HTTP/2 là phiên bản nâng cấp của giao thức HTTP, được phát triển bởi Google và được IETF phê chuẩn. HTTP/2 mang đến nhiều cải tiến về hiệu quả tốc độ xử lý và khả năng truyền dữ liệu, giúp cải thiện trải nghiệm người dùng và thứ hạng SEO của website. Bài viết sau đây của VinaHost sẽ giúp bạn lý giải http/2 là gì cũng như những đặc điểm nổi bật của phiên bản này.
1. Giao thức HTTP/2 là gì?
HTTP đóng vai trò kết nối giữa máy khách (client) và máy chủ (server) trên toàn thế giới.
Khi bạn muốn xem nội dung của một website, bạn chỉ cần gõ địa chỉ website vào trình duyệt web và nhấn Enter. Lúc này, trình duyệt web của bạn sẽ gửi một yêu cầu HTTP đến máy chủ chứa website đó. Máy chủ sẽ nhận được yêu cầu và trả về một phản hồi HTTP cho trình duyệt web. Phản hồi HTTP này sẽ chứa nội dung của website bạn yêu cầu.
Cơ chế này được gọi là mô hình kiến trúc Client-Server hay Request-Response. Trong mô hình này, máy khách gửi yêu cầu đến máy chủ và máy chủ trả lời yêu cầu của máy khách.

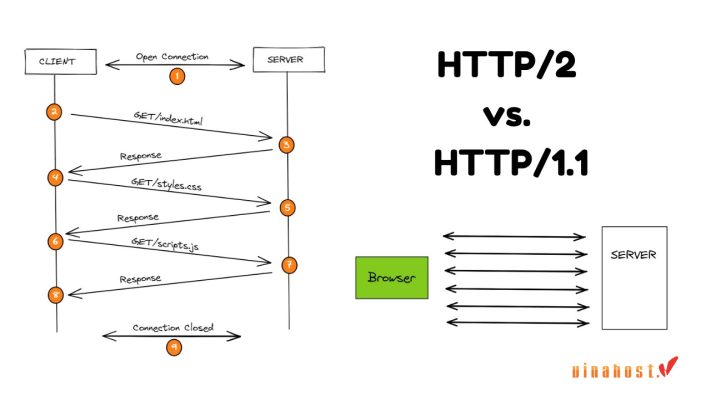
2. Ví dụ thực tế giữa giao thức HTTP 2 và HTTP 1
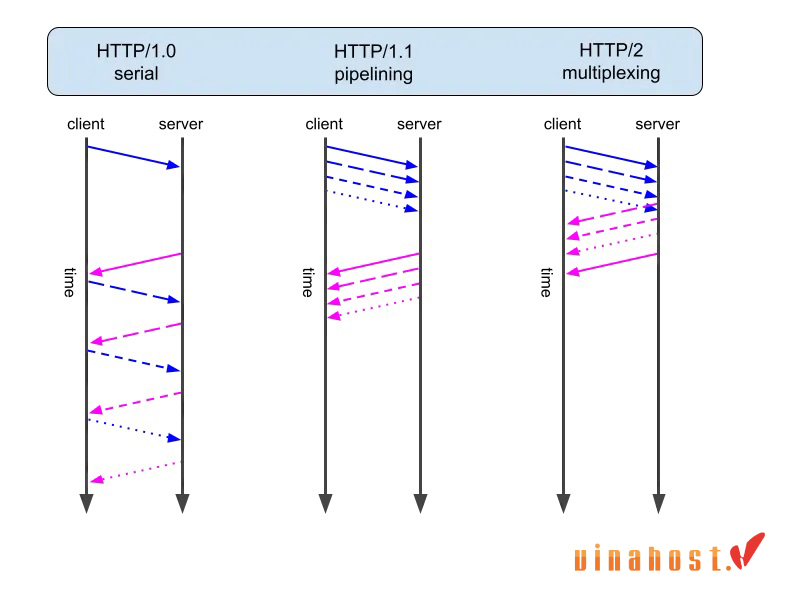
Ở các server có độ trễ cao hoặc các response quá lớn, HTTP/2 có thể mang lại sự cải thiện đáng kể về thời gian tải trang. Dưới đây là hai ví dụ cụ thể:
HTTP/1.1:

HTTP/2:

3. Lịch sử hình thành và phát triển của HTTP/2
3.1. Lịch sử hình thành HTTP/2
HTTP/2, hay còn gọi là HTTP phiên bản 2, là một trong những cải tiến quan trọng của giao thức HTTP (Hypertext Transfer Protocol). HTTP/2 được phát triển từ giao thức SPDY do Google giới thiệu vào năm 2009 nhằm mục tiêu tăng tốc độ tải trang web và cải thiện trải nghiệm người dùng. SPDY giúp giảm độ trễ và tối ưu hóa hiệu suất bằng cách thay đổi cách dữ liệu được truyền từ máy chủ đến trình duyệt. Do SPDY cho thấy hiệu quả rõ rệt, IETF (Internet Engineering Task Force) đã quyết định phát triển HTTP/2 dựa trên nền tảng của SPDY và chính thức giới thiệu vào năm 2015.
