Webhook là gì? Đây là một công nghệ cho phép các ứng dụng tự động trao đổi thông tin một cách hiệu quả, giảm thiểu sự phụ thuộc vào hành động của người dùng và tối ưu hóa quá trình xử lý dữ liệu. Cơ chế này đóng vai trò quan trọng trong việc phát triển phần mềm và liên kết các ứng dụng trên mạng. Mời bạn tìm hiểu chi tiết về cơ chế hoạt động của Webhook qua bài viết sau đây của VinaHost.
1. Webhook là gì?
Webhook, còn được biết đến như là web callback và HTTP push API, đóng vai trò quan trọng trong việc triển khai các phản ứng sự kiện trên website. Nó cung cấp một cơ chế cho các ứng dụng server-side để thông báo cho các ứng dụng client-side khi có sự kiện mới xảy ra trên máy chủ.

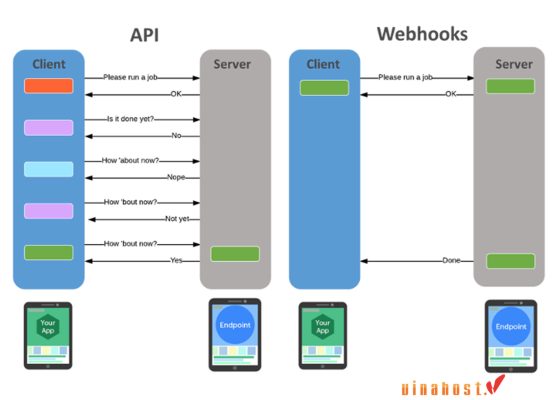
Webhook chuyển dữ liệu đến các ứng dụng ngay khi được kích hoạt, giúp giảm thiểu thời gian chờ đợi để nhận dữ liệu. Khác biệt với các API thông thường, nơi bạn phải thăm dò dữ liệu định kỳ để đảm bảo thời gian thực.
Vì vậy, cơ chế này mang lại lợi ích đáng kể cho cả nhà cung cấp và người dùng. Tuy nhiên, hạn chế duy nhất của Webhook là quá trình thiết lập ban đầu có thể gặp khó khăn.
Webhook thường được biết đến dưới tên gọi là “Reverse APIs” vì nó cung cấp một cơ chế tương tự như API, nhưng ngược lại. Điều này đòi hỏi bạn phải thiết kế một API cho Webhook để sử dụng. Khi được kích hoạt, cơ chế này sẽ gửi một yêu cầu HTTP tới ứng dụng của bạn (thường là POST), sau đó bạn có thể xử lý dữ liệu.
Chức năng chính của cơ chế này là thông báo cho bạn khi có sự kiện xảy ra. Điều này cho phép bạn kích hoạt các quy trình trong ứng dụng của mình. Cuối cùng, dữ liệu sẽ được truyền từ ứng dụng gốc đến ứng dụng nhận thông qua web để xử lý.
Xem thêm: Website là gì? Tổng hợp kiến thức về website từ A – Z
2. Vậy khi nào nên sử dụng Webhook?
Lập trình viên thường sử dụng Webhook để cập nhật các sự kiện theo thời gian thực một cách hiệu quả nhất để tiết kiệm tài nguyên. Điều này là lý do chính mà cơ chế này được ưa chuộng.
Bên cạnh đó, Webhook cũng có thể được sử dụng khi API của bạn không ổn định hoặc thậm chí không tồn tại. Vì vậy, thông qua cơ chế này, bạn có thể tạo ra một giải pháp cung cấp dữ liệu mà ứng dụng của bạn cần để hoạt động một cách trơn tru nhất.
3. Các khái niệm cơ bản của Webhook
Để có cái nhìn sâu sắc hơn về Webhook và áp dụng tính năng này một cách hiệu quả nhất, bạn cần khám phá kỹ hơn về các khái niệm sau:
3.1. Consume một Webhook
Trước hết, bạn cần cung cấp một URL cho nhà cung cấp Webhook để gửi yêu cầu đến. Thao tác này thường được thực hiện thông qua một bảng điều khiển backend hoặc một API. Điều này cũng có nghĩa là bạn phải tạo một URL trong ứng dụng của mình để có thể truy cập từ public web.
Hầu hết các Webhook sẽ gửi dữ liệu cho bạn dưới dạng JSON (thông thường) hoặc XML, và đôi khi dữ liệu cũng có thể ở dạng biểu mẫu. Nhà cung cấp sẽ cung cấp thông tin về cách họ gửi dữ liệu, hoặc bạn có thể lựa chọn. Thông thường, các web framework sẽ tự động xử lý các công việc này cho bạn.
