Website WordPress của bạn đang ì ạch như “rùa bò”? Khách hàng thoát trang trước khi nội dung kịp hiển thị? Điểm Google PageSpeed thấp khiến bạn tuột mất thứ hạng SEO vào tay đối thủ? Nếu bạn đang gật đầu với những câu hỏi này, bạn đã tìm đúng nơi rồi đấy!
Tốc độ không còn là một lựa chọn, nó là yêu cầu bắt buộc để chinh phục cả người dùng và Google.
Chúng ta sẽ bắt đầu bằng việc “bắt bệnh” cho website, sau đó lần lượt tối ưu 5 bước từ: Đo lường, Nền tảng, Nội dung, Dọn dẹp và Nâng cao. Dù bạn là người mới làm quen với WordPress hay đã là một “lão làng”, bạn chắc chắn sẽ tìm thấy những thông tin hữu ích và có thể áp dụng ngay lập tức.
Bước 1: Đo lường tốc độ website
Trước khi tăng tốc website, chúng ta cần biết mình đang “chậm” ở đâu. Bạn không thể cải thiện những gì bạn không đo lường được.
Các công cụ không thể thiếu
- Google PageSpeed Insights (PSI): Đây là công cụ quan trọng nhất. Nó không chỉ đo tốc độ mà còn phân tích website của bạn dựa trên các chỉ số Core Web Vitals (LCP, FID, CLS) – yếu tố xếp hạng trực tiếp của Google. Điểm số từ PSI là “tiếng nói” của Google về website của bạn.
- GTmetrix: Cung cấp báo cáo cực kỳ chi tiết, giúp bạn thấy rõ “thác nước” (waterfall) tải trang, biết chính xác file nào, script nào đang làm chậm website.
- Pingdom: Một công cụ đơn giản, trực quan để kiểm tra tốc độ từ nhiều vị trí khác nhau trên thế giới.

Theo mình, anh em nên dùng Google PageSpeed là dễ nhất, mình cũng có hướng dẫn đọc chỉ số PSI bạn cũng có thể xem thêm
Bước 2: Tối ưu lại nền tảng
Nền tảng website cũng giống như móng nhà, có vững thì nhà mới chắc.
1. Nâng cấp, chọn Hosting chất lượng cao
- Tại sao? Hosting giống như động cơ của một chiếc xe đua. Dù chiếc xe của bạn có thiết kế khí động học đến đâu, nhưng nếu động cơ yếu thì không thể nào chạy nhanh được. Hosting chất lượng thấp sẽ có Time to First Byte (TTFB) cao, tức là máy chủ phản hồi yêu cầu của người dùng rất chậm.
- Hành động: Hãy kiểm tra lại gói hosting hiện tại của bạn. Một hosting chất lượng cho WordPress cần có:
- Ổ cứng SSD NVMe (nhanh hơn SSD thông thường).
- Sử dụng LiteSpeed Web Server (tối ưu vượt trội cho WordPress).
- PHP phiên bản mới nhất
- Vị trí máy chủ gần với đối tượng khách hàng của bạn (ví dụ: khách ở Việt Nam thì chọn server Việt Nam hoặc Singapore).