3.2 Quá trình phát triển HTTP/2
HTTP/2 đã trải qua nhiều giai đoạn thử nghiệm và cải tiến trước khi chính thức được sử dụng rộng rãi. Các bước phát triển chính của HTTP/2 bao gồm:
- 2009: Google giới thiệu SPDY nhằm mục đích tăng tốc độ tải trang.
- 2012: IETF bắt đầu chuẩn hóa SPDY thành HTTP/2, đồng thời cải thiện nhiều tính năng như ghép kênh dữ liệu, nén tiêu đề và ưu tiên tài nguyên.
- 2015: HTTP/2 chính thức được công nhận là một chuẩn giao thức, đánh dấu một bước tiến lớn trong việc tăng tốc độ web.
- Hiện tại: HTTP/2 được hỗ trợ rộng rãi trên hầu hết các trình duyệt và máy chủ, đồng thời tiếp tục phát triển nhằm cải thiện hơn nữa các yếu tố như bảo mật, hiệu năng và tối ưu hóa.
HTTP/2 đã cải tiến đáng kể so với HTTP/1.1, đặc biệt ở các yếu tố như khả năng ghép kênh dữ liệu, giảm tải trên mạng và tối ưu hóa băng thông, góp phần giúp trải nghiệm người dùng nhanh và hiệu quả hơn.
HTTP hiện có ba phiên bản chính:
- HTTP/1.0: Phiên bản đầu tiên của HTTP, được phát hành vào năm 1996.
- HTTP/1.1: Phiên bản cập nhật của HTTP, được phát hành vào năm 1997.
- HTTP/2: Phiên bản mới nhất của HTTP, được phát hành vào năm 2015.
Xem thêm: World Wide Web là gì? | Tổng hợp kiến thức [A-Z] về WWW
4. Cách thức hoạt động của giao thức HTTP/2
Cách thức hoạt động của HTTP được chia thành hai giai đoạn:
Giai đoạn 1: Yêu cầu (Request)
Khi người dùng muốn truy cập một trang web, trình duyệt web của người dùng sẽ gửi một yêu cầu HTTP đến máy chủ chứa trang web đó. Yêu cầu HTTP bao gồm các thông tin sau:
- Phương thức yêu cầu (method): Phương thức yêu cầu xác định loại yêu cầu mà máy khách đang gửi đến máy chủ.
- Đường dẫn (path): Đường dẫn xác định tài nguyên mà máy khách đang yêu cầu.
- Header: Header chứa các thông tin bổ sung về yêu cầu.
Các phương thức yêu cầu HTTP phổ biến:
- GET: Lấy nội dung của một tài nguyên.
- POST: Gửi dữ liệu đến máy chủ.
- PUT: Thay thế nội dung của một tài nguyên.
- DELETE: Xóa một tài nguyên.
- OPTIONS: Kiểm tra các khả năng của máy chủ.