3.2. Debug một Webhook
Debug một Webhook có thể phức tạp, vì cơ chế của nó là không đồng bộ. Do đó, bạn cần kích hoạt chúng và chờ đợi để nhận phản hồi. Tuy nhiên, đôi khi điều này có thể gây chán nản. May mắn thay, chúng ta có thể dễ dàng debug Webhook nếu:
- Hiểu rõ những tính năng mà cơ chế này cung cấp và sử dụng các công cụ như RequestBin để thu thập các yêu cầu của Webhook.
- Mô phỏng các yêu cầu bằng cách sử dụng các công cụ như cURL hoặc Postman.
- Kiểm tra mã trên máy của bạn (có thể sử dụng ngrok).
- Theo dõi toàn bộ quy trình với Runscope hoặc các công cụ tương tự.

3.3. Securing một Webhook
Khi Webhook gửi dữ liệu đến các URL công khai, có nguy cơ người khác có thể tìm thấy URL đó và gửi dữ liệu sai. Để ngăn chặn điều này, bạn có thể áp dụng một số kỹ thuật. Bước đầu tiên và cần được thực hiện trước hết là yêu cầu các kết nối phải sử dụng giao thức HTTPS. Sau đó, bạn có thể xem xét các bước sau để tăng cường bảo mật kết nối của mình:
- Cách đầu tiên, và cũng được hỗ trợ nhiều nhất, là thêm token vào URL với vai trò như một nhận dạng duy nhất, ví dụ như ?auth=TK.
- Thứ hai, bạn có thể triển khai Basic Auth. Cách này cũng được hỗ trợ rộng rãi và rất đơn giản để thực hiện.
- Hai giải pháp trên có thể ngăn chặn phần lớn các cuộc tấn công. Tuy nhiên, có một nhược điểm chung là phải gửi token cùng với yêu cầu. Vì vậy, giải pháp thứ ba là yêu cầu nhà cung cấp ký mỗi request gửi tới bạn rồi xác minh chúng. Tuy nhiên, nhược điểm của cách này là yêu cầu nhà cung cấp triển khai việc ký request. Nếu việc này không được triển khai, cách tiếp cận này hoàn toàn không thể được sử dụng.
Xem thêm: [Tìm Hiểu] Web3 Là Gì? | Tổng Hợp Kiến Thức Về Web3.0
4. Các thành phần của Webhook
Dưới đây là các thành phần chính của cơ chế này.
4.1. Thành phần sự kiện
Trong ứng dụng, có những sự kiện xảy ra mà cần phải gửi thông báo. Ví dụ, các sự kiện có thể bao gồm việc đặt đơn hàng mới hoặc người dùng tạo tài khoản mới.
4.2. Thành phần Endpoint
Đó là URL mà Webhook sẽ gửi thông báo đến khi có sự kiện xảy ra trong ứng dụng. Đây là điểm cuối thường được cung cấp bởi ứng dụng đích và được sử dụng để chuyển thông tin về sự kiện.
4.3. Thành phần Payload
Đây là thông tin về sự kiện được gửi từ ứng dụng gốc đến điểm cuối. Thông tin này có thể là dạng JSON, XML hoặc các định dạng khác phụ thuộc vào ứng dụng sử dụng Webhook.
4.4. Thành phần Header
Header của Webhook bao gồm các thông tin cần thiết như thông tin xác thực, định dạng của payload, thời gian gửi, …
Xem thêm: Web tĩnh là gì | Web động là gì | So sánh Web động & tĩnh
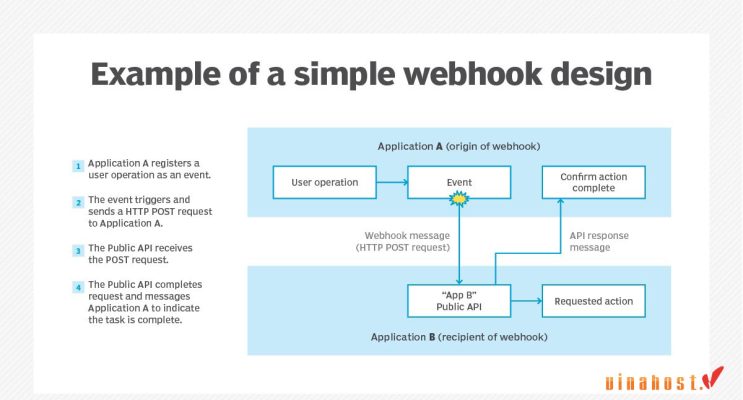
5. Cách hoạt động của Webhook
Khi có một sự kiện xảy ra trong ứng dụng, cơ chế này sẽ tự động gửi một HTTP request tới endpoint đã được định trước. Endpoint này sẽ tiếp nhận yêu cầu từ Webhook và thực hiện các hành động phù hợp dựa trên thông tin trong yêu cầu. Các giai đoạn cụ thể để thiết lập Webhook bao gồm:

5.1. Xác định sự kiện cần thiết để gửi thông báo
Để cấu hình Webhook, quan trọng là bạn phải xác định sự kiện cần kích hoạt để gửi thông báo. Ví dụ, nếu bạn muốn thông báo khi có đơn hàng mới được đặt trên trang web bán hàng của mình, bạn cần xác định rằng sự kiện cần là đơn hàng mới được đặt.
