WebRTC là gì? WebRTC được biết đến là tập hợp các hàm lập trình được phát triển bởi World Wide Web Consortium. Khả năng hỗ trợ nổi bật của WebRTC sẽ được phân tích rõ hơn ở trong bài viết này. Bên cạnh đó, Vinahost cũng sẽ giúp bạn đưa ra các thông tin về ưu và nhược điểm của công cụ này. Phần cuối của bài là kiến thức kỹ thuật có liên quan đến cách hoạt động của WebRTC.
1. WebRTC là gì?
WebRTC là từ viết tắt của Web Real-Time Communication, có nghĩa là công nghệ giao tiếp thời gian thực, cho phép người dùng trò chuyện trực tuyến thông qua tất cả các trình duyệt hiện đại.
WebRTC được viết bằng JavaScript và là mã nguồn mở, được duy trì bởi nhóm Google WebRTC với sự hỗ trợ của các công ty công nghệ lớn như Apple, Google, Microsoft và Mozilla. WebRTC được sử dụng trong nhiều ứng dụng khác nhau, bao gồm cuộc họp trực tuyến, học trực tuyến, trò chuyện video và nhiều hơn nữa. Một ví dụ điển hình về ứng dụng WebRTC là Zoom và Google Meet.

Xem thêm: Trình duyệt Web là gì? | 10+ trình duyệt Web phổ biến nhất
2. Lịch sử hình thành và phát triển của WebRTC
WebRTC được nhen nhóm ý tưởng từ nhóm kỹ sư công nghệ của Google vào năm 2009. Thay vì sử dụng Flash để truyền video hoặc hình ảnh trên website, họ muốn tự tạo ra sản phẩm riêng.
Năm 2010, công ty On2 và Global IP Solutions (GIPS) bị thâu tóm bởi Google. Giai đoạn này cũng đánh dấu sự phát triển của công nghệ truyền dữ liệu thời gian thực và trở thành nền tảng cho WebRTC. Tháng 5 năm 2011, dự án nguồn mở hỗ trợ giao tiếp thời gian thực giữa các trình duyệt, mang tên WebRTC đã chính thức trình làng.
Cũng cùng thời điểm đó, E3C và Hiệp Hội Kỹ Sư Quốc Tế (IETF) cũng phát triển các giao thức kết nối thời gian thực. Do vậy, họ đã hợp tác cùng nhau để xây dựng sản phẩm công nghệ này. Tháng 10 năm 2011, một phiên bản của WebRTC ra đời. Một tháng sau, Chrome 23 ra đời và trở thành trình duyệt đầu tiên có tích hợp sẵn WebRTC.
3. Cách thức hoạt động của WebRTC
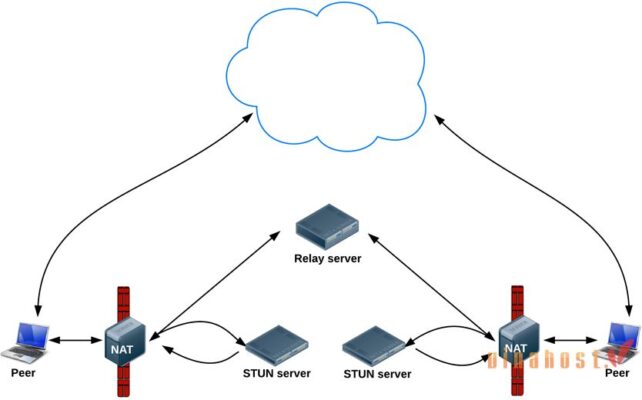
Mạng ngang hàng (peer-to-peer) là mạng máy tính trong đó các máy tính tham gia có vai trò bình đẳng, không phân biệt máy chủ và máy khách như mô hình Client Server. Mọi máy tính trong mạng có thể đóng vai trò vừa là máy chủ vừa là máy khách.
Trong WebRTC, kết nối peer-to-peer được tạo ra bởi interface RTCPeerConnection. Khi đường truyền được thiết lập và mở, các luồng MediaStreams hoặc RTCDataChannels có thể được thêm vào.