Giai đoạn 2: Phản hồi (Response)
Sau khi nhận được yêu cầu HTTP từ máy khách, máy chủ sẽ trả lời yêu cầu đó bằng một phản hồi HTTP. Phản hồi HTTP bao gồm các thông tin sau:
- Mã trạng thái (status code): Mã trạng thái xác định trạng thái của yêu cầu.
- Nội dung (content): Nội dung chứa dữ liệu mà máy chủ đang gửi đến máy khách.
- Header: Header chứa các thông tin bổ sung về phản hồi.
Các mã trạng thái HTTP phổ biến:
- 200 (OK): Yêu cầu thành công.
- 404 (Not Found): Tài nguyên không tồn tại.
- 500 (Internal Server Error): Lỗi máy chủ.
Xem thêm: Lỗi 301 Redirect là gì? Cách khắc phục lỗi 301, 302, 303
5. 5 đặc điểm nổi bật của giao thức HTTP 2 mà bạn nên biết
HTTP/2 mang lại nhiều cải tiến về hiệu suất và tính năng, trong đó có tốc độ tải trang nhanh hơn so với HTTP/1.1. Những cải tiến này được thực hiện nhờ vào việc thay đổi các đặc điểm sau.
5.1. Kỹ thuật Ghép kênh (Multiplexed)
Giao thức HTTP/2 đã khắc phục được vấn đề “head-of-line blocking” còn tồn tại ở phiên bản HTTP/1 nhờ áp dụng kỹ thuật multiplexing. “Head-of-line blocking” có thể được hiểu đơn giản như sau.
Giả sử bạn đang đi ăn ở một nhà hàng và gọi 10 món ăn. Ở phiên bản HTTP/1, nhà hàng sẽ phục vụ món ăn theo thứ tự từ đầu đến cuối. Nếu món thứ nhất bị chậm trễ, tất cả các món còn lại cũng sẽ bị chậm trễ theo.
Ở phiên bản HTTP/2, nhà hàng có thể phục vụ tất cả các món ăn cùng lúc. Điều này giúp giảm thời gian chờ đợi của khách hàng.
Trong trường hợp truy cập vào một website, “head-of-line blocking” có thể dẫn đến tình trạng một số tài nguyên cần thiết cho việc tải trang không thể được tải xuống do một tài nguyên khác bị chậm trễ. Điều này có thể dẫn đến việc trang web không thể tải được hoặc tải chậm.
Giao thức HTTP/2 đã khắc phục vấn đề này bằng cách cho phép máy chủ gửi dữ liệu từ nhiều nguồn cùng lúc. Điều này giúp đảm bảo rằng tất cả các tài nguyên cần thiết cho việc tải trang đều được tải xuống nhanh chóng.

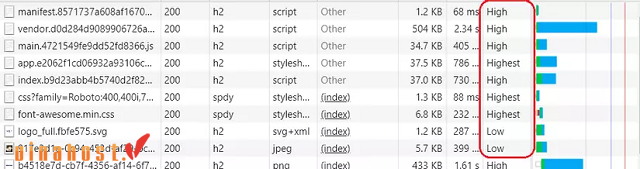
5.2. Phản hồi ưu tiên (Prioritization)
Giao thức HTTP/1.1 yêu cầu máy chủ phải gửi phản hồi truy vấn theo thứ tự từ đầu đến cuối. Điều này có thể dẫn đến tình trạng các tài nguyên quan trọng cần thiết cho việc tải trang không thể được tải xuống do các tài nguyên không quan trọng hơn bị chậm trễ.
Giao thức HTTP/2 đã khắc phục vấn đề này bằng cách cho phép máy chủ xử lý các yêu cầu một cách bất động bộ.
Ví dụ, thẻ <script> trong <head> sẽ được ưu tiên tải ở mức độ cao (thấp hơn CSS – mức độ cao nhất). Tuy nhiên, nếu thẻ chứa thuộc tính async, mức độ ưu tiên có thể được giảm xuống mức thấp.

