Bạn đã bao giờ bối rối khi chọn màu sắc phù hợp cho dự án của mình chưa? Trong thiết kế, marketing, hay bất kỳ công việc sáng tạo nào, màu sắc là yếu tố thẩm mỹ và là công cụ truyền tải cảm xúc và thông điệp. Nhưng giữa vô vàn sắc thái và tổ hợp màu, làm thế nào để chọn đúng bảng mã màu gây ấn tượng mạnh mẽ? Cùng VinaHost giải đáp thắc mắc này chi tiết ngay trong bài viết dưới đây nhé!
1. Bảng mã màu là gì?
Bảng mã màu là một công cụ quan trọng không thể thiếu trong lĩnh vực thiết kế website, đồ họa và in ấn. Nó hỗ trợ người dùng nhận diện và áp dụng các màu sắc một cách chính xác, đồng nhất trên nhiều nền tảng khác nhau. Các thông số thường có trong bảng mã màu bao gồm:
- Tên màu: Gọi tên màu sắc bằng tiếng Việt hoặc tiếng Anh.
- Mã màu HTML: Bảng bảng mã màu HTML được sử dụng để hiển thị màu sắc trên các trang web.
- Mã màu CSS: Bảng bảng mã màu CSS dùng để định nghĩa màu sắc trong các tập tin định dạng CSS.
- Giá trị RGB: Diễn đạt màu sắc bằng ba thành phần: Đỏ (Red), Xanh lá (Green), và Xanh dương (Blue), mỗi giá trị dao động từ 0 đến 255.
- Giá trị CMYK: Biểu diễn màu bằng bốn thành phần: Lục lam (Cyan), Đỏ tươi (Magenta), Vàng (Yellow), và Đen (Black), với mỗi thành phần được thể hiện dưới dạng phần trăm từ 0% đến 100%.
Ngoài ra, để đảm bảo trang web của bạn hiển thị màu sắc chuẩn xác, thu hút người dùng và mang lại trải nghiệm tối ưu, một nền tảng hosting chất lượng cao mạnh mẽ là điều không thể thiếu. VinaHost cung cấp các giải pháp hosting giá rẻ, Business Hosting đáp ứng đa dạng nhu cầu của người dùng.

Với Web Hosting tại VinaHost, bạn sẽ nhận được tốc độ truy cập nhanh vượt trội và hệ thống bảo mật tiên tiến, đảm bảo website của bạn hiển thị màu sắc sống động và chuẩn xác. Nếu trang web của bạn cần xử lý lượng lớn hình ảnh và hiệu ứng đồ họa, gói NVMe Hosting với ổ cứng NVMe tốc độ cao sẽ là lựa chọn hoàn hảo, mang lại trải nghiệm tải trang mượt mà, đặc biệt hữu ích với những website yêu cầu cao về màu sắc và đồ họa.
2. Bảng mã màu RGB, CSS, HTML chi tiết
Dưới đây, VinaHost sẽ cung cấp cho bạn một bảng mã màu đầy đủ, bao gồm các mã màu ứng dụng cho HTML, CSS và RGB, đặc biệt hữu ích cho các nhà thiết kế website, lập trình viên, designer, và những người làm việc với màu sắc trong các dự án kỹ thuật số. Bảng mã này giúp bạn dễ dàng sao chép mã màu và áp dụng trực tiếp vào công việc mà không mất thời gian tìm kiếm hay lo lắng về sự chính xác của mã màu.
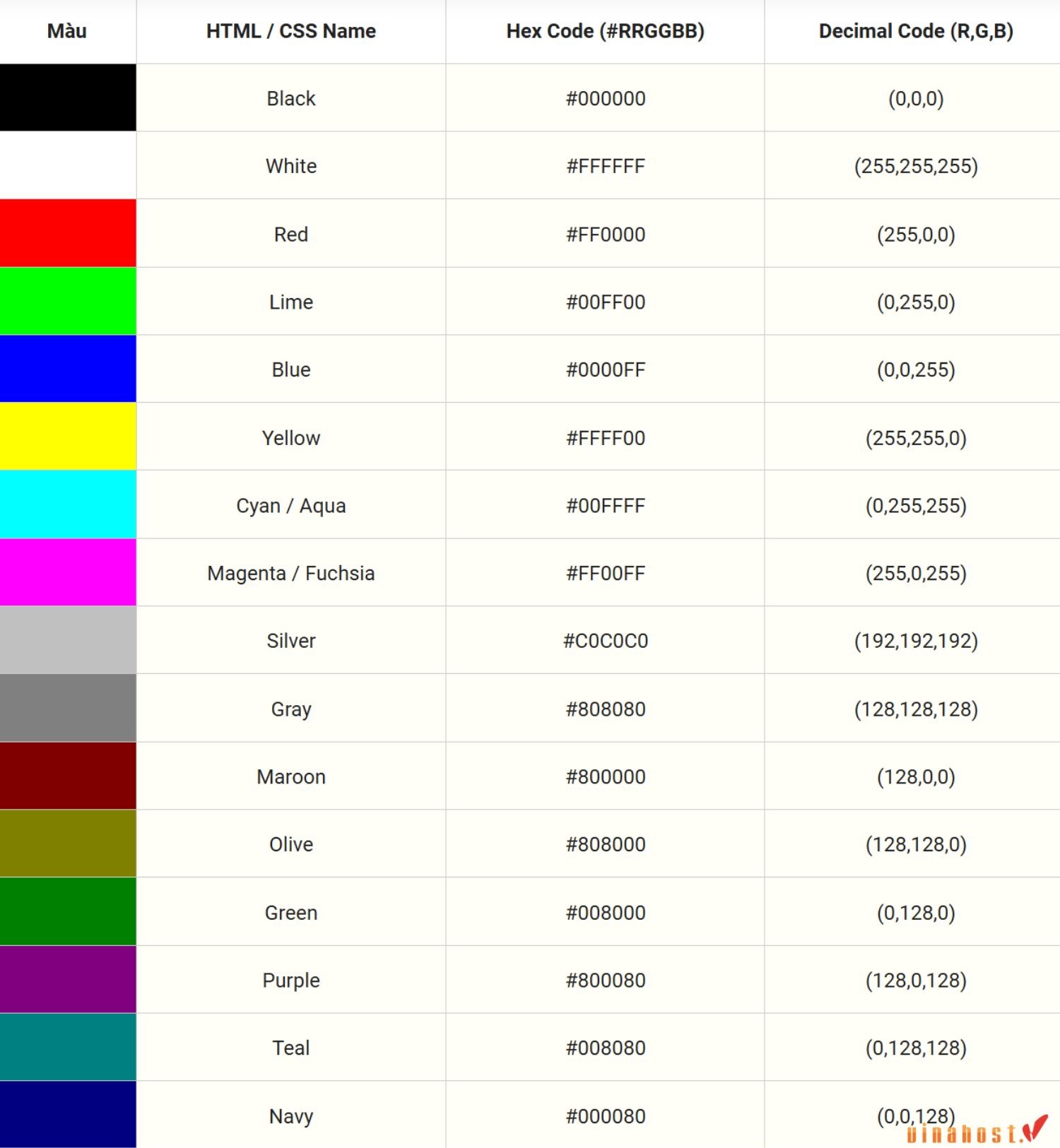
3. Bảng mã màu phổ biến nhất hiện nay
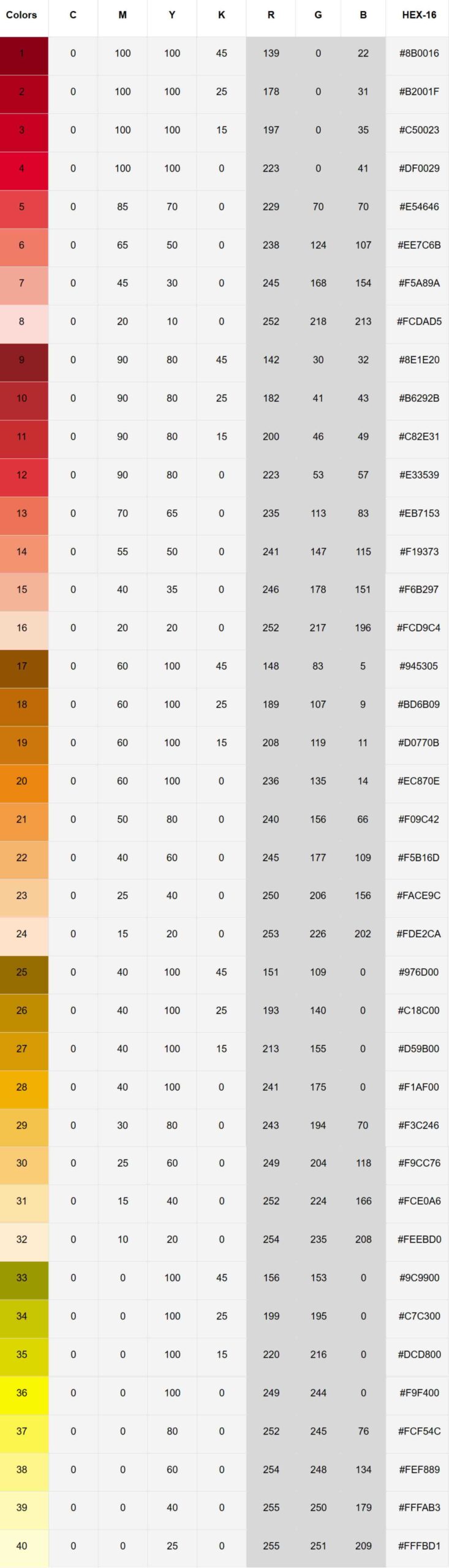
Dưới đây là bảng mã màu HEX-16 của những màu sắc thông dụng, thường được áp dụng nhiều trong thiết kế và lập trình.