4. Tính năng nổi bật của WebRTC
Tính năng nổi bật nhất của WebRTC là khả năng truyền tải video, âm thanh và dữ liệu diễn ra trong thời gian thực. Quá trình hoạt động cũng không cần đến các bên trung gian, thậm chí là không cần cài đặt plugin bổ sung. Bên cạnh đó, tính ứng dụng còn nổi trội trong việc tạo ra các tựa game trên trình duyệt, đem lại trải nghiệm đơn giản và thú vị.
WebRTC còn được ứng dụng cho các trang web có đuôi HTML và PHP vì nó có khả năng hỗ trợ đa nền tảng và đa ngôn ngữ. Nó còn cho phép chia sẻ màn hình nên bạn có thể tích hợp tính năng này trong ứng dụng. Bên cạnh đó, bạn còn có thể nhắn tin trong lúc đang gọi video trực tuyến.

Xem thêm: [Tìm Hiểu] Web3 Là Gì? | Tổng Hợp Kiến Thức Về Web3.0
5. Lợi ích khi sử dụng WebRTC
- Mã nguồn mở miễn phí: WebRTC là một dự án mã nguồn mở miễn phí. Theo Google, đây là công cụ truyền thông thời gian thực miễn phí và hiện hữu trên tất cả trình duyệt.
- Hỗ trợ đa nền tảng: WebRTC hoạt động tốt trên các trình duyệt của các hệ điều hành. Nó cho phép các bạn viết các đoạn mã HTML để làm việc với máy tính hoặc các thiết bị di động thông minh.
- Bảo mật voice và video: Giao thức SRTP (secure real-time transport protocol) trong WebRTC dùng để mã hóa và xác thực dữ liệu truyền thông. Nó còn có khả năng chống các thiết bị nghe trộm trong quá trình thực hiện các tác vụ voice hoặc video.
- Không cần dùng đến plugin hoặc phần mềm hỗ trợ: WebRTC được đánh giá cao từ cộng đồng vì không phải dùng kèm plugin hoặc phần mềm hỗ trợ.
- Dễ dùng: WebRTC có thể được tích hợp trong các dịch vụ web bằng cách dùng JavaScript APIs và các framework có sẵn.
- Sử dụng băng thông hiệu quả: Băng thông hoạt động tốt trong mọi điều kiện không gian mạng.
6. Ưu điểm và nhược điểm của WebRTC
Những ưu và nhược điểm nổi bật của WebRTC có thể kể đến như:
6.1. Ưu điểm của WebRTC
Dưới đây là ưu điểm của WebRTC.
Hỗ trợ trên nhiều nền tảng khác nhau
WebRTC là một mã nguồn mở, có thể sử dụng trên tất cả các hệ điều hành và ngôn ngữ lập trình. Ví dụ, với các website, JavaScript là ngôn ngữ được sử dụng phổ biến nhất. Đối với các ứng dụng di động, lập trình viên có thể lựa chọn ngôn ngữ phù hợp với nền tảng của thiết bị, chẳng hạn như Objective-C cho iOS, Java cho Android, C++ cho Windows.
Nhờ tính linh hoạt này, WebRTC có thể được sử dụng để phát triển các ứng dụng đa nền tảng, đáp ứng nhu cầu của nhiều đối tượng người dùng.
Hình thức mã nguồn mở miễn phí
WebRTC là mã nguồn mở, vì vậy việc sử dụng hoàn toàn miễn phí. Các lập trình viên có thể tải mã và phát triển ứng dụng của riêng mình mà không phải trả bất kỳ khoản phí nào.
Không phải dùng phần mềm hỗ trợ hoặc plugin bổ sung
WebRTC có thể được sử dụng trực tuyến hoặc tải xuống mà không cần cài đặt ứng dụng hoặc plugin bổ sung. Điều này giúp tiết kiệm thời gian và công sức, cũng như tăng tính tiện lợi.
Bảo mật âm thanh và video
WebRTC là mã nguồn mở, nhưng tính bảo mật của nó vẫn được đánh giá cao. Điều này là nhờ được phát triển bởi các ông lớn về công nghệ hàng đầu thế giới, như Google và Mozilla, và được bảo trợ bởi các nền tảng hàng đầu. Ngoài ra, WebRTC sử dụng giao thức Secure real time communication để mã hóa dữ liệu, giúp chống nghe trộm và ăn cắp tài nguyên.