Ngoài ra, người dùng cũng có thể tùy chỉnh mức độ ưu tiên của một tài nguyên bằng cách sử dụng các từ khóa sau:
- rel=preload
- rel=prefetch
- rel=preconnect
- as=fonts/style/script
5.3. Hỗ trợ đẩy máy chủ server Push
Giao thức HTTP/2 hỗ trợ tính năng Server Push, cho phép máy chủ chủ động gửi các tài nguyên cần thiết đến trình duyệt trước khi trình duyệt yêu cầu.
Ví dụ, khi người dùng truy cập vào một trang web có chứa thẻ <script> ở cuối trang, thông thường trình duyệt sẽ phải chờ cho đến khi tải xong toàn bộ trang web mới bắt đầu tải script. Tuy nhiên, với HTTP/2, máy chủ có thể gửi script này đến trình duyệt trước khi trình duyệt yêu cầu. Điều này giúp giảm thời gian chờ đợi và cải thiện trải nghiệm người dùng.
Xem thêm: Web Server là gì | Tổng hợp kiến thức [A-Z] về Web Server
5.4 Dữ liệu truyền tải nhị phân
Giao thức HTTP/2 truyền dữ liệu ở dạng mã nhị phân thay vì dạng văn bản như HTTP/1.1. Điều này giúp máy chủ dễ dàng phân tích cú pháp dữ liệu và giảm thời gian giải quyết tác vụ. Hơn nữa, giao thức nhị phân không cần xử lý các ký tự đặc biệt như khoảng trắng, viết hoa, dòng trống,… Do đó, các gói tin dữ liệu sẽ gọn nhẹ hơn, dễ xử lý hơn và ít xảy ra lỗi hơn.
Đây là một trong những cải tiến quan trọng của HTTP/2, giúp cải thiện hiệu suất và độ ổn định của giao thức.
5.5 Nén Header (Header compression)
HTTP/2 sử dụng HPACK để nén dữ liệu của các header được gửi trong các yêu cầu. Việc nén này giúp giảm kích thước của các gói tin, từ đó cải thiện hiệu suất của giao thức.
Các header trong HTTP chứa thông tin mô tả dữ liệu, nguồn gốc, độ dài,… Các header này có thể trùng lặp và không cần thiết. HPACK sử dụng một bảng hash để lưu trữ các header đã được gửi trước đó. Khi một header được gửi lại, HPACK sẽ sử dụng mã ngắn hơn để biểu thị header đó.
Sau khi đã hoàn thành tác vụ, HTTP/2 sẽ khôi phục lại thông tin của các header đã được nén.
6. Có nên cập nhật lên HTTP/2 không?
Hiện nay, HTTP/1.1 vẫn là giao thức mặc định của các trình duyệt web, ngay cả khi tốc độ đường truyền ổn định. Do đó, người dùng không cần phải cập nhật trình duyệt để sử dụng HTTP/2 nếu server không hỗ trợ.
Tuy nhiên, bạn cần lưu ý rằng HTTP/2 mang lại nhiều lợi ích cho cả người dùng và nhà phát triển.
Về phía người dùng, HTTP/2 giúp tối ưu băng thông và cải thiện trải nghiệm sử dụng trình duyệt. Khi truy cập vào một website không hỗ trợ HTTP/2, người dùng đang bị nhà phát triển lãng phí băng thông.
Về phía nhà phát triển, HTTP/2 giúp cải thiện thời gian tải trang, góp phần tối ưu thứ hạng website trên công cụ tìm kiếm và mang sản phẩm đến gần với khách hàng hơn.
Do đó, các nhà phát triển nên cân nhắc nâng cấp website của mình để hỗ trợ HTTP/2, mang lại trải nghiệm tốt hơn cho người dùng và cải thiện thứ hạng website.