4. Bảng mã màu RGB dùng trong thiết kế
Sau đây là bảng mã màu RGB, được phân loại theo các dải màu chủ đạo.
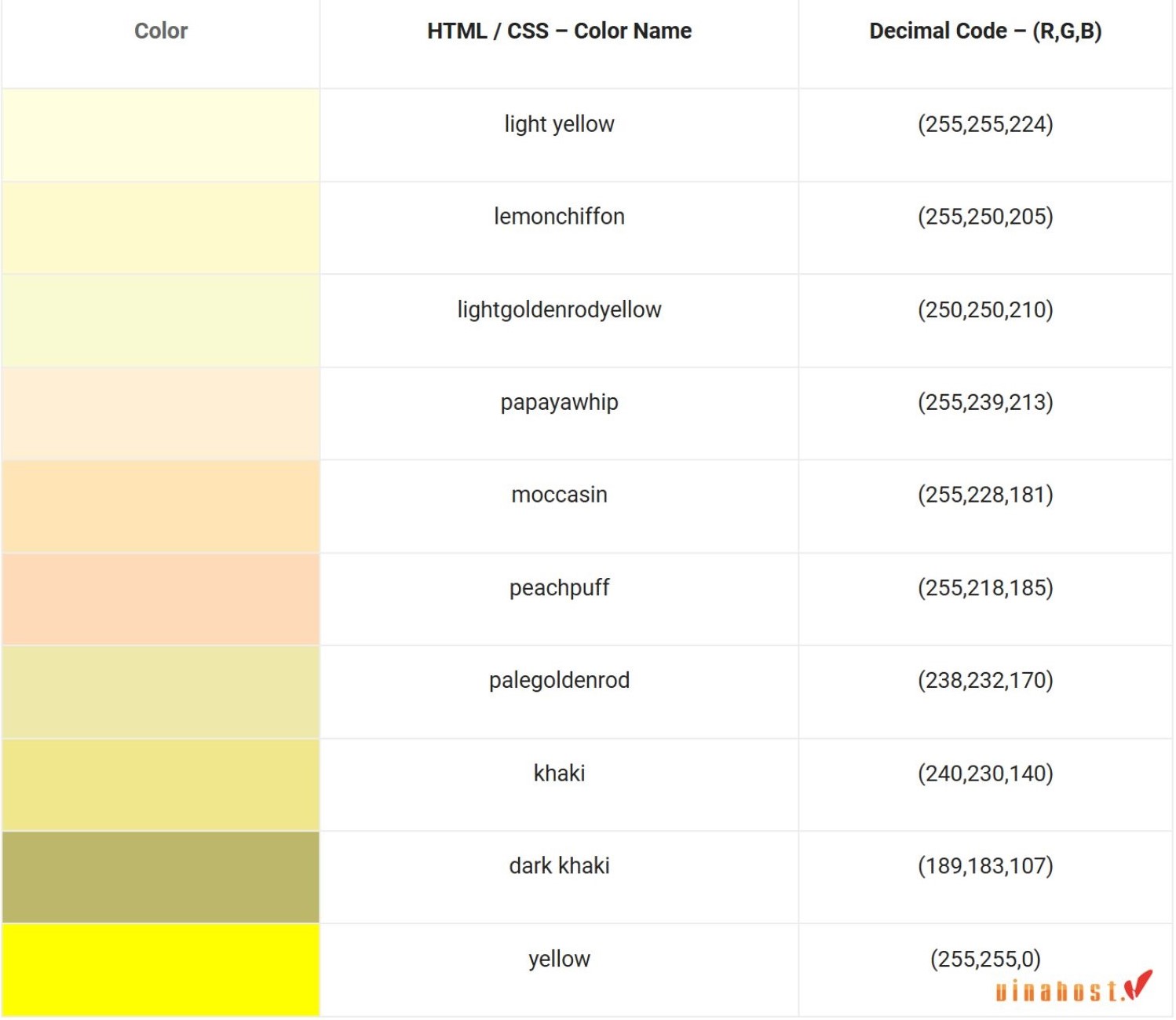
4.1. Bảng mã màu RGB vàng
Mã màu vàng tươi sáng, phù hợp cho các thiết kế nổi bật.

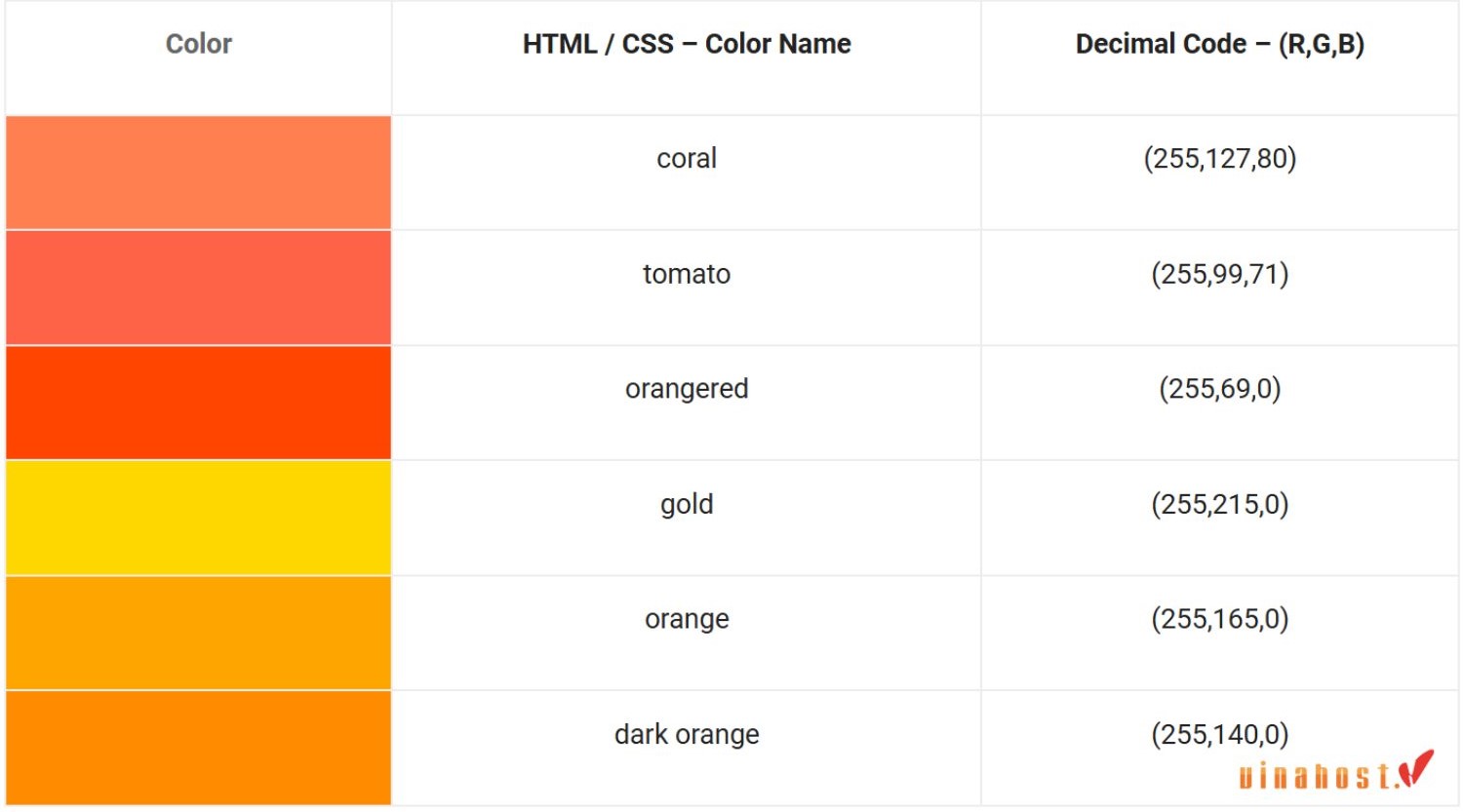
4.2. Bảng mã màu RGB cam
Màu cam ấm áp, thích hợp cho những thiết kế đầy năng lượng.