6.2. Nhược điểm của WebRTC
Tuy WebRTC thể hiện nhiều ưu điểm nhưng công cụ này vẫn tồn tại một số nhược điểm
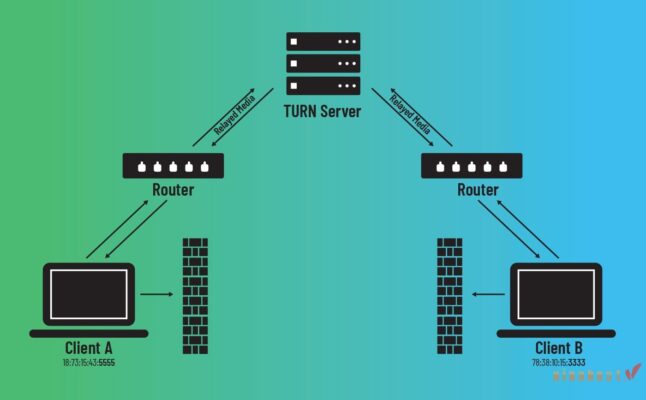
- WebRTC có thể bị ngăn cản bởi NAT và tường lửa khi các bạn cố gắng thực hiện kết nối P2P
- Thiếu cơ chế báo hiệu cài sẵn khi ứng dụng tạo kết nối P2P giữa các trình duyệt
- WebRTC chưa có bản hoàn thiện đúng nghĩa, bao gồm có IE và Safari chưa được hỗ trợ tốt
- Giữa các trình duyệt thiếu tính thống nhất và chưa được chuẩn hóa các video để sử dụng cho WebRTC
- Số lượng hàm API cho các trình duyệt là khác nhau và tăng nguy cơ phát sinh các lỗi tiềm ẩn
7. Các thành phần chính của WebRTC
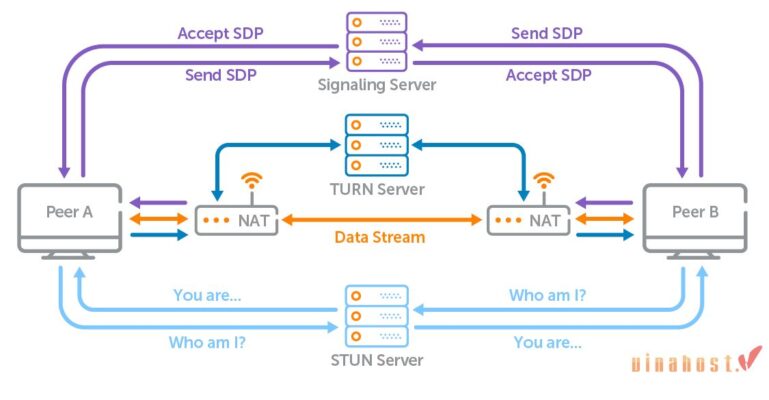
Hoạt động của WebRTC có 3 thành phần chính. Các yếu tố này phối hợp nhịp nhàng cùng nhau để tạo nên cấu trúc hoạt động của WebRTC.
7.1. MediaStream
MediaStream là một luồng dữ liệu âm thanh và hình ảnh được khởi tạo bằng hàm getUserMedia khi làm việc cục bộ. MediaStream cho phép truy cập vào luồng dữ liệu của một máy tính khi kết nối WebRTC được thiết lập với thiết bị khác.
Cấu trúc của MediaStream bao gồm hai phần:
- Input: Lấy dữ liệu hình ảnh/âm thanh của thiết bị cục bộ.
- Output: Hiển thị dữ liệu lên view hoặc được RTCPeerConnection sử dụng.
Nguyên lý hoạt động của MediaStream tương đối đơn giản, nhưng đây lại là mắt xích thiết yếu để truyền hình ảnh, âm thanh trong thời gian thực.
7.2. RTCDataChannel
RTCDataChannel là một kênh hai chiều cho phép trao đổi dữ liệu thời gian thực, bao gồm văn bản, tệp P2P và các loại khác không chứa dữ liệu nghe nhìn. Khả năng trao đổi thông tin của RTCDataChannel nhanh chóng, an toàn và đáng tin cậy. Nhờ đó, nó đã được sử dụng để tạo ra nhiều giải pháp mới, mang lại hiệu quả về chi phí.