5.2. Tạo endpoint
Để Webhook gửi thông tin, bạn cần tạo một endpoint. Thường, endpoint này được cung cấp bởi ứng dụng đích và được sử dụng để chuyển thông tin về sự kiện. Endpoint cần phải được cấu hình để xử lý thông tin nhận được từ Webhook.
5.3. Cấu hình Webhook
Để cấu hình Webhook, bạn cần thiết lập để gửi thông báo về sự kiện tới endpoint đã được chỉ định trước đó. Quá trình cấu hình bao gồm việc cung cấp URL của endpoint và thông tin về sự kiện cần thiết để gửi thông báo.
5.4. Xác thực Webhook
Để đảm bảo tính an toàn, việc xác thực Webhook trước khi gửi thông báo là cần thiết. Các phương thức xác thực khác nhau có thể được áp dụng để đảm bảo rằng thông tin gửi từ cơ chế này là hợp lệ.
5.5. Nhận thông báo từ Webhook
Endpoint sẽ tiếp nhận thông báo từ Webhook và thực hiện các hành động cần thiết dựa trên thông tin trong yêu cầu.
Xem thêm: WebRTC Là Gì? | Tổng Hợp Mọi Thông Tin [A-Z] về WebRTC
6. Những lợi ích khi sử dụng Webhook
Dưới đây là một số lợi ích của cơ chế này, một công nghệ mang lại nhiều tiện ích cho các nhà phát triển và doanh nghiệp trong lĩnh vực công nghệ thông tin.
6.1. Tối ưu quá trình làm việc
Webhook giúp tối ưu hóa quá trình tương tác giữa các ứng dụng khác nhau bằng cách thông báo về các sự kiện trong hệ thống. Thông qua cơ chế này, các ứng dụng có thể tự động phản ứng và thực hiện các hành động liên quan khi có sự kiện xảy ra. Điều này giúp giảm thời gian và tối ưu hóa hiệu suất làm việc của các ứng dụng.
6.2. Đồng bộ hóa dữ liệu
Webhook hỗ trợ quá trình đồng bộ dữ liệu giữa các ứng dụng khác nhau bằng cách thông báo về các sự kiện. Khi có sự kiện xảy ra trong một ứng dụng, cơ chế này cho phép các ứng dụng khác nhận biết và thực hiện các hành động liên quan để đồng bộ dữ liệu. Việc này giúp tránh tình trạng dữ liệu không đồng bộ và cải thiện hiệu suất làm việc của các ứng dụng.
6.3. Tích hợp nhiều dịch vụ
Webhook cũng hỗ trợ tích hợp các dịch vụ từ bên thứ ba. Việc tích hợp các dịch vụ này giúp cải thiện chất lượng và mở rộng phạm vi hoạt động của các ứng dụng.
6.4. Giảm thiểu phụ thuộc vào người dùng
Webhook làm giảm thiểu sự phụ thuộc vào người dùng trong quá trình xử lý dữ liệu. Khi có sự kiện xảy ra trong ứng dụng, cơ chế này sẽ thông báo cho các ứng dụng khác về sự kiện đó và có thể thực hiện các hành động cần thiết. Điều này giúp giảm thiểu sự phụ thuộc vào người dùng trong quá trình xử lý dữ liệu và nâng cao tính tự động của quá trình này.
6.5. Tăng khả năng bảo mật
Cơ chế này giúp tăng cường tính bảo mật của ứng dụng. Trong quá trình sử dụng Webhook, thông tin chỉ được chuyển đến endpoint đã được cấu hình trước. Điều này đảm bảo rằng thông tin chỉ được chia sẻ với các ứng dụng được phép và giảm thiểu các rủi ro về bảo mật.

7. Những ví dụ cơ bản về Webhook
Ví dụ thực tế như sau: Trong trường hợp ứng dụng đo đạc mức độ ô nhiễm không khí AirVisual phát hiện mức độ ô nhiễm cao tại TP HCM (ví dụ, AQI khoảng 250 – 270), nó sẽ gửi thông báo tới ứng dụng điện thoại. Khi nhận được thông báo từ máy chủ, ứng dụng trên điện thoại sẽ tức thì hiển thị thông báo để cảnh báo người dùng.