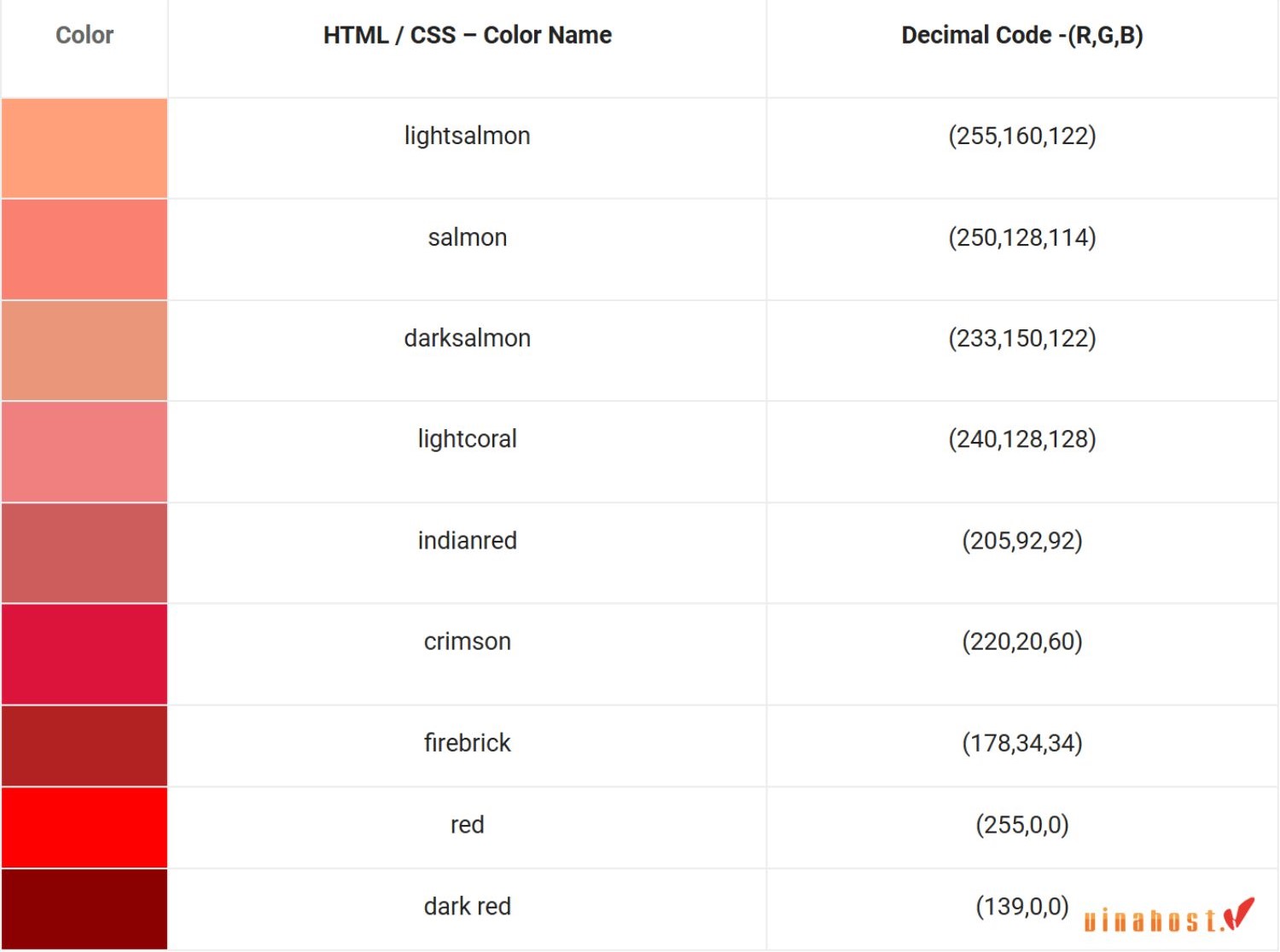
4.3. Bảng mã màu RGB đỏ
Màu đỏ mạnh mẽ, lý tưởng cho các thiết kế thu hút sự chú ý.

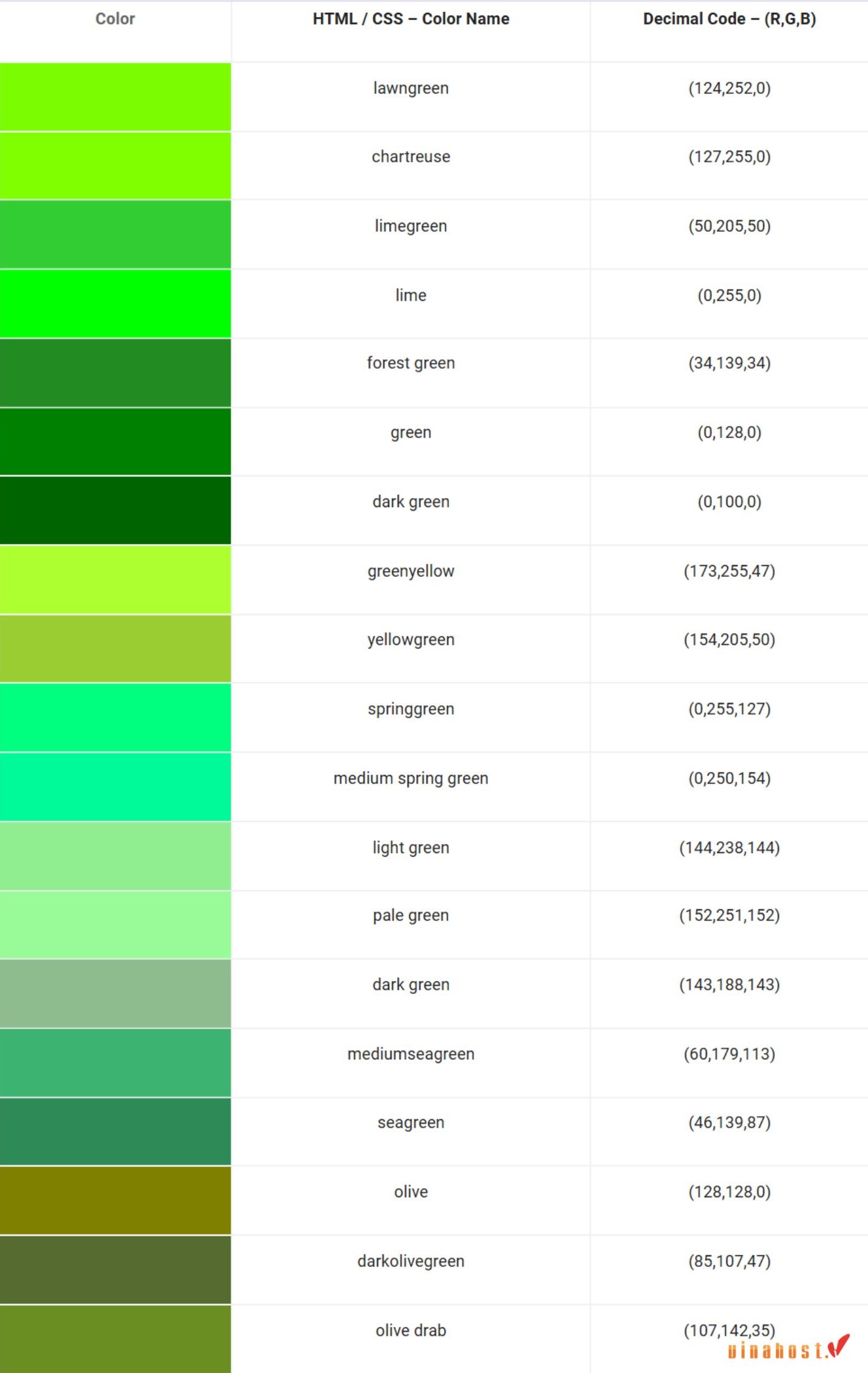
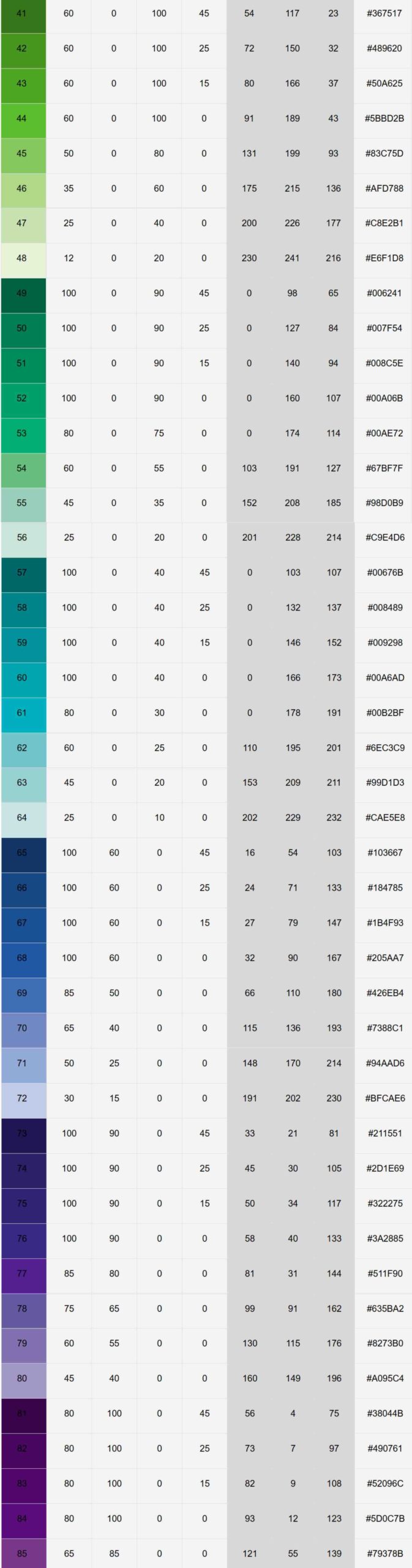
4.4. Bảng mã màu RGB xanh lá
Màu xanh lá tươi mới, mang lại cảm giác dễ chịu và tự nhiên.

