Giao thức HTTP, viết tắt của HyperText Transfer Protocol, là giao thức nền tảng cho việc truyền tải dữ liệu trên World Wide Web. Đây là cầu nối giữa người dùng và các trang web, cho phép bạn truy cập nội dung như văn bản, hình ảnh, video một cách dễ dàng. Tuy nhiên, để hiểu rõ hơn về HTTP, bạn cần nắm vững cấu trúc, các phương thức kết nối, cũng như tầm quan trọng của nó trong việc đảm bảo bảo mật và trải nghiệm người dùng trên web. Bài viết này sẽ giúp bạn hiểu chi tiết về giao thức HTTP và cách nó hoạt động.
1. Giao thức HTTP là gì?

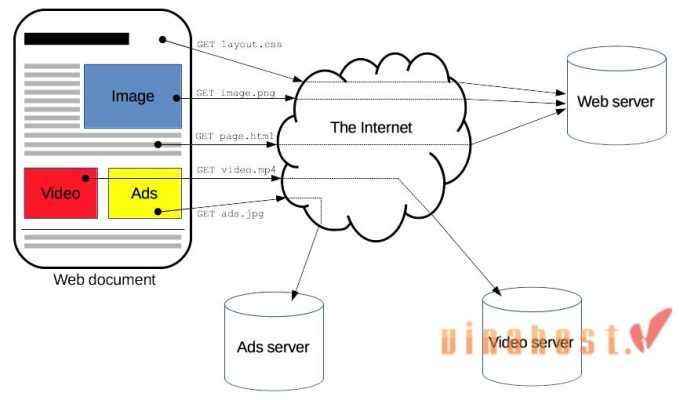
Giao thức HTTP (HyperText Transfer Protocol) là một giao thức ứng dụng, được phát triển nhằm mục đích trao đổi siêu văn bản giữa các hệ thống trên World Wide Web (WWW). HTTP đóng vai trò quan trọng trong việc truyền tải tài liệu như văn bản, hình ảnh, video, âm thanh, và nhiều dạng dữ liệu khác trên Internet.
Nó hoạt động dựa trên cơ chế yêu cầu-phản hồi (request-response), cho phép các thiết bị kết nối với máy chủ để truy cập nội dung web. Tim Berners-Lee và nhóm làm việc tại CERN đã phát minh ra HTTP vào năm 1989 cùng với HTML, nhằm tạo nên nền tảng cho trình duyệt web đầu tiên.
Ngày nay, HTTP vẫn là giao thức phổ biến nhất trên toàn cầu, hoạt động thông qua nền tảng TCP/IP, và được mở rộng với phiên bản bảo mật HTTPS, sử dụng mã hóa TLS (Transport Layer Security) để bảo vệ dữ liệu trong quá trình truyền tải.
Các phiên bản của HTTP
- HTTP/1.0: Phiên bản đầu tiên được phát hành vào năm 1996. Tại thời điểm này, mỗi kết nối chỉ có thể xử lý một yêu cầu-phản hồi.
- HTTP/1.1: Được giới thiệu vào năm 1997, đây là phiên bản phổ biến nhất hiện nay. HTTP/1.1 cải tiến khả năng giữ kết nối mở (persistent connection) cho phép thực hiện nhiều yêu cầu trên cùng một kết nối.
- HTTP/2: Phiên bản này tối ưu hóa khả năng truyền tải dữ liệu bằng cách đóng gói các yêu cầu và phản hồi vào các khung (frame), giúp cải thiện tốc độ và hiệu suất của website.
- HTTP/3: Một bước tiến mới với việc sử dụng giao thức QUIC, giúp giảm độ trễ và tăng tốc độ truyền tải dữ liệu trên web.
Xem thêm: Giao thức HTTPS là gì? HTTP và HTTPS khác nhau gì?
2. Cấu trúc cơ bản của HTTP
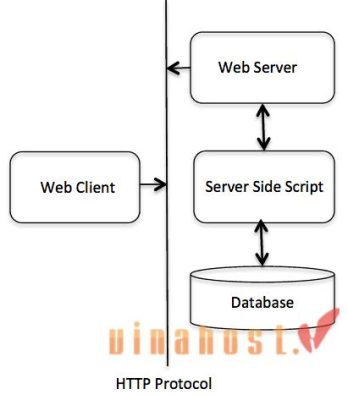
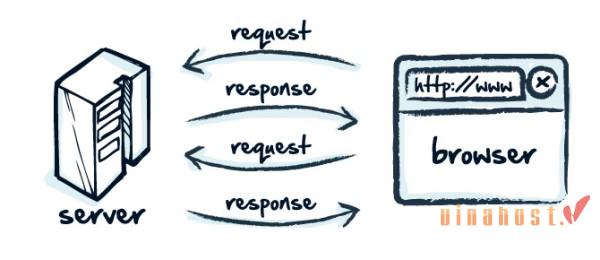
HTTP là giao thức hoạt động dựa trên mô hình yêu cầu-phản hồi giữa máy khách (client) và máy chủ (server). Khi người dùng nhập một URL, trình duyệt (client) gửi yêu cầu tới máy chủ chứa nội dung đó và máy chủ sẽ phản hồi với dữ liệu được yêu cầu.
Cấu trúc cơ bản của một yêu cầu HTTP bao gồm các thành phần chính sau:

2.1. Phương thức HTTP (HTTP Methods)
HTTP hỗ trợ nhiều phương thức yêu cầu khác nhau, mỗi phương thức có mục đích riêng trong việc xử lý tài nguyên trên máy chủ:
- GET: Yêu cầu truy xuất tài nguyên từ máy chủ (ví dụ: tải một trang web).
- POST: Gửi dữ liệu đến máy chủ để tạo mới hoặc cập nhật tài nguyên.
- PUT: Tương tự POST, nhưng thường dùng để cập nhật toàn bộ tài nguyên.
- DELETE: Xóa tài nguyên trên máy chủ.
- HEAD: Tương tự GET nhưng không trả về phần nội dung chính của tài nguyên, chỉ trả về các tiêu đề.
- PATCH: Cập nhật một phần tài nguyên (khác với PUT cập nhật toàn bộ).
- OPTIONS: Lấy thông tin về các phương thức HTTP mà máy chủ hỗ trợ cho tài nguyên cụ thể.
2.2. Địa chỉ tài nguyên (URL – Uniform Resource Locator)
URL là địa chỉ của tài nguyên trên mạng mà client muốn truy cập. Một URL tiêu chuẩn bao gồm:
- Scheme (HTTP/HTTPS): Định nghĩa giao thức truyền tải.
- Host (Tên miền): Địa chỉ của máy chủ lưu trữ tài nguyên.
- Path (Đường dẫn): Vị trí cụ thể của tài nguyên trên máy chủ.
2.3. Tiêu đề yêu cầu (Request Headers)
Các tiêu đề yêu cầu chứa thông tin về trình duyệt, hệ điều hành, ngôn ngữ ưa thích, định dạng dữ liệu mong muốn, và các thông số liên quan khác mà máy khách gửi kèm theo yêu cầu.
2.4. Phản hồi (Response)
Sau khi xử lý yêu cầu, máy chủ trả về phản hồi bao gồm:
- Mã trạng thái HTTP (HTTP Status Code): Cho biết kết quả của yêu cầu. Ví dụ: 200 (OK), 404 (Not Found), 500 (Internal Server Error).
- Nội dung phản hồi (Response Body): Phần dữ liệu thực tế mà máy chủ trả về, có thể là HTML, JSON, XML hoặc tệp tin khác.
- Tiêu đề phản hồi (Response Headers): Chứa các thông tin bổ sung về phản hồi như định dạng nội dung, mã hóa, hoặc các thông tin điều khiển bộ nhớ đệm (cache control).
3. Ba khía cạnh cơ bản của HTTP
3.1. HTTP đơn giản
HTTP được thiết kế với tính đơn giản và rõ ràng. Yêu cầu và phản hồi được chia nhỏ thành các thành phần dễ đọc và dễ hiểu, ngay cả với những người mới tiếp xúc với lập trình web. Các thông điệp HTTP được cấu trúc theo cách đơn giản, giúp dễ dàng kiểm thử và sửa lỗi.
3.2. HTTP là stateless, tuy nhiên không thể mở rộng
Tính stateless (không trạng thái) có nghĩa là mỗi yêu cầu HTTP được thực hiện độc lập và không có bất kỳ liên kết nào với các yêu cầu trước đó. Điều này tạo ra sự linh hoạt, nhưng cũng đòi hỏi các kỹ thuật bổ sung như sử dụng cookie hoặc session để giữ lại trạng thái người dùng trong các tương tác phức tạp như giỏ hàng.
3.3. HTTP có thể mở rộng
HTTP hỗ trợ khả năng mở rộng thông qua việc thêm các tiêu đề mới hoặc tùy chỉnh giao thức để phục vụ các nhu cầu cụ thể, như tăng cường bảo mật (HTTPS) hoặc tối ưu hóa tốc độ (HTTP/2 và HTTP/3).
4. Phương thức kết nối của HTTP
HTTP là một giao thức mạnh mẽ nhờ vào khả năng xử lý linh hoạt các yêu cầu và phản hồi giữa máy khách và máy chủ. Quá trình này gồm các bước như sau:

4.1. Yêu cầu (Request)
Khi máy khách (client) gửi yêu cầu đến máy chủ (server) qua HTTP, yêu cầu này bao gồm:
- Phương thức yêu cầu: Các phương thức như GET (yêu cầu thông tin), POST (gửi dữ liệu), PUT (cập nhật dữ liệu), DELETE (xóa tài nguyên).
- URL tài nguyên: Địa chỉ của tài nguyên trên máy chủ.
- Dữ liệu biểu mẫu: Dữ liệu kèm theo trong các yêu cầu POST, PUT.
- Tiêu đề yêu cầu: Thông tin bổ sung như ngôn ngữ, định dạng dữ liệu mong muốn.
4.2. Xử lý yêu cầu (Request Processing)
Sau khi nhận được yêu cầu từ client, máy chủ xử lý nó bằng cách:
- Kiểm tra tính hợp lệ: Xem xét cú pháp và quyền truy cập.
- Truy xuất dữ liệu: Truy cập cơ sở dữ liệu hoặc các nguồn khác nếu cần.
- Thực hiện logic ứng dụng: Máy chủ xử lý các thao tác yêu cầu như truy vấn, đăng nhập, hoặc lưu trữ thông tin.
4.3. Phản hồi (Response)
Sau khi xử lý, máy chủ gửi phản hồi lại client. Phản hồi này bao gồm:
- Mã trạng thái: Thông báo kết quả của yêu cầu như 200 (OK), 404 (Not Found), 500 (Internal Server Error).
- Dữ liệu phản hồi: Nội dung trang web hoặc thông tin liên quan mà client yêu cầu.
4.4. Xử lý phản hồi (Response Processing)
Client nhận phản hồi từ máy chủ và xử lý nó bằng cách:
- Kiểm tra phản hồi: Xem xét mã trạng thái để xác định kết quả yêu cầu.
- Hiển thị nội dung: Nếu thành công, nội dung sẽ được hiển thị qua trình duyệt.
- Sử dụng dữ liệu: Client có thể dùng dữ liệu cho các mục đích khác, như cập nhật giao diện hoặc lưu trữ thông tin.
5. Tầm quan trọng của giao thức HTTP đối với website
HTTP là giao thức không thể thiếu trong quá trình phát triển và vận hành các trang web hiện đại.
5.1. Đảm bảo tính xác thực của trang web
Sử dụng HTTPS giúp xác thực danh tính của trang web thông qua chứng chỉ SSL, ngăn chặn các cuộc tấn công giả mạo và bảo vệ người dùng.
5.2. Mã hóa dữ liệu
HTTPS giúp bảo mật dữ liệu bằng cách mã hóa thông tin trao đổi giữa máy khách và máy chủ, ngăn chặn việc nghe trộm hoặc đánh cắp dữ liệu từ các bên thứ ba.
5.3. Ngăn chặn thay đổi dữ liệu từ bên thứ ba
Giao thức HTTPS bảo vệ dữ liệu khỏi các cuộc tấn công trung gian, giúp duy trì tính toàn vẹn của thông tin khi truyền qua mạng.
5.4. Giúp Google nhận biết sự an toàn của website
Google ưu tiên các trang web sử dụng giao thức HTTP hay HTTPS trong kết quả tìm kiếm, giúp cải thiện thứ hạng và uy tín của website.
6. Ba lỗi thường gặp khi duyệt HTTP
Khi duyệt HTTP, người dùng thường gặp phải một số lỗi phổ biến, mà dưới đây là những lỗi thường gặp cùng với nguyên nhân và cách khắc phục:
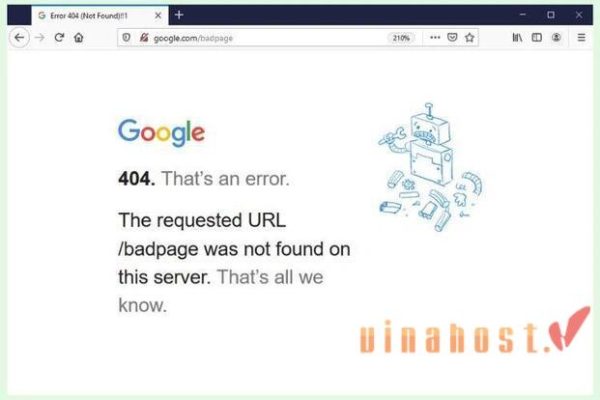
6.1. HTTP 404 Not Found