7.3. RTCPeerConnection
RTCPeerConnection là API quan trọng, giúp kết nối MediaStream và RTCDataChannel để tạo ra WebRTC. API này cung cấp phương thức kết nối, đảm bảo tính duy trình và đóng connection khi không sử dụng nữa. Thực tế cho thấy, phương pháp này mang nhiều ưu điểm hơn so với phương thức truyền thống, giúp giảm đáng kể số lượng dòng code và độ phức tạp.
8. Hướng dẫn sử dụng WebRTC và Firebase để viết ứng dụng video
WebRTC tương thích với nhiều nền tảng và ngôn ngữ, vì vậy bạn có thể sử dụng trang web có đuôi HTML hoặc PHP để phát triển ứng dụng WebRTC.
8.1. Cài đặt Firebase
- Bước 1: Truy cập vào Firebase. Để cài đặt Firebase, các bạn cần truy cập vào trang firebase.google.com
- Bước 2: Đăng nhập tài khoản Google của bạn
- Bước 3: Chọn “Create a project” để tạo một project mới
- Bước 4: Nếu Firebase không hiển thị ngôn ngữ tiếng Anh, thì bạn thêm ?hl=en vào cuối URL
- Bước 5: Điền tên cho dự án và chọn “Continue” để tiếp tục
- Bước 6: Tắt Google Analytic
- Bước 7: Chọn “Create Project” và chờ khoảng 1 phút để chương trình tự khởi tạo
- Bước 8: Khi hoàn thành, bạn sẽ thấy thông báo của hệ thống. Bạn nhấn “Continue” để tiếp tục.
- Bước 9: Chọn biểu tượng “Setting” (bên cạnh “Project Overview”)
- Bước 10: Kéo thanh trượt xuống để chọn loại platform tương ứng (ở đây các bạn đang cần dùng web nên sẽ chọn biểu tượng web)
- Bước 11: Điền tên app, chọn cài đặt hosting cho app. Bạn có thể cài đặt sau và chọn “Register app”.
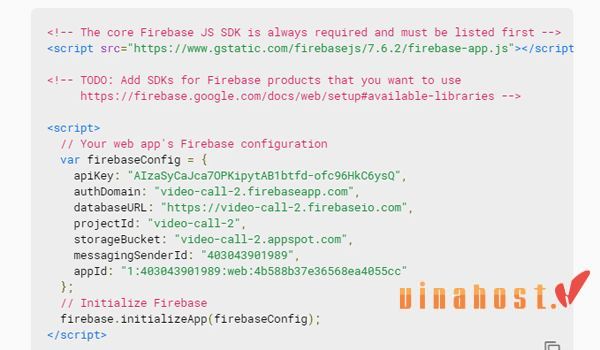
- Bước 12: Copy đoạn code và dán vào bên dưới thẻ <body>. Bạn có thể bỏ qua bước này và nhấp chọn “Next” để thực hiện sau ở phần code.
- Bước 13: Chọn “Next” cho đến phần cuối, bạn click “Continue to Console”
- Bước 14: Kéo thanh trượt và tìm mục Firebase SDK snippet. Kế tiếp, bạn chọn CDN để tiếp tục phần code web
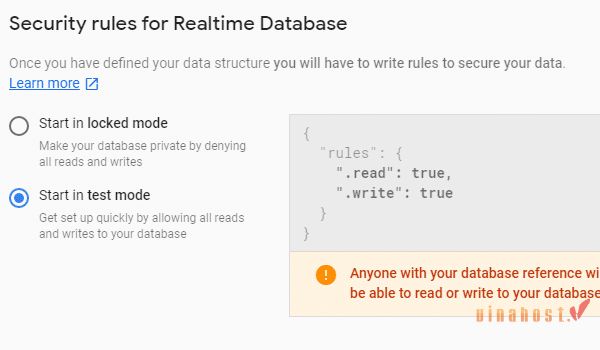
- Bước 15: Bạn tạo Real-time database
- Bước 16: Chọn test mode để người khác có thể điền thông tin vào dữ liệu của bạn


8.2. Kết nối website với Firebase
Đầu tiên, bạn tạo giao diện web với 2 khung hiển thị cho camera 2 máy được kết nối. Bạn sử dụng thẻ <video></video> và thêm CSS để giao diện rõ ràng hơn. Dòng code khi đó sẽ thế này:
var database = firebase.database().ref();Cấp quyền truy cập vào thư mục gốc của cơ sở dữ liệu Firebase
sendMessage database.on('child_added', readMessage);Bạn dùng hàm dưới đây để thêm cơ sở dữ liệu vào Firebase
var yourId = Math.floor(Math.random()*1000000000);Tạo yourId random (ngẫu nhiên)
Bạn có thể dùng câu lệnh sau để tạo yourID random:
var servers = {'iceServers': [ {'urls': 'stun:stun.services.mozilla.com'}, {'urls': 'stun:stun.l.google.com:19302'} ]};
Khi các bạn khai báo máy chủ sử dụng, bạn lưu ý chúng là 2 máy chủ STUN của Google và Firefox. Tùy vào nhu cầu thực tế, bạn có thể tăng hoặc giảm.