4.5. Bảng mã màu RGB xanh lục
Màu xanh lục mạnh mẽ, phù hợp với các thiết kế có yếu tố thiên nhiên.

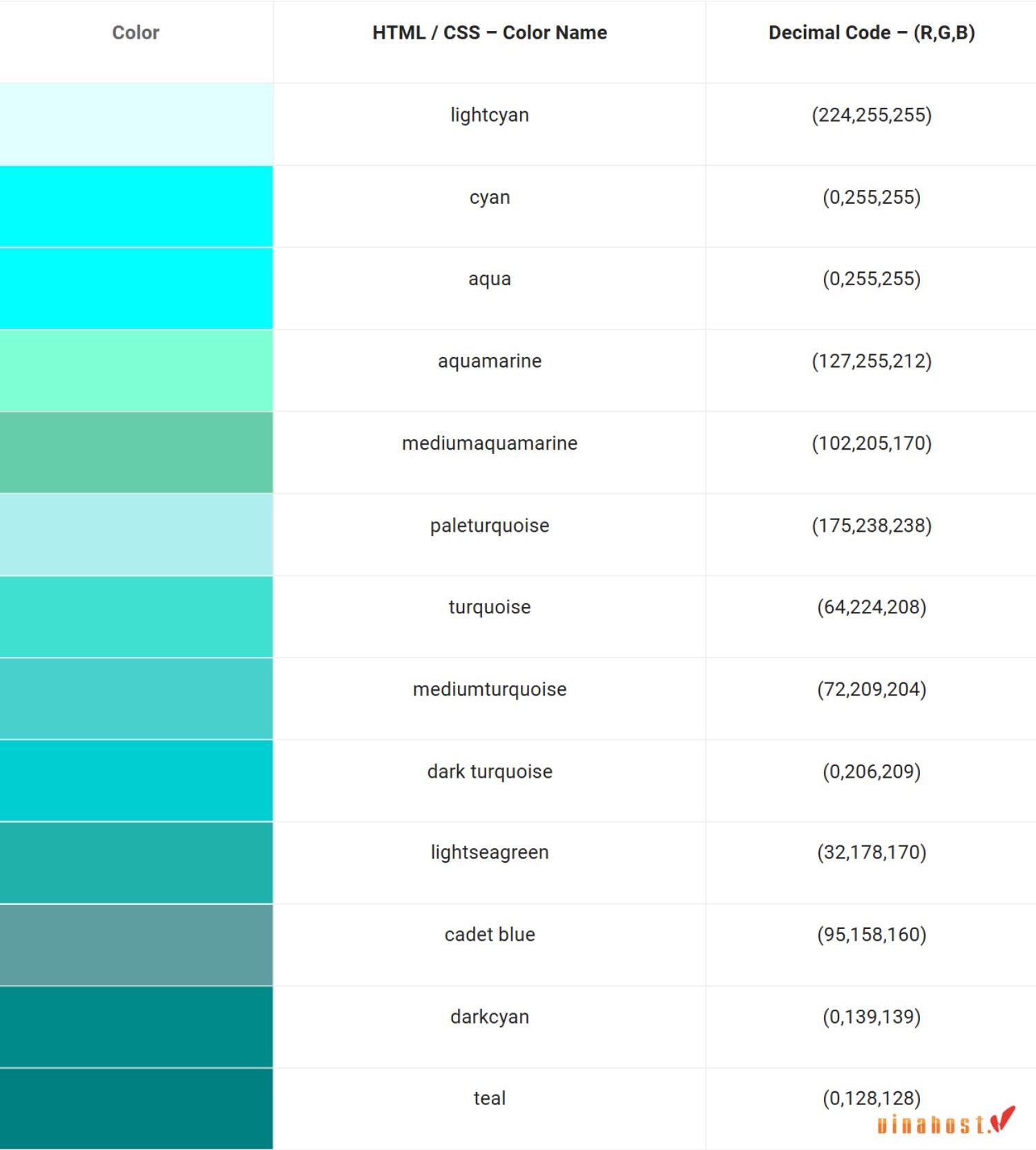
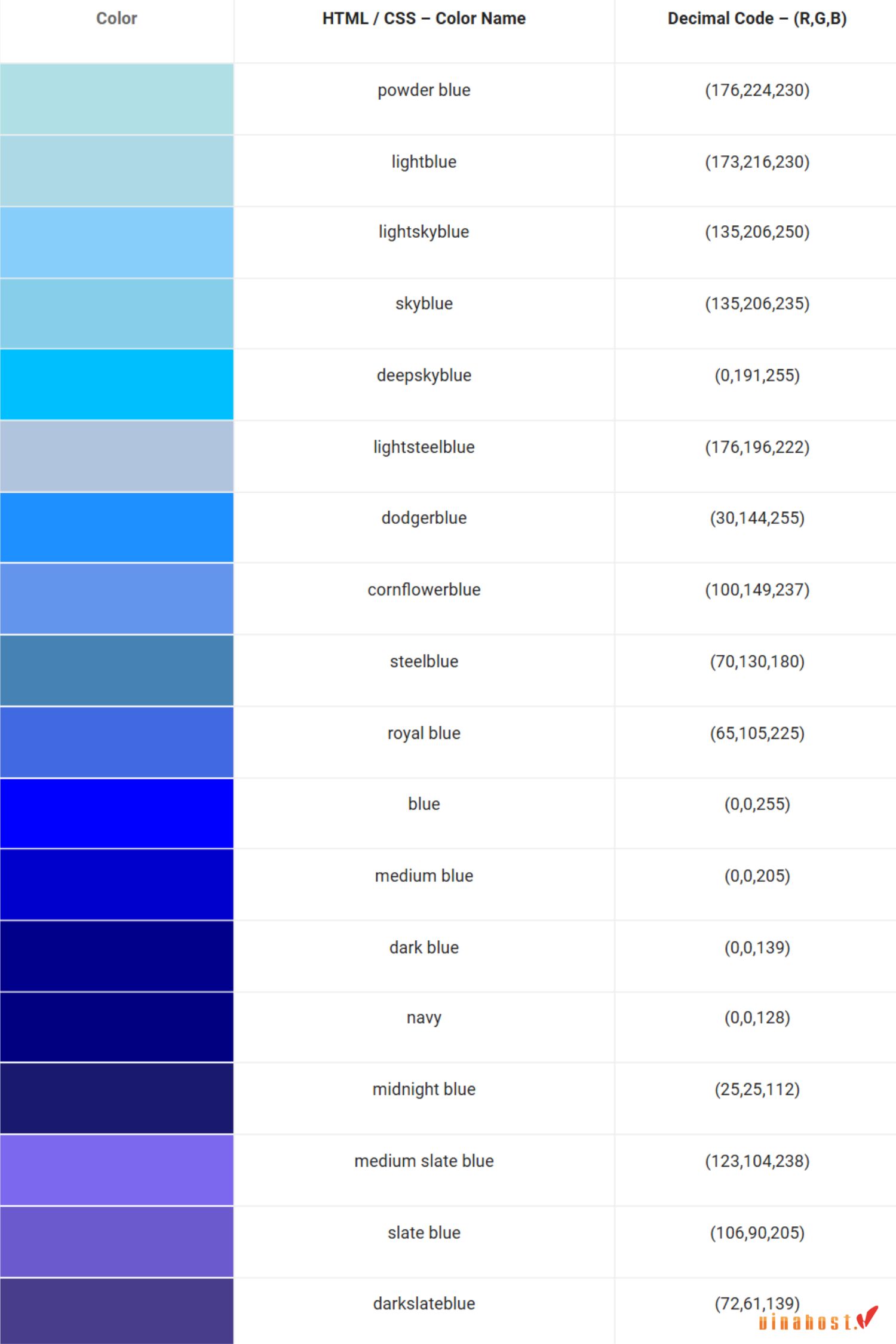
4.6. Bảng mã màu RGB xanh dương
Màu xanh dương mát mẻ, tạo cảm giác yên tĩnh và chuyên nghiệp.