7. Tại sao HTTP/2 có vai trò quan trọng đối với SEO?
HTTP/2 có vai trò quan trọng trong tối ưu hóa công cụ tìm kiếm (SEO) vì nhiều lý do liên quan đến tốc độ tải trang, hiệu suất và trải nghiệm người dùng. Dưới đây là những yếu tố chính mà HTTP/2 ảnh hưởng đến SEO:
7.1. Tốc độ Tải Trang Nhanh Hơn
HTTP/2 sử dụng multiplexing, cho phép nhiều yêu cầu và phản hồi được truyền qua cùng một kết nối TCP mà không gây ra hiện tượng chặn đầu dòng (head-of-line blocking). Điều này giúp giảm thời gian tải trang vì các tài nguyên như hình ảnh, CSS và JavaScript có thể được tải đồng thời. Tốc độ tải trang nhanh hơn không chỉ cải thiện trải nghiệm người dùng mà còn được Google xem là yếu tố xếp hạng.
7.2. Tăng Cường Trải Nghiệm Người Dùng
Trải nghiệm người dùng là một yếu tố quan trọng trong SEO. Nếu trang web của bạn tải nhanh và hoạt động mượt mà, người dùng sẽ có xu hướng ở lại lâu hơn, giảm tỷ lệ thoát (bounce rate). Google sử dụng các chỉ số như thời gian truy cập và tỷ lệ thoát để đánh giá chất lượng trang web, và điều này có thể ảnh hưởng đến thứ hạng của bạn trong kết quả tìm kiếm.
7.3. Hỗ Trợ Chứng Chỉ SSL/TLS
Mặc dù HTTP/2 không yêu cầu HTTPS, nhưng hầu hết các trình duyệt hiện nay yêu cầu HTTP/2 hoạt động trên HTTPS. Sử dụng HTTPS không chỉ bảo vệ dữ liệu của người dùng mà còn là yếu tố xếp hạng trực tiếp trong thuật toán của Google. Các trang web sử dụng HTTPS có khả năng được xếp hạng cao hơn so với các trang web không sử dụng.
7.4. Tính Năng Nén Tiêu Đề
HTTP/2 sử dụng HPACK để nén tiêu đề, giúp giảm kích thước dữ liệu được truyền giữa máy khách và máy chủ. Điều này không chỉ tiết kiệm băng thông mà còn cải thiện tốc độ tải trang, từ đó hỗ trợ SEO thông qua việc tối ưu hóa hiệu suất.
7.5. Tăng Tính Hiệu Quả trong Quản Lý Tài Nguyên
HTTP/2 giúp tối ưu hóa việc tải tài nguyên bằng cách giảm thiểu số lượng kết nối cần thiết. Điều này không chỉ làm cho quá trình tải trang nhanh hơn mà còn giúp máy chủ xử lý nhiều yêu cầu hơn cùng một lúc, dẫn đến cải thiện hiệu suất tổng thể của trang web.
8. Một vài câu hỏi thường gặp về giao thức HTTP2
8.1 Giao thức HTTP/1 (v1.1) là gì?
HTTP/1.1 (Hypertext Transfer Protocol version 1.1) là một giao thức truyền tải siêu văn bản được phát triển để cải thiện cách mà dữ liệu được truyền giữa máy khách (client) và máy chủ (server) trên web. Giao thức này được chuẩn hóa vào năm 1999 qua tài liệu RFC 2616 và đã trở thành một tiêu chuẩn quan trọng trong việc xây dựng và phát triển các ứng dụng web.
8.2 Ai là người đã tạo ra HTTP/2?
HTTP/2 được phát triển bởi Nhóm Đặc trách Kỹ thuật Internet (IETF), dựa trên nền tảng của SPDY, một giao thức truyền tải dữ liệu mà Google giới thiệu vào năm 2009 nhằm tăng tốc độ tải trang và tối ưu hiệu suất. Sau khi SPDY chứng minh được khả năng tăng hiệu suất, IETF đã triển khai một dự án phát triển HTTP/2 dựa trên SPDY, chính thức công bố phiên bản HTTP/2 vào tháng 5 năm 2015 với các đặc điểm mới về tốc độ và hiệu quả truyền dữ liệu, giúp giảm tải cho các máy chủ.