Với các nhu cầu trên, bạn có thể tham khảo các gói SEO Hosting để tối ưu nhất cho việc làm SEO
2. Cài đặt Plugin Caching (Bộ nhớ đệm)
- Tại sao? Thay vì bắt WordPress phải “xây một ngôi nhà” lại từ đầu mỗi khi có khách ghé thăm, caching sẽ giúp lưu lại một “ngôi nhà đã xây sẵn” (bản HTML tĩnh). Khi khách đến, nó chỉ việc đưa “ngôi nhà” này ra cho họ xem ngay lập tức. Quá trình này nhanh hơn gấp nhiều lần.
- Hành động: Cài đặt và cấu hình một trong các plugin caching sau:
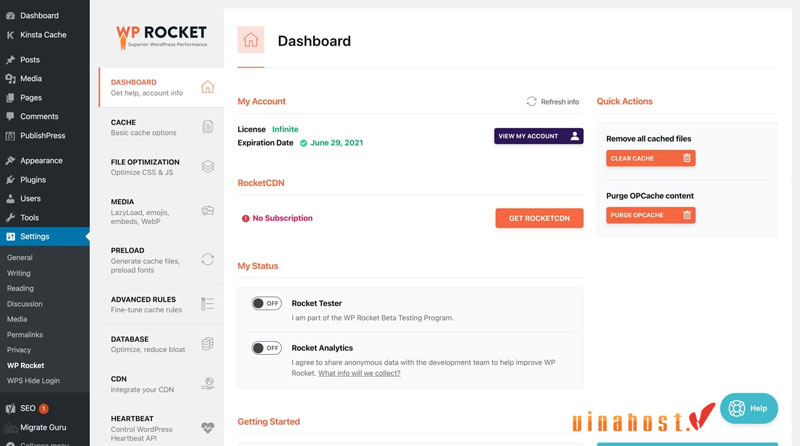
- WP Rocket (Trả phí): Lựa chọn số 1 cho người mới bắt đầu. Giao diện thân thiện, dễ cài đặt và cực kỳ mạnh mẽ.
- LiteSpeed Cache (Miễn phí): Plugin caching miễn phí tốt nhất hiện nay, đặc biệt khi website của bạn chạy trên LiteSpeed Web Server.
- W3 Total Cache (Miễn phí): Rất mạnh mẽ nhưng cấu hình phức tạp hơn, phù hợp cho người có kinh nghiệm kỹ thuật.
Bước 3: Tối ưu lại Nội dung
Nội dung, đặc biệt là hình ảnh, chính là “hành lý” trên chiếc xe của bạn. Hành lý càng nặng, xe chạy càng chậm.
1. Nén hình ảnh
- Tại sao? Hình ảnh chất lượng cao chưa được nén là nguyên nhân gây chậm website phổ biến nhất. Một tấm ảnh vài MB có thể khiến trang của bạn tải thêm vài giây quý giá.
- Hành động: Cài đặt một trong các plugin sau. Chúng sẽ tự động nén mọi hình ảnh bạn tải lên mà mắt thường khó nhận ra sự khác biệt về chất lượng.
- Imagify
- ShortPixel
- Smush
2. Sử dụng định dạng ảnh thế hệ mới (WebP)
- Tại sao? WebP là định dạng ảnh do chính Google phát triển. Nó cho chất lượng hiển thị tương đương JPEG/PNG nhưng có dung lượng nhỏ hơn từ 25-35%. Sử dụng WebP là cách tuyệt vời để giảm dung lượng trang.
- Hành động: Hầu hết các plugin nén ảnh (Imagify, ShortPixel) hoặc caching (LiteSpeed Cache, WP Rocket) hiện nay đều có tùy chọn tự động chuyển đổi và phân phát ảnh sang định dạng WebP cho các trình duyệt hỗ trợ. Hãy tìm và bật tính năng này lên!

3. Kích hoạt Lazy Load
- Tại sao? Thay vì tải tất cả hình ảnh, video trên trang cùng một lúc, Lazy Load chỉ tải những hình ảnh/video khi người dùng cuộn chuột đến vùng hiển thị của chúng. Điều này giúp thời gian tải ban đầu của trang (khi người dùng mới truy cập) nhanh hơn đáng kể.
- Hành động:
- Từ phiên bản 5.5, WordPress đã tích hợp sẵn Lazy Load cho hình ảnh.
- Để có hiệu quả tốt hơn, hãy sử dụng tính năng Lazy Load nâng cao trong các plugin caching (WP Rocket, LiteSpeed Cache). Chúng cho phép bạn áp dụng Lazy Load cho cả hình nền, video YouTube, và iframe.
Bước 4: Dọn dẹp WordPress
Theo thời gian, website của bạn sẽ tích tụ “rác” kỹ thuật số. Đã đến lúc tổng vệ sinh!
1. Tối ưu hóa Database (Cơ sở dữ liệu)
- Tại sao? Database của bạn chứa mọi thứ: bài viết, trang, bình luận, cài đặt… Theo thời gian, nó bị “phình to” bởi các bản nháp cũ, bình luận spam, các tùy chọn tạm thời (transients)… làm cho các truy vấn dữ liệu trở nên chậm chạp.
- Hành động: Sử dụng plugin như WP-Optimize hoặc Advanced Database Cleaner để dọn dẹp database.