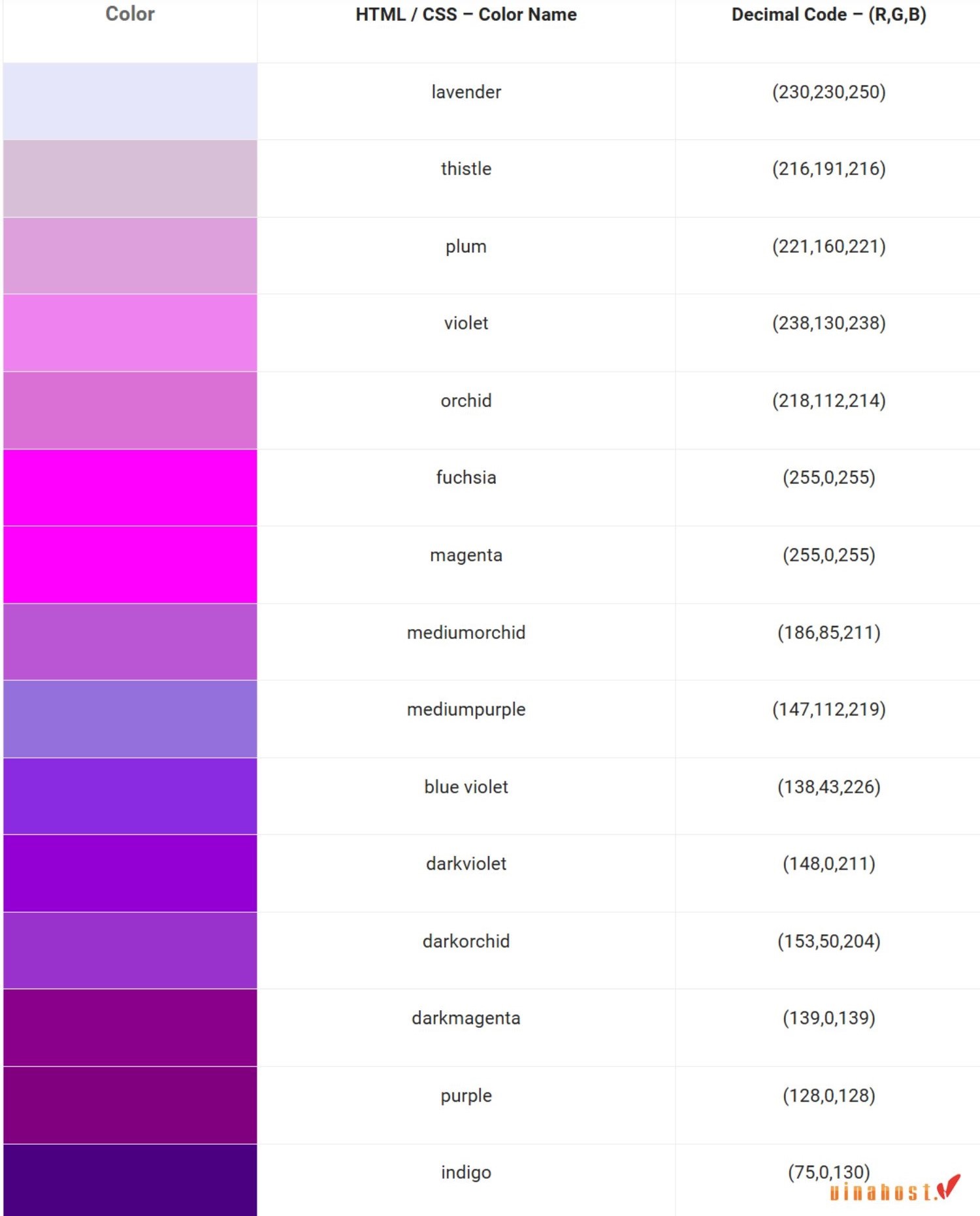
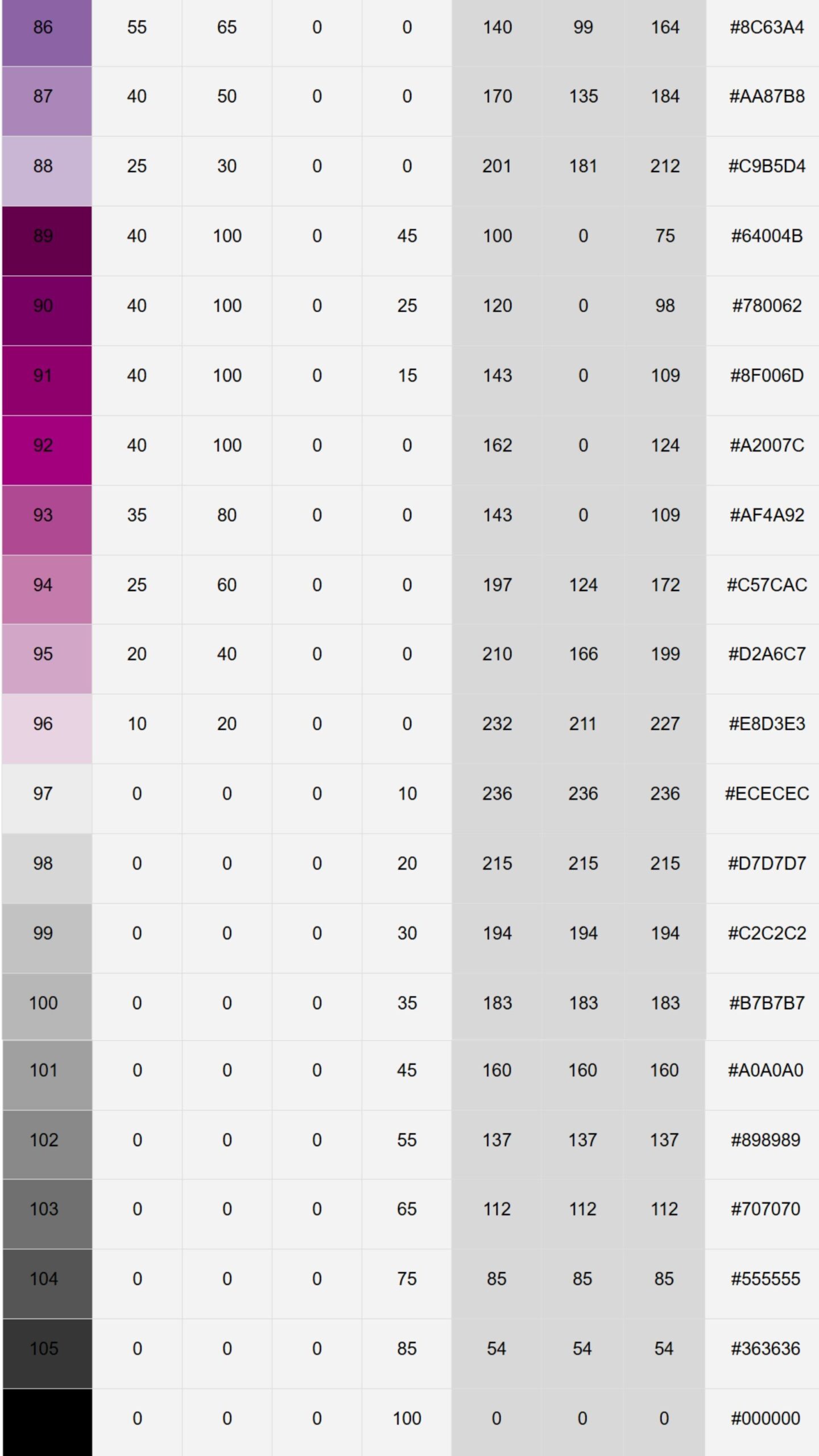
4.7. Bảng mã màu RGB tím
Màu tím huyền bí, thích hợp cho các thiết kế sang trọng và ấn tượng.

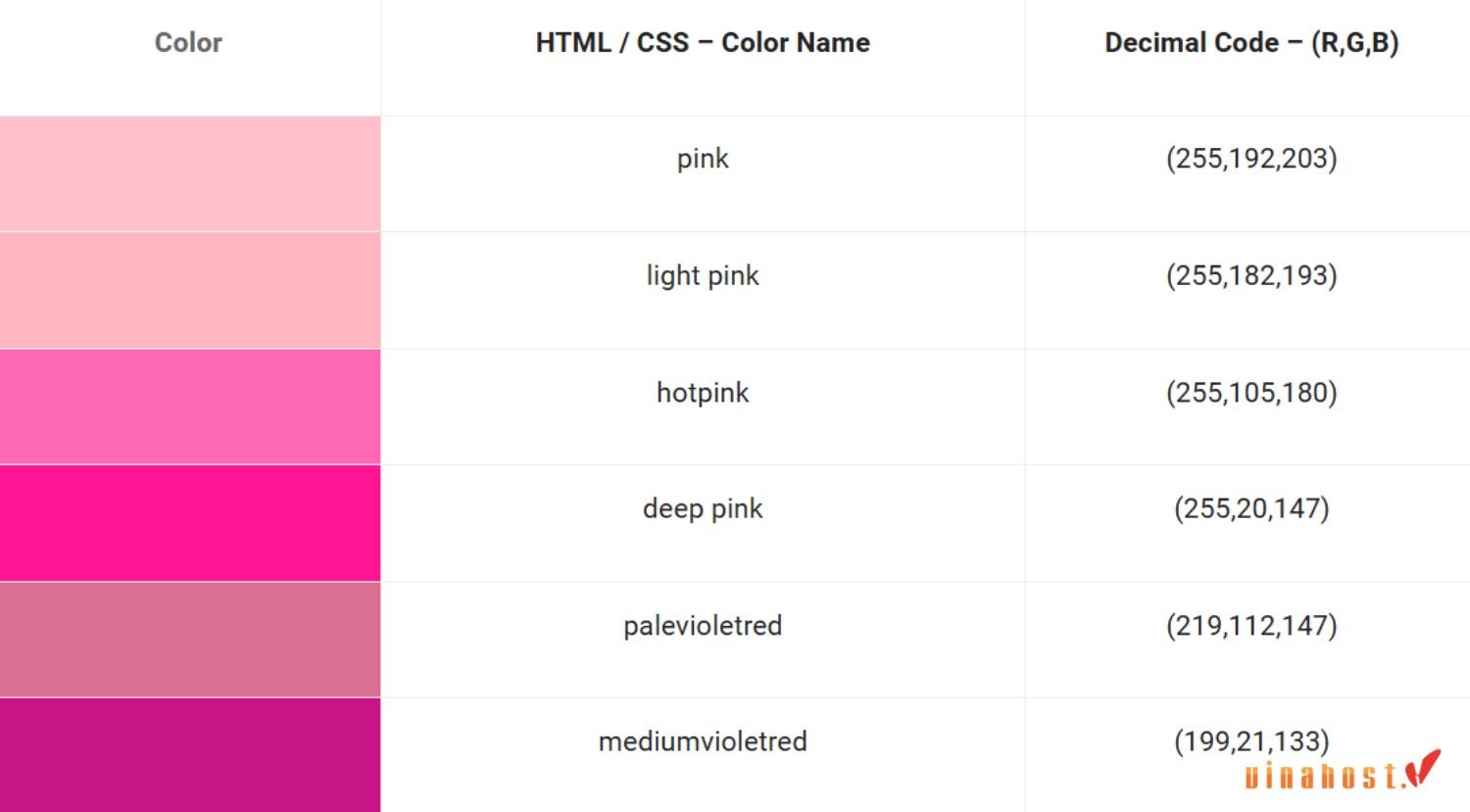
4.8. Bảng mã màu RGB hồng
Màu hồng nhẹ nhàng, tạo cảm giác dịu dàng và dễ chịu.