Hàm sendMessage
Hàm sendMessage có vai trò là thêm dữ liệu vào cơ sở dữ liệu Firebase. Bạn thực hiện các dòng lệnh sau:
function showMyFace() { navigator.mediaDevices.getUserMedia({audio:true, video:true}) .then(stream => yourVideo.srcObject = stream) .then(stream => pc.addStream(stream)); }
Hàm showMyFace
Khi bạn gọi đến getUserMedia, trình duyệt của bạn sẽ yêu cầu quyền truy cập camera trên thiết bị của bạn. Bạn trả về một đối tượng MediaStream (bạn có thể đặt bằng yourVideo.srcObject).
Chức năng đoạn này thường là hiển thị mặt của bạn trên chính máy tính. Tiếp theo, bạn có thể thêm MediaStream vào PeerConnection. Trên máy tính của đối phương có thể thực hiện cuộc gọi tương tự.
function showFriendsFace() { pc.createOffer() .then(offer => pc.setLocalDescription(offer) ) .then(() => sendMessage(yourId, JSON.stringify({'sdp': pc.localDescription})) ); }
Cách tạo đối tượng Offer
Để tạo đối tượng Offer, bạn gọi hàm pc.createOffer(). Bạn đặt local description cho offer này bằng cách gọi pc.setLocalDescription(offer). Tiếp theo, bạn gửi đối tượng Offer cho đối phương bằng cách gọi sendMessage.
function readMessage(data) { var msg = JSON.parse(data.val().message); var sender = data.val().sender; if (sender != yourId) { if (msg.ice != undefined) { pc.addIceCandidate(new RTCIceCandidate(msg.ice)); } else if (msg.sdp.type == "offer") { pc.setRemoteDescription(new RTCSessionDescription(msg.sdp)) .then(() => pc.createAnswer()) .then(answer => pc.setLocalDescription(answer)) .then(() => sendMessage(yourId, JSON.stringify({'sdp': pc.localDescription}))); } else if (msg.sdp.type == "answer") { pc.setRemoteDescription(new RTCSessionDescription(msg.sdp)); } } };
Hàm readMessage
Để đối phương đọc được tin nhắn dạng offer, bạn cần gọi hàm readMessage. Khi bạn gửi offer cho bạn bè, đối phương sẽ thiết lập mô tả từ xa của họ cho offer đó bằng cách gọi hàm setRemoteDescription.
pc.setRemoteDescription(new RTCSessionDescription(msg.sdp))Người nhận sẽ tạo một đối tượng Answer bằng cách gọi hàm pc.createAnswer(). Sau đó, người nhận thiết lập mô tả local của họ bằng cách gọi hàm pc.setLocalDescription(answer). Cuối cùng, người nhận gửi đối tượng Answer cho bạn bằng cách gọi hàm sendMessage.