Lưu ý cực kỳ quan trọng: Luôn backup (sao lưu) toàn bộ website của bạn trước khi thực hiện bất kỳ thao tác nào với database. Không thì anh em phải dựng web mới đấy
2. Xóa các Plugin không cần thiết
- Tại sao? Mỗi plugin bạn cài là một “vị khách” trong nhà. Càng nhiều khách, ngôi nhà càng chật chội và ồn ào. Plugin không dùng đến vẫn có thể chạy nền, tạo ra các truy vấn không cần thiết và tiềm ẩn nguy cơ bảo mật.
- Hành động: Mở trang Plugins, rà soát lại toàn bộ danh sách. Tự hỏi: “Plugin này có thực sự cần thiết không? Có plugin nào khác làm được nhiều việc hơn không?”. Hãy mạnh dạn vô hiệu hóa và xóa đi những plugin không sử dụng.

3. Tối ưu CSS và JavaScript
- Tại sao? Mỗi theme và plugin đều có các file CSS (tạo kiểu) và JavaScript (tạo hiệu ứng) riêng. Quá nhiều file sẽ tạo ra nhiều yêu cầu gửi đến máy chủ, chặn hiển thị trang.
- Hành động: Kích hoạt tính năng Minify (làm nhỏ dung lượng code) và Combine/Merge (gộp nhiều file thành một) trong plugin caching của bạn (WP Rocket, LiteSpeed Cache).
Cảnh báo: Đây là tính năng nâng cao và đôi khi có thể gây lỗi giao diện (bể layout, mất hiệu ứng). Sau khi bật, hãy mở website ở một tab ẩn danh để kiểm tra kỹ. Nếu có lỗi, hãy thử loại trừ một vài file CSS/JS theo hướng dẫn của plugin hoặc tắt tính năng này đi. (nên nhờ team kỹ thuật làm nếu anh em không rành nhé)
Bước 5: Kỹ thuật nâng cao
Khi bạn đã hoàn thành các bước trên, hãy thử thêm những kỹ thuật này để đạt tốc độ tối đa.
1. Sử dụng Mạng phân phối nội dung (CDN)
- Tại sao? CDN lưu một bản sao các file tĩnh (ảnh, CSS, JS) của website bạn trên nhiều máy chủ khắp thế giới. Khi người dùng truy cập, CDN sẽ phân phát nội dung từ máy chủ gần họ nhất, giúp giảm độ trễ và tăng tốc độ tải trang đáng kể, đặc biệt với người dùng quốc tế.
- Hành động: Đăng ký và tích hợp Cloudflare (bản miễn phí là quá đủ cho hầu hết website). Quá trình tích hợp khá đơn giản, chỉ cần trỏ DNS của tên miền về Cloudflare.

