng với những hướng dẫn chi tiết này, bạn đã có một cái nhìn toàn diện về Google PageSpeed Insights. Hãy bắt đầu kiểm tra website của mình ngay hôm nay và biến tốc độ trở thành lợi thế cạnh tranh của bạn trên hành trình chinh phục thế giới số.


 Tiếng Việt
Tiếng Việt English
English 简体中文
简体中文