8.3 Giao thức HTTP/2 có an toàn hơn HTTP/1 hay không?
HTTP/2 không chỉ có tốc độ và hiệu quả cao hơn HTTP/1.1, mà còn cải thiện tính bảo mật. HTTP/2 thường được triển khai với Transport Layer Security (TLS) nhằm mã hóa dữ liệu truyền tải giữa máy khách và máy chủ, bảo vệ thông tin người dùng khỏi các cuộc tấn công trung gian (man-in-the-middle) và đánh cắp dữ liệu. So với HTTP/1.1, HTTP/2 hỗ trợ nhiều kết nối đồng thời thông qua một kết nối TCP duy nhất, giúp tối ưu hóa hiệu suất và hạn chế các điểm yếu liên quan đến bảo mật trong giao thức cũ.
8.4 Trình duyệt Google Chrome có đang sử dụng giao thức HTTP/2 hay không?
Có, Google Chrome hiện đang sử dụng HTTP/2 để nâng cao hiệu suất và tốc độ tải trang. Google đã tích hợp hỗ trợ HTTP/2 vào Chrome từ năm 2015, cùng thời điểm HTTP/2 được chính thức công bố. Ngoài Chrome, các trình duyệt phổ biến như Mozilla Firefox, Safari, và Microsoft Edge cũng đều hỗ trợ HTTP/2, cho phép người dùng truy cập nhanh hơn, bảo mật hơn đến các trang web sử dụng giao thức này.
8.5 Liệu khi nâng cấp từ HTTP lên HTTP/2 thì tôi có phải mất phí gì hay không?
Việc nâng cấp từ HTTP/1.1 lên HTTP/2 không bắt buộc bạn phải trả thêm phí, tuy nhiên có thể có một số chi phí tùy thuộc vào cơ sở hạ tầng hiện tại của bạn:
- Phần mềm máy chủ: Nếu bạn đang sử dụng máy chủ cũ hoặc các phiên bản phần mềm không hỗ trợ HTTP/2 (như một số phiên bản cũ của Apache hoặc NGINX), bạn sẽ cần cập nhật phiên bản phần mềm. Chi phí ở đây là nhỏ, thường chỉ liên quan đến công việc cập nhật và bảo trì.
- Chứng chỉ TLS: Vì HTTP/2 thường được yêu cầu chạy trên HTTPS, bạn sẽ cần cài đặt chứng chỉ TLS/SSL. Các chứng chỉ này có thể được mua hoặc bạn có thể sử dụng chứng chỉ miễn phí như từ Let’s Encrypt. Một số nhà cung cấp dịch vụ lưu trữ cũng cung cấp chứng chỉ SSL miễn phí trong gói dịch vụ của họ.
- Tối ưu hóa trang web: Một số trang web cũ có thể cần tinh chỉnh để tận dụng hết lợi ích của HTTP/2, chẳng hạn như tối ưu hóa tài nguyên hoặc chỉnh sửa mã nguồn để phù hợp với tính năng nén tiêu đề và ghép kênh của HTTP/2. Nếu bạn thuê dịch vụ để thực hiện các cải tiến này, có thể sẽ phát sinh chi phí.
9. Tổng kết
HTTP/2 là một phiên bản mới của giao thức HTTP, cung cấp nhiều cải tiến về hiệu suất, tốc độ tải trang, bảo mật và riêng tư. Nếu bạn muốn trang web của mình hoạt động nhanh hơn, an toàn hơn và hiệu quả hơn, thì có thể cân nhắc sử dụng HTTP/2.
Bạn có thể xem thêm các bài viết thú vị khác tại đây và đừng ngại ngần liên hệ với VinaHost nếu cần hỗ trợ nhé!
- Email: support@vinahost.vn
- Hotline: 1900 6046
- Livechat: https://livechat.vinahost.vn/chat.php
Xem thêm:
Web tĩnh là gì | Web động là gì | So sánh Web động & tĩnh
[Tìm Hiểu] Web3 Là Gì? | Tổng Hợp Kiến Thức Về Web3.0
 Tiếng Việt
Tiếng Việt English
English 简体中文
简体中文