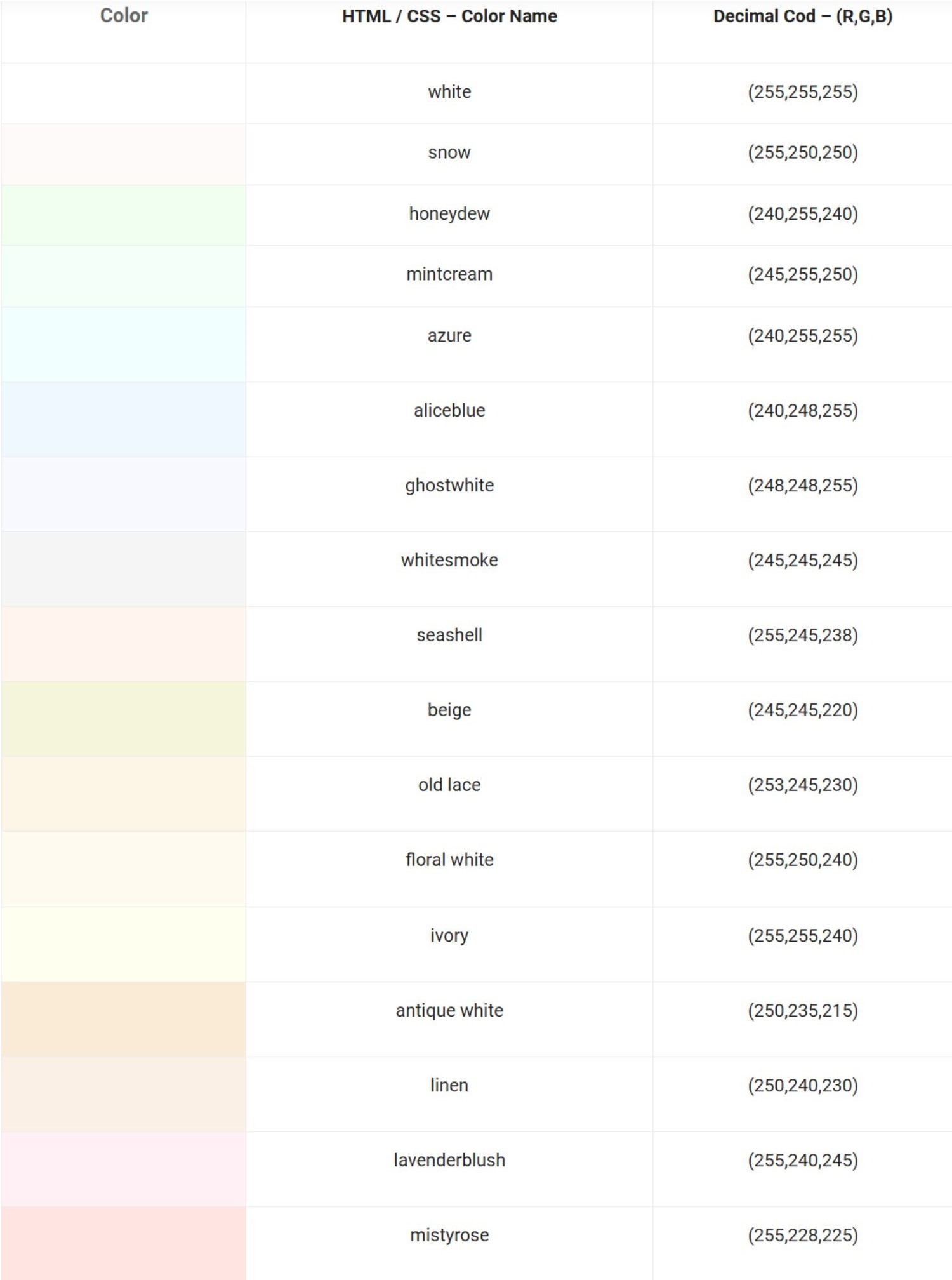
4.9. Bảng mã màu RGB trắng
Màu trắng tinh khiết, dễ dàng kết hợp với mọi màu sắc khác.

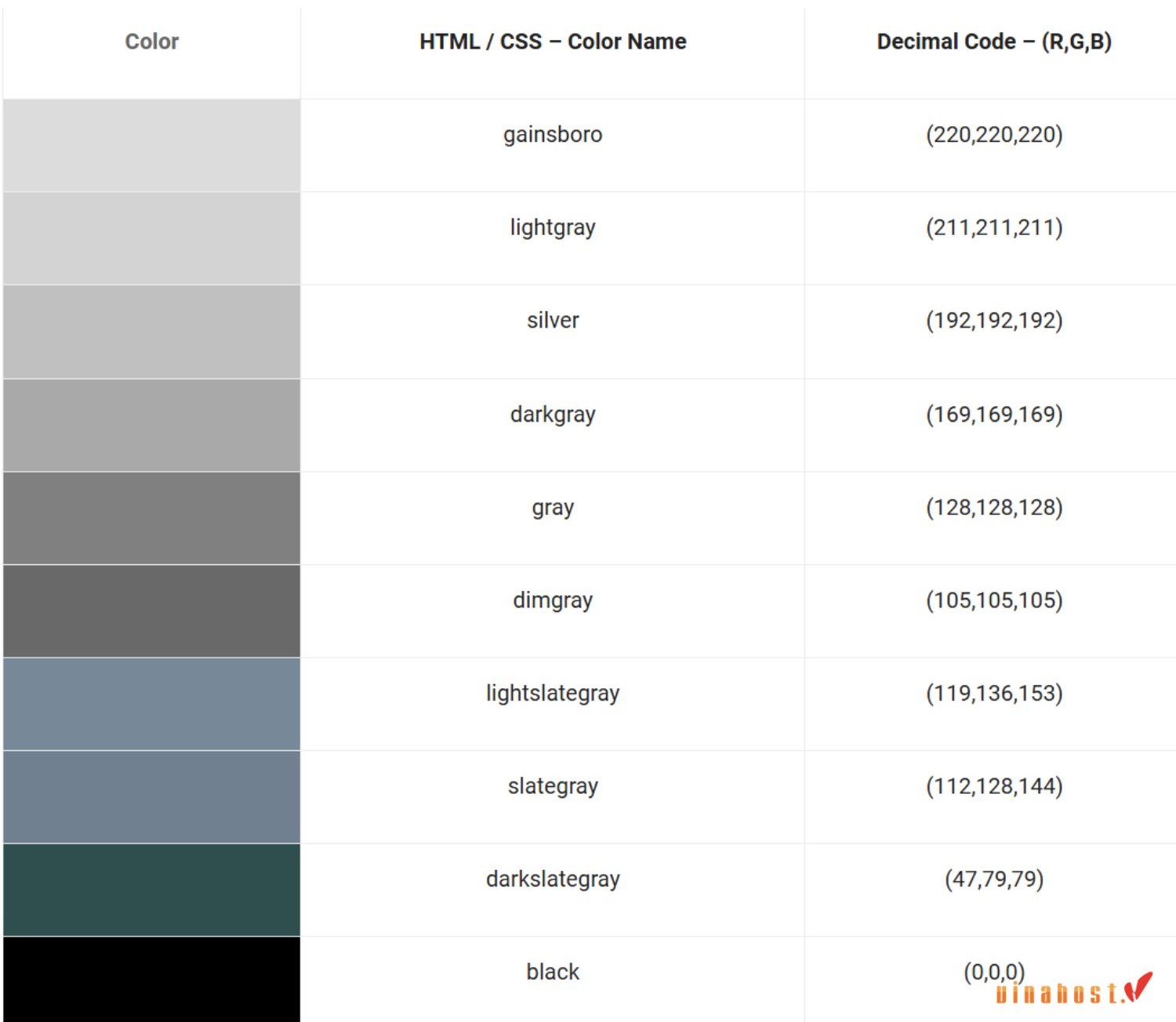
4.10. Bảng mã màu RGB xám
Màu xám trung tính, phù hợp với các thiết kế hiện đại và thanh lịch.

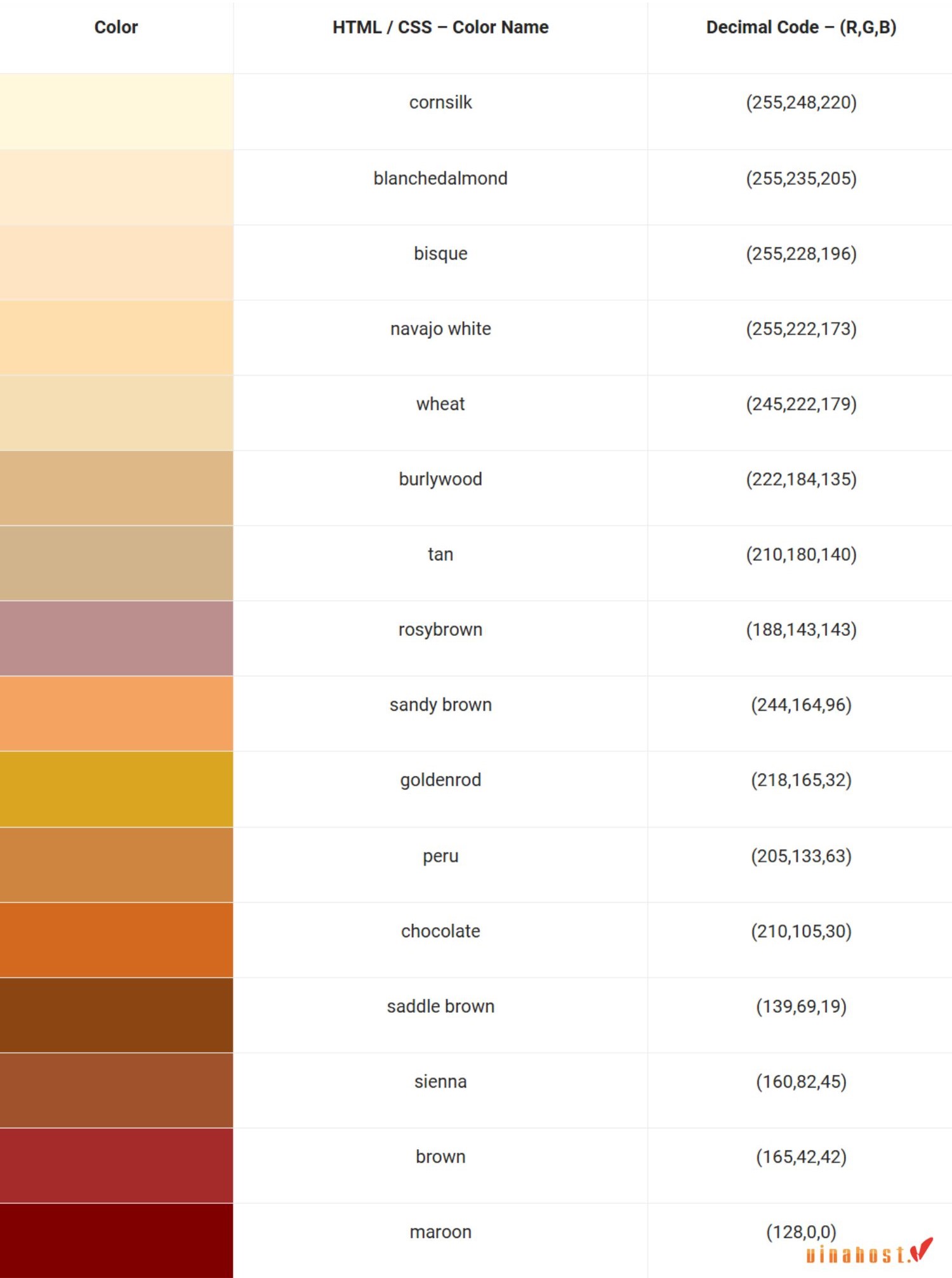
4.11. Bảng mã màu RGB nâu
Màu nâu ấm áp, tạo cảm giác gần gũi và bền vững.