8. Một vài ví dụ thực tiễn khác về Webhook
8.1. MailChimp
Một ví dụ khác là MailChimp – công cụ gửi email marketing chuyên nghiệp đang được sử dụng rộng rãi ngày nay. Mailchimp sử dụng Webhook để xử lý các sự kiện quan trọng như subscribing (đăng ký nhận bản tin), unsubscribing (hủy đăng ký) và thay đổi thông tin người dùng.
Do đó, việc đăng ký tài khoản trên website sẽ tự động kết nối với MailChimp, giúp bạn quản lý dữ liệu và thực hiện việc gửi email hàng ngày một cách dễ dàng.
Xem thêm: Mailchimp là gì? | Cách thiết lập & sử dụng Mailchimp A-Z
8.2. Sendgrid
Sử dụng Webhook để xác định liệu các email giao dịch của bạn đã được gửi thành công, đã được mở hay chưa, và nếu đã mở thì mở đúng hay không. Điều này giúp bạn có thể đưa ra các biện pháp khắc phục nếu người dùng không nhận được email.
8.3. Stripe
Một ví dụ khác là cổng thanh toán trực tuyến Stripe. Stripe cũng hỗ trợ việc sử dụng Webhook với nhiều loại sự kiện khác nhau như: có thông qua thanh toán hay không, ngày tháng có chính xác không. Điều này giúp đảm bảo rằng các thao tác thực hiện lại sẽ chính xác hơn.
9. Cách để triển khai Webhook
Triển khai Webhook đòi hỏi kiến thức về lập trình và kết nối ứng dụng. Quy trình triển khai bao gồm các bước sau:
- Xác định các sự kiện cần gửi thông báo.
- Tạo một endpoint để cơ chế này gửi thông tin đến. Thông thường, ứng dụng đích cung cấp endpoint này để nhận thông tin về sự kiện.
- Cấu hình Webhook để gửi thông báo đến endpoint đã xác định. Điều này bao gồm cung cấp URL của endpoint và thông tin về sự kiện cần gửi thông báo.
- Xác thực Webhook để đảm bảo tính hợp lệ của thông tin được gửi. Các phương pháp xác thực khác nhau có thể được sử dụng để đảm bảo tính hợp lệ của thông tin.
- Nhận thông báo từ Webhook và thực hiện các hành động cần thiết dựa trên thông tin trong yêu cầu.
Xem thêm: World Wide Web là gì? | Tổng hợp kiến thức [A-Z] về WWW
10. Lưu ý quan trọng khi sử dụng Webhook
Cuối cùng, có một số điều cần chú ý khi tạo Webhook như sau:
- Webhook cung cấp dữ liệu đến ứng dụng của bạn và đóng liên kết sau khi tạo request. Điều này có nghĩa là dữ liệu có thể bị mất nếu ứng dụng của bạn gặp lỗi. Tuy nhiên, nhiều Webhook sẽ theo dõi các phản hồi và gửi lại chúng nếu ứng dụng gặp sự cố. Nếu ứng dụng của bạn đã xử lý yêu cầu nhưng vẫn gặp lỗi, có thể dẫn đến dữ liệu trùng lặp trong ứng dụng. Vì thế, việc hiểu cách mà nhà cung cấp Webhook xử lý các phản hồi sẽ giúp bạn chuẩn bị tốt hơn trong trường hợp xảy ra lỗi ứng dụng.
- Webhook có thể tạo ra rất nhiều request. Số lượng sự kiện nhiều có thể dẫn đến DDoS (Tấn công từ chối dịch vụ). Vì vậy, hãy đảm bảo ứng dụng của bạn có thể xử lý quy mô Webhook được dự tính.
Xem thêm: Firebase là gì | Tổng hợp thông tin [A-Z] về Firebase
11. Tổng kết
Ngày nay, Webhook trở nên phổ biến hơn với lợi ích và tầm quan trọng mà nó mang lại. Sau khi đã biết Webhook là gì, VinaHost hy vọng bạn sẽ có cơ hội tìm hiểu sâu hơn về chủ đề này, hiểu rõ các khái niệm liên quan đến cơ chế này. Để có thể tìm hiểu thêm thông tin, mời bạn truy cập vào Blog của VinaHost TẠI ĐÂY hoặc liên hệ ngay cho chúng tôi nếu cần tư vấn về dịch vụ.
- Email: support@vinahost.vn
- Hotline: 1900 6046
- Livechat: https://livechat.vinahost.vn/chat.php
Xem thêm một số bài viết khác:
Trình duyệt Web là gì? | 10+ trình duyệt Web phổ biến nhất
[BEST] – 11 Lưu ý & Kinh nghiệm thiết kế Website hiệu quả


 Tiếng Việt
Tiếng Việt English
English 简体中文
简体中文