Internet bùng nổ, kéo theo sự phát triển các nền tảng số hóa đã giúp doanh nghiệp đến gần hơn với khách hàng. Cũng từ đây, website được tạo ra, được biết đến như một ngôi nhà chứa các thông tin, tiện ích, các dịch vụ bán hàng của doanh nghiệp. Vậy trang website là gì? Trang web dùng để làm gì? Tại sao cá nhân, doanh nghiệp, tổ chức cần xây dựng website? Cùng VinaHost tìm hiểu về website một cách chi tiết với bài viết này bạn nhé!
1. Website là gì? Ví dụ về Website
2. Lịch sử hình thành và phát triển của website

Website như chúng ta biết ngày nay là kết quả của một quá trình phát triển lâu dài, từ những ngày đầu của Internet. Dưới đây là một cái nhìn tổng quan về lịch sử hình thành và phát triển của website:
Giai đoạn đầu (Những năm 1960 – 1980):
- Mạng lưới quân sự: Internet ban đầu được phát triển bởi Bộ Quốc phòng Mỹ với mục đích liên lạc giữa các cơ sở quân sự.
- Email và Usenet: Các dịch vụ email và Usenet ra đời, cho phép người dùng trao đổi thông tin với nhau.
Sự ra đời của World Wide Web (WWW) (Đầu những năm 1990):
- Tim Berners-Lee: Nhà khoa học máy tính người Anh đã phát minh ra World Wide Web (WWW), một hệ thống thông tin toàn cầu dựa trên siêu văn bản.
- HTML: Ngôn ngữ đánh dấu siêu văn bản (HTML) được phát triển để tạo ra các trang web.
- HTTP: Giao thức truyền siêu văn bản (HTTP) được sử dụng để truyền dữ liệu giữa máy chủ và trình duyệt.
- URL: Uniform Resource Locator (URL) là địa chỉ duy nhất để xác định một tài nguyên trên Internet.
Phát triển mạnh mẽ (Giữa những năm 1990 – đầu những năm 2000):
- Sự bùng nổ của Internet: Internet trở nên phổ biến hơn và ngày càng nhiều người có thể truy cập.
- Các trình duyệt web: Netscape Navigator và Internet Explorer trở thành những trình duyệt web phổ biến nhất.
- Nội dung đa dạng: Website bắt đầu xuất hiện với nhiều loại nội dung khác nhau như tin tức, thương mại điện tử, mạng xã hội.
Web 2.0 (Giữa những năm 2000):
- Tương tác người dùng: Web 2.0 tập trung vào việc tạo ra các website tương tác, cho phép người dùng tạo nội dung và chia sẻ thông tin.
- Các mạng xã hội: Facebook, MySpace, YouTube, Pinterest ra đời và trở nên phổ biến.
- Blog: Các nền tảng blog như WordPress, Blogger giúp mọi người dễ dàng tạo ra và chia sẻ nội dung.
Web 3.0 (Hiện tại và tương lai):
- Web phân tán: Web 3.0 hướng tới một mạng lưới phi tập trung, sử dụng công nghệ blockchain.
- Trí tuệ nhân tạo: AI được tích hợp vào các website để cung cấp trải nghiệm người dùng tốt hơn, cá nhân hóa.
- Thực tế ảo và tăng cường: Các công nghệ này sẽ mang đến những trải nghiệm tương tác hoàn toàn mới trên website.
Các giai đoạn phát triển của website:
- Website 1.0: Website tĩnh, chủ yếu cung cấp thông tin một chiều.
- Website 2.0: Website tương tác, người dùng có thể tạo và chia sẻ nội dung.
- Website 3.0: Website thông minh, sử dụng AI và blockchain để tạo ra trải nghiệm người dùng tốt hơn.
Xem thêm: CMS là gì? | Top 12 Hệ thống CMS phổ biến nhất
3. Cấu tạo và cách hoạt động của website
Chúng ta vừa tìm hiểu xong về lịch sử hình thành và phát triển của website, ở phần này, VinaHost sẽ giúp bạn trả lời câu hỏi: cấu trúc website bao gồm những gì nhé!
Các thành phần của 1 trang web thường bao gồm các yếu tố chính sau đây:
- Tên miền (Domain Name): Đây là địa chỉ mà người dùng nhập vào trình duyệt để truy cập website. Tên miền cần phải được đăng ký và có thể bao gồm phần mở rộng như .com, .net, .vn, v.v. Tham khảo ngay bảng giá tên miền Việt Nam và Quốc tế, có nhiều chương trình khuyến mãi to khi mua tên miền giá rẻ tại VinaHost.
- Hosting: Là dịch vụ lưu trữ website trên máy chủ. Hosting cung cấp không gian lưu trữ cho các tệp tin, cơ sở dữ liệu và tài nguyên cần thiết để website hoạt động. Tham khảo ngay dịch vụ hosting của Vinahost chạy website bao mượt: Hosting giá rẻ, hosting NVMe, Hosting WordPress, Business Hosting hoặc mã nguồn ASP.NET thì sử dụng Hosting Windows.
- Tệp tin HTML: Đây là các tệp chứa mã nguồn của website, định dạng chính là HTML (HyperText Markup Language). Tệp HTML xác định cấu trúc và nội dung của các trang web.
- CSS (Cascading Style Sheets): CSS được sử dụng để định dạng và tạo kiểu cho nội dung HTML, bao gồm màu sắc, phông chữ, bố cục và thiết kế giao diện người dùng.
- JavaScript: Đây là ngôn ngữ lập trình giúp tạo ra các tính năng tương tác và động trên website. JavaScript cho phép thay đổi nội dung mà không cần tải lại trang.
- Cơ sở dữ liệu (Database): Nhiều website sử dụng cơ sở dữ liệu để lưu trữ và quản lý thông tin, chẳng hạn như nội dung, người dùng và các thiết lập khác. Các hệ quản trị cơ sở dữ liệu phổ biến bao gồm MySQL, PostgreSQL và MongoDB.
- Máy chủ (Server): Là phần cứng hoặc phần