2. Tắt hoặc giới hạn các tính năng ngốn tài nguyên
- Hành động: Có một số tính năng của WordPress có thể không cần thiết với bạn.
- Heartbeat API: Giúp tự động lưu bài viết, nhưng có thể tạo ra nhiều yêu cầu không cần thiết. Dùng plugin như Heartbeat Control để giảm tần suất hoặc tắt nó ở những nơi không cần.
- XML-RPC: Một giao thức cũ để kết nối với các ứng dụng bên ngoài. Nếu không dùng, hãy tắt nó đi để tăng bảo mật và giảm tài nguyên.
Câu hỏi thường gặp khi tăng tốc website
1. Website của tôi là trang bán hàng (WooCommerce), cần lưu ý gì thêm?
Nếu bạn đang chạy một trang thương mại điện tử, cuộc chơi sẽ khó hơn một chút.
Giải pháp nhanh:
- Hosting chuyên dụng cho WooCommerce: Các gói hosting này thường có cấu hình server mạnh hơn và được tối ưu sẵn để xử lý các truy vấn phức tạp của WooCommerce.
- Tối ưu Ajax Cart Fragments: Đây là một script của WooCommerce liên tục cập nhật giỏ hàng, nhưng cũng là một “sát thủ tốc độ” thầm lặng. Các plugin như WP Rocket có tính năng vô hiệu hóa nó, hoặc bạn có thể dùng các plugin chuyên dụng để tối ưu.
Đó là 1 trong những giải pháp nhỏ và cơ bản, anh em nên thuê các agency chuyên nghiệp để thực hiện
2. Đầu tư để website nhanh hơn nên chi tiền và chi vào đâu?
Trong hướng dẫn này, chúng ta đã đề cập đến cả giải pháp miễn phí và trả phí. Vậy, khi nào bạn nên mở ví?
Khoản đầu tư đáng giá nhất:
- Hosting chất lượng cao: Đây là nền tảng. Đừng tiết kiệm ở mục này. Một hosting tốt có thể giải quyết 50% vấn đề về tốc độ của bạn.
- Plugin Caching Premium (như WP Rocket): Mặc dù có các lựa chọn miễn phí, một plugin trả phí như WP Rocket giúp bạn tiết kiệm hàng giờ đồng hồ cấu hình phức tạp. Thời gian bạn tiết kiệm được còn đáng giá hơn tiền mua plugin.
- CDN (nếu cần): Nếu bạn có lượng lớn truy cập từ quốc tế, một gói CDN trả phí (ngoài Cloudflare miễn phí) có thể tạo ra sự khác biệt rõ rệt.

3. Tôi đã làm tất cả các bước nhưng website vẫn chậm, tại sao?
Đây là một tình huống khó khăn nhưng không hiếm gặp. Nếu bạn đã làm theo tất cả các bước mà tốc độ vẫn không cải thiện nhiều, nguyên nhân có thể nằm ở những vấn đề sâu hơn:
- Code của Theme/Plugin kém chất lượng (Bad Code): Một số theme hoặc plugin được lập trình rất tệ, tạo ra quá nhiều truy vấn database không hiệu quả (N+1 queries). Dù bạn có caching hay tối ưu thế nào, gốc rễ của vấn đề vẫn còn đó.
- Xung đột Plugin: Hai plugin cùng hoạt động có thể “đối đầu” nhau, gây ra lỗi và làm chậm toàn bộ hệ thống.
- Vấn đề từ phía máy chủ: Cấu hình máy chủ không tối ưu, giới hạn tài nguyên (CPU, RAM) quá thấp.
- Các dịch vụ bên thứ ba: Các đoạn mã nhúng từ bên ngoài như Facebook Pixel, Google Analytics, Live Chat, Google Ads… có thể là thủ phạm chính làm chậm website.
Khi gặp trường hợp này, theo kinh nghiệm từ mình anh em nên thuê 1 team code để code lại web, loại bỏ các code dư thừa, sau đó thực hiện các bước trên thì web sẽ nhanh hơn
Tổng kết
Vậy là chúng ta đã cùng nhau đi qua lộ trình 5 bước để tăng tốc website WordPress. Từ việc Đo lường, Nền tảng, Nội dung, Dọn dẹp cho đến các kỹ thuật nâng cao.
Hãy nhớ rằng, tối ưu tốc độ là một quá trình liên tục, không phải là một hành động làm một lần rồi thôi. Hãy thường xuyên kiểm tra và duy trì “sức khỏe” cho website của mình. Hy vọng qua bài viết của mình, bạn có thể tối ưu được website của mình và đạt được nhiều kết quả mong muốn.