5. Bảng mã màu CMYK dùng trong in ấn
CMYK là một hệ thống màu chủ yếu được sử dụng trong ngành in ấn, còn được gọi là “quy trình bốn màu” (four-color process). Hệ màu này bao gồm bốn thành phần cơ bản giúp tạo ra hàng triệu sắc độ màu khác nhau khi kết hợp chúng với nhau trên giấy. Cụ thể, CMYK gồm:
- C (Cyan): Màu lục lam, một sắc độ của xanh dương.
- M (Magenta): Màu đỏ tươi hoặc hồng tươi, tạo cảm giác nổi bật và sinh động.
- Y (Yellow): Màu vàng, đóng vai trò quan trọng trong việc tạo ra ánh sáng và sự tươi mới cho thiết kế.
- K (Keyline): Màu đen, giúp làm nổi bật các chi tiết và tạo độ sâu cho hình ảnh in.



Bảng mã màu CMYK rất quan trọng trong việc đảm bảo độ chính xác về màu sắc khi chuyển từ thiết kế kỹ thuật số sang sản phẩm in ấn thực tế, giúp tạo ra những ấn phẩm sắc nét và sống động.
6. Tổng hợp mã màu của icon mạng xã hội
Dưới đây là bảng tổng hợp mã màu của các icon mạng xã hội phổ biến, chỉ liệt kê những màu sắc chính mà các nền tảng sử dụng. Ví dụ, mã màu của icon Facebook bao gồm hai màu chủ đạo là #3b5998 (xanh dương) và #ffffff (trắng).

Tuy nhiên, một số mạng xã hội sử dụng nhiều màu sắc kết hợp trong bảng mã màu, tạo nên hiệu ứng Gradient, với sự pha trộn giữa nhiều mã màu khác nhau. Các mã màu này mang đến vẻ đẹp đa dạng và tinh tế cho icon, giúp chúng nổi bật hơn trên giao diện người dùng.
Xem thêm: Mẫu thiết kế Website 3D – VR 360 độ – Tăng chuyển đổi
7. Hướng dẫn cách xác định mã màu hiệu quả
Có nhiều phương pháp để xác định mã màu, trong đó cách phổ biến nhất là sử dụng bảng mã màu RGB kết hợp với bảng mã màu hệ thập lục phân (HEX). Dưới đây, VinaHost sẽ giới thiệu chi tiết cách thực hiện.
7.1. Xác định mã màu HEX
Hệ thập lục phân (HEX) là viết tắt của “hexadecimal”, dùng để mã hóa màu sắc với dãy ký tự bao gồm các chữ cái và chữ số từ 0 đến 9, a đến f. Cách viết mã màu theo hệ HEX của bảng mã màu HEX thường bắt đầu với dấu “#” theo sau là một dãy các ký tự Latin. Các ký tự hợp lệ trong hệ HEX là: a, b, c, d, e, f, A, B, C, D, E, F, và không phân biệt chữ hoa hay chữ thường.
Ví dụ:
- Trong bảng mã màu HEX, mã màu #00ffff là màu cyan. Đôi khi, bạn có thể rút gọn mã màu HEX:
- Nếu ba ký tự giống nhau, có thể rút gọn thành ba ký tự: #ffffff => #fff.
- Rút gọn ba cặp ký tự thành ba ký tự duy nhất: #ff0066 => #f06.

7.2. Xác định mã màu RGB
RGB (Red, Green, Blue) là một hệ màu kết hợp ba màu cơ bản: đỏ (Red), xanh lá cây (Green), và xanh dương (Blue). Cách viết mã màu theo hệ RGB có dạng: rgb(giá trị 1, giá trị 2, giá trị 3), trong đó mỗi giá trị có thể từ 0 đến 255. Ví dụ: rgb(155, 167, 1) là màu xanh lá cây đậm.
Một số mã màu đặc biệt trong hệ RGB:
- Màu đen: rgb(0, 0, 0)
- Màu trắng: rgb(255, 255, 255)
- Màu đỏ: rgb(255, 0, 0)
- Màu vàng: rgb(255, 255, 0)
- Màu xanh lá cây: rgb(0, 255, 0)
- Màu xanh dương: rgb(0, 0, 255)
Xem thêm: TOP 15 công ty thiết kế website trọn gói uy tín nhất TPHCM
8. Top 8 Phần mềm lấy mã màu chuyên nghiệp
Nếu bạn đang tìm phần mềm chuyên nghiệp lấy mã màu để pha trộn và phối màu chính xác, dưới đây VinaHost sẽ giới thiệu bạn 8 phần mềm nhanh và chất lượng hiện nay:
8.1. ColorZilla
ColorZilla là một tiện ích mở rộng (extension) dành cho trình duyệt web, đặc biệt là Google Chrome và Mozilla Firefox, giúp người dùng dễ dàng lấy mã màu của bất kỳ phần tử nào trên trang web. Đây là công cụ rất hữu ích cho các nhà thiết kế web và đồ họa khi cần xác định chính xác màu sắc trên các trang web mà không cần phải truy cập vào mã nguồn. Các tính năng nổi bật của ColorZilla bao gồm:
- Eyedropper: Công cụ lấy mẫu màu từ bất kỳ điểm nào trên trang web và hiển thị mã màu ở các định dạng như HEX, RGB, hoặc HSL.
- Color Picker: Một công cụ chọn màu ngay trên trang web.
- Gradient Generator: Tạo và sao chép mã màu gradient dễ dàng.
- Palette Viewer: Lưu và tổ chức các màu sắc mà bạn đã lấy được.