Mô tả: Đây là một trong những lỗi phổ biến nhất khi duyệt web. Thông báo lỗi này xuất hiện khi trình duyệt không thể tìm thấy trang mà bạn đang cố gắng truy cập.
Nguyên nhân:
- Địa chỉ URL bị sai (như sai chính tả hoặc thiếu phần nào đó).
- Trang web đã bị xóa hoặc di chuyển.
- Tên miền không chính xác.
Cách khắc phục:
- Reload lại trang để kiểm tra xem lỗi có còn xảy ra không.
- Kiểm tra và sửa lỗi chính tả trong địa chỉ URL.
- Thử xóa bớt các phần trong URL để tìm ra phần còn hoạt động. Ví dụ: nếu bạn có URL
http://example.com/category/product/1/, hãy thửhttp://example.com/category/hoặchttp://example.com/.
6.2. HTTP 500 Internal Server Error

Mô tả: Lỗi này cho biết có vấn đề xảy ra bên trong máy chủ khi xử lý yêu cầu.
Nguyên nhân:
- Máy chủ gặp sự cố tạm thời.
- Lỗi cấu hình trên máy chủ.
- Vấn đề với mã lập trình trên máy chủ.
Cách khắc phục:
- Reload lại trang để xem lỗi có còn xuất hiện không.
- Nếu vẫn xảy ra lỗi, hãy thử truy cập trang vào thời điểm khác hoặc liên hệ với quản trị viên của trang web để thông báo về lỗi.
6.3. HTTP 403 Forbidden

Mô tả: Lỗi này xảy ra khi máy chủ từ chối yêu cầu của bạn, nghĩa là bạn không có quyền truy cập vào tài nguyên bạn đang cố gắng truy cập.
Nguyên nhân:
- URL có thể bị sai, dẫn đến yêu cầu không hợp lệ.
- Máy chủ có thể đã đặt giới hạn truy cập cho người dùng hoặc IP của bạn.
Cách khắc phục:
- Kiểm tra lại chính tả trong URL để đảm bảo nó là chính xác.
- Nếu URL chính xác, bạn cần liên hệ với quản trị viên của trang web để yêu cầu quyền truy cập.
7. Kết luận
HTTP là nền tảng của hầu hết các trang web trên Internet, đóng vai trò quan trọng trong việc truyền tải dữ liệu. Hiểu về cấu trúc và cách thức hoạt động của HTTP không chỉ giúp tối ưu hóa trang web mà còn đảm bảo bảo mật và trải nghiệm người dùng tốt hơn.
Nếu bạn cần tư vấn về dịch vụ tên miền hoặc muốn đăng ký dùng thử miễn phí, hãy liên hệ với VinaHost ngay hôm nay.
- Email: cskh@vinahost.vn
- Hotline: 1900 6046 phím 1
- Livechat: https://livechat.vinahost.vn/chat.php
Bài viết liên quan
[2024] Giao thức HTTP và HTTPS khác nhau ở những điểm nào?
SSL là gì? Các loại chứng chỉ số SSL phổ biến nhất


 Tiếng Việt
Tiếng Việt English
English 简体中文
简体中文