8.3. Chỉnh sửa code web hoàn chỉnh
Code web hoàn chỉnh sẽ có dạng như sau:
<html> <head> <script src="https://www.gstatic.com/firebasejs/5.0.4/firebase.js"></script> <link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <style type="text/css"> video { background-color: #ddd; border-radius: 7px; margin: 10px 0px 0px 10px; width: 320px; height: 240px; } button { margin: 5px 0px 0px 10px !important; width: 654px; } </style> </head> <body onload="showMyFace()"> <video id="yourVideo" autoplay muted></video> <video id="friendsVideo" autoplay></video> <br /> <button onclick="showFriendsFace()" type="button" class="btn btn-primary btn-lg"><span class="glyphicon glyphicon-facetime-video" aria-hidden="true"></span> Call</button> <script type="text/javascript"> var config = { apiKey: " <API_KEY>", authDomain: " <PROJECT_ID>.firebaseapp.com", databaseURL: " https://<DATABASE_NAME>.firebaseio.com", projectId: " <PROJECT_ID>", storageBucket: " <BUCKET>.appspot.com", messagingSenderId: " <SENDER_ID>" }; firebase.initializeApp(config); var database = firebase.database().ref(); var yourVideo = document.getElementById("yourVideo"); var friendsVideo = document.getElementById("friendsVideo"); var yourId = Math.floor(Math.random()*1000000000); var servers = {'iceServers': [{'urls': 'stun:stun.services.mozilla.com'}, {'urls': 'stun:stun.l.google.com:19302'}, {'urls': 'turn:numb.viagenie.ca','credential': 'webrtc','username': 'websitebeaver@mail.com'}]}; var pc = new RTCPeerConnection(servers); pc.onicecandidate = (event => event.candidate?sendMessage(yourId, JSON.stringify({'ice': event.candidate})):console.log("Sent All Ice") ); pc.onaddstream = (event => friendsVideo.srcObject = event.stream); function sendMessage(senderId, data) { var msg = database.push({ sender: senderId, message: data }); msg.remove(); } function readMessage(data) { var msg = JSON.parse(data.val().message); var sender = data.val().sender; if (sender != yourId) { if (msg.ice != undefined) { pc.addIceCandidate(new RTCIceCandidate(msg.ice)); } else if (msg.sdp.type == "offer") { var r = confirm("Answer call?"); if (r == true) { pc.setRemoteDescription(new RTCSessionDescription(msg.sdp)) .then(() => pc.createAnswer()) .then(answer => pc.setLocalDescription(answer)) .then(() => sendMessage(yourId, JSON.stringify({'sdp': pc.localDescription}))); } else { alert("Rejected the call"); } } else if (msg.sdp.type == "answer") { pc.setRemoteDescription(new RTCSessionDescription(msg.sdp)); } } }; database.on('child_added', readMessage); function showMyFace() { navigator.mediaDevices.getUserMedia({audio:true, video:true}) .then(stream => yourVideo.srcObject = stream) .then(stream => pc.addStream(stream)); } function showFriendsFace() { pc.createOffer() .then(offer => pc.setLocalDescription(offer) ) .then(() => sendMessage(yourId, JSON.stringify({'sdp': pc.localDescription})) ); } /script> </body> </html>
Ứng dụng hoàn chỉnh thường sẽ cho phép 2 máy tính truy cập vào cùng một đường dẫn và gọi video cho nhau.
Xem thêm: Firebase là gì | Tổng hợp thông tin [A-Z] về Firebase
9. Tổng kết
Hy vọng rằng qua bài viết bạn đã hiểu WebRTC là gì và những ứng dụng tuyệt vời của nó. WebRTC được sử dụng cho nhiều mục đích khác nhau như truyền dữ liệu (video, hình ảnh và âm thanh) theo thời gian thực giữa 2 hay nhiều thiết bị mà không cần tới server trung gian. Nó hỗ trợ giảm tình trạng hoãn trong quá trình truyền tải, giảm độ phức tạp khi phát triển ứng dụng và giảm chi phí vận hành.
Bạn có thể xem thêm các bài viết thú vị khác tại đây và đừng ngại ngần liên hệ với VinaHost nếu cần hỗ trợ nhé:
- Email: support@vinahost.vn
- Hotline: 1900 6046
- Livechat: https://livechat.vinahost.vn/chat.php
Xem thêm
Website là gì? Tổng hợp kiến thức về website từ A – Z
Web tĩnh là gì | Web động là gì | So sánh Web động & tĩnh