ColorZilla hỗ trợ người dùng dễ dàng làm việc với các màu sắc trên web mà không cần sử dụng phần mềm đồ họa phức tạp.
8.2. Pixie
Pixie là phần mềm miễn phí được ưa chuộng bởi khả năng lấy mã màu chính xác và nhanh chóng, rất phù hợp cho các nhà thiết kế đồ họa, lập trình viên và quản trị viên web. Với công cụ này, người dùng có thể dễ dàng xác định mã màu và sử dụng chúng trong việc phát triển website hoặc các dự án sáng tạo. Các tính năng nổi bật của Pixie:
- Bảng chọn màu đa dạng: Pixie cung cấp một bảng chọn màu phong phú với nhiều sắc độ khác nhau, đáp ứng mọi nhu cầu từ cơ bản đến nâng cao của người dùng.
- Chức năng tái tạo màu sắc: Pixie hỗ trợ người dùng tìm kiếm và tái tạo màu sắc từ bất kỳ vị trí nào trên màn hình, giúp công việc trở nên linh hoạt hơn.
- Dễ sử dụng: Giao diện trực quan và dễ tiếp cận của Pixie giúp người dùng, ngay cả khi mới bắt đầu, có thể sử dụng phần mềm mà không gặp phải bất kỳ khó khăn nào.
- Thông số màu chi tiết: Phần mềm cung cấp thông tin chi tiết về màu sắc, bao gồm các giá trị như HEX, RGB, HTML, CMYK, và HSV, giúp người dùng làm việc chính xác và dễ dàng trong việc lựa chọn và áp dụng màu sắc.
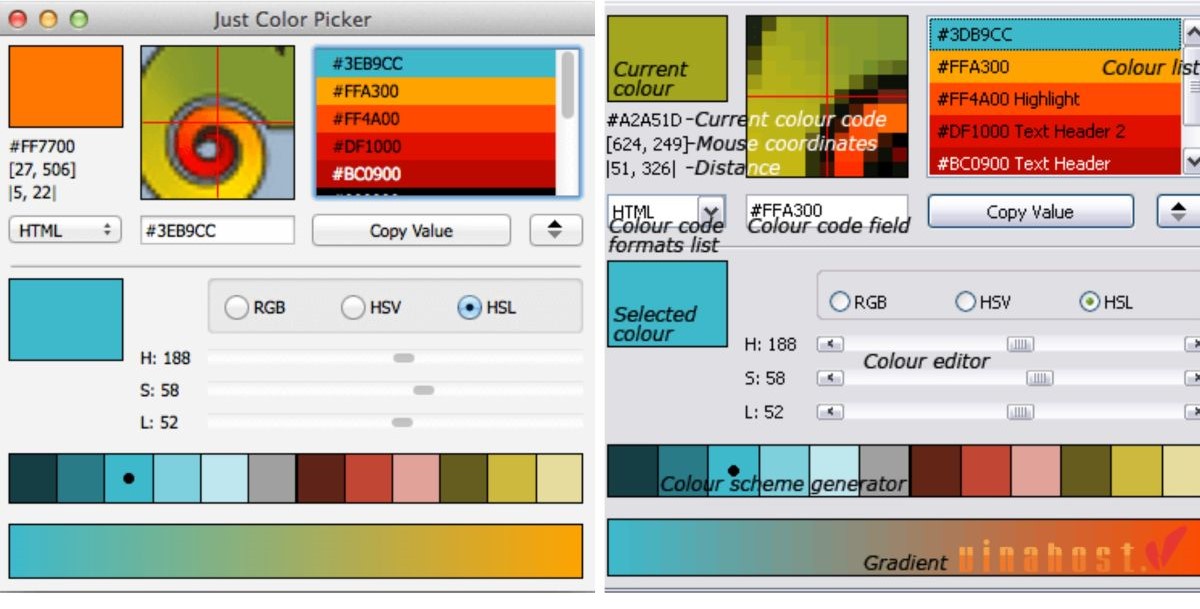
8.3. Just Color Picker
Just Color Picker là phần mềm miễn phí chuyên dụng để lấy mã màu và điều chỉnh màu sắc của điểm ảnh, rất phù hợp cho những người làm trong lĩnh vực thiết kế đồ họa và chỉnh sửa hình ảnh. Phần mềm này giúp người dùng lấy mã màu một cách nhanh chóng và chính xác, đồng thời cung cấp nhiều tính năng hữu ích để hỗ trợ trong việc tạo ra các phối màu hoàn hảo. Một số tính năng nổi bật của Just Color Picker:
- Tìm kiếm và xác định mã màu: Phần mềm cho phép bạn dễ dàng tìm và lấy mã màu của bất kỳ điểm ảnh nào trên màn hình.
- Phóng to để lấy màu chính xác: Tính năng phóng to điểm ảnh giúp bạn lấy mã màu chính xác ngay cả với những chi tiết nhỏ nhất trên hình ảnh.
- Hỗ trợ đa dạng định dạng màu: Just Color Picker hỗ trợ 5 định dạng màu phổ biến, bao gồm HTML, RGB, HEX, HSB/HSV và HSL, giúp bạn linh hoạt trong việc sử dụng màu sắc.
- Lưu và chỉnh sửa màu sắc: Bạn có thể lưu các màu sắc yêu thích, chỉnh sửa hoặc kết hợp chúng lại với nhau để tạo ra bảng màu ưng ý.
- Chuyển đổi mã màu dễ dàng: Phần mềm cung cấp khả năng chuyển đổi giữa các mã màu như HTML, HEX và RGB một cách nhanh chóng và thuận tiện.

8.4. ColorPix
ColorPix là công cụ lấy mã màu từ từng điểm ảnh, đi kèm với tính năng kính lúp mạnh mẽ, có thể phóng to lên đến 2800% trên màn hình. Người dùng chỉ cần nhấp vào màu sắc mong muốn và sao chép mã màu trực tiếp vào clipboard một cách nhanh chóng và dễ dàng. Các tính năng nổi bật của ColorPix:
- Phóng to tối đa 2800%: Cho phép bạn phóng to một khu vực bất kỳ trên màn hình để lấy mã màu chính xác đến từng chi tiết nhỏ.
- Lấy màu sắc nhanh chóng và chính xác: Với khả năng lấy mã màu trực tiếp từ các điểm ảnh, giúp đảm bảo độ chính xác tuyệt đối.
- Giao diện thân thiện: Phần mềm sở hữu giao diện đơn giản, dễ sử dụng, phù hợp với cả người dùng mới và chuyên gia trong lĩnh vực thiết kế.
ColorPix là công cụ lý tưởng cho những ai cần lấy mã màu chi tiết từ hình ảnh hoặc thiết kế trên màn hình với tốc độ và độ chính xác cao.
8.5. Color Cop
Color Cop là phần mềm lấy mã màu phổ biến, giúp người dùng nhanh chóng nhận diện mã màu trên ảnh bằng cách kéo công cụ chọn màu vào điểm ảnh muốn lấy. Sau khi chọn, mã màu sẽ được hiển thị và lưu lại ở phía bên phải giao diện. Các tính năng nổi bật của Color Cop:
- Lưu tối đa 7 màu: Cho phép lưu tới 7 màu sắc trong mỗi lần sử dụng, dễ dàng so sánh và sử dụng lại.
- Phóng đại lên đến 16x: Hỗ trợ phóng to tối đa 16 lần để giúp người dùng lấy mã màu chính xác từ các điểm ảnh chi tiết.
- Tương thích với nhiều hệ màu: Hỗ trợ các mã màu như HTML, Delphi, PowerBuilder, Visual Basic, Visual C++, RGB float, RGB, giúp người dùng có thể làm việc với nhiều hệ thống mã màu khác nhau.
- Chuyển đổi mã màu dễ dàng: Hỗ trợ chuyển đổi giữa các định dạng mã màu khác nhau một cách linh hoạt.
8.6. Anry Color Picker
Anry Color Picker là công cụ lấy mã màu hiệu quả, cho phép người dùng dễ dàng xác định mã màu của các điểm ảnh trên màn hình. Chỉ cần di chuyển con trỏ chuột đến khu vực cần lấy màu, phần mềm sẽ tự động hiển thị mã màu của điểm ảnh đó và lưu lại nhanh chóng bằng phím tắt. Một số tính năng nổi bật của phần mềm:
- Hỗ trợ phóng to lên đến 3x và 9x để lấy mã màu chính xác từ các điểm ảnh.
- Cho phép lưu trữ các màu sắc đã chọn để sử dụng lại khi cần.
- Cung cấp mã màu ở 5 định dạng phổ biến: HTML, RGB, HEX, HSB/HSV và HSL.
- Tính năng hỗ trợ chế độ hòa trộn màu RPG và RYB để dễ dàng tùy chỉnh màu sắc.

8.7. Instant Eyedropper Portable
Instant Eyedropper Portable là công cụ lấy mã màu chuyên nghiệp, đặc biệt hữu ích cho các nhà thiết kế và quản trị viên web trong quá trình xây dựng và phát triển website. Phần mềm cho phép người dùng nhanh chóng xác định và sao chép mã màu HTML từ bất kỳ điểm ảnh nào trên màn hình, đồng thời lưu trữ mã màu vào clipboard. Một số tính năng nổi bật của phần mềm:
- Hỗ trợ nhiều định dạng mã màu như HTML, RGB, VB Hex, Delphi Hex, Hex và Long.
- Tự động sao chép mã màu vào clipboard để sử dụng ngay lập tức.
- Tích hợp công cụ phóng to, thu nhỏ giúp lấy mã màu với độ chính xác cao hơn.
8.8. Eye Dropper
Eye Dropper là một công cụ lấy mã màu đơn giản và hiệu quả, được thiết kế để giúp người dùng nhanh chóng nhận diện và sao chép mã màu từ bất kỳ điểm ảnh nào trên màn hình. Một số tính năng nổi bật của Eye Dropper:
- Lấy mã màu chính xác: Phần mềm cho phép người dùng dễ dàng xác định mã màu từ bất kỳ điểm ảnh nào trên màn hình và sao chép mã màu vào clipboard.
- Hỗ trợ nhiều định dạng màu: Eye Dropper hỗ trợ các định dạng màu như HEX, RGB và HSL, giúp đáp ứng các nhu cầu khác nhau trong thiết kế và lập trình web.
- Giao diện đơn giản: Với giao diện dễ sử dụng, Eye Dropper cho phép người dùng chỉ cần một cú click chuột để lấy mã màu.
- Lưu trữ màu sắc: Phần mềm còn cho phép lưu lại các mã màu đã chọn để sử dụng sau này, giúp tiết kiệm thời gian cho người dùng khi làm việc với nhiều màu sắc trong các dự án thiết kế.
9. Tổng kết
Qua bài viết trên, VinaHost đã cung cấp đầy đủ thông tin về bảng mã màu cũng như tổng hợp các mã màu HTML, CSS, RGB, và CMYK một cách chi tiết nhất. Hy vọng rằng VinaHost đã giúp bạn nắm bắt được những kiến thức cần thiết và hỗ trợ tốt hơn cho công việc thiết kế và phát triển của mình. Nếu bạn cần tư vấn tên miền giá rẻ hay thuê VPS giá rẻ thì đừng ngại ngần liên hệ với VinaHost qua thông tin sau nhé:
- Email: cskh@vinahost.vn
- Hotline: 1900 6046
- Livechat: https://livechat.vinahost.vn/chat.php
Bạn có thể xem thêm các bài viết thú vị khác tại đây nhé:
Web3 Là Gì? | Tổng Hợp Kiến Thức Về Web3.0
Web tĩnh là gì | Web động là gì | So sánh Web động & tĩnh


 Tiếng Việt
Tiếng Việt English
English 简体中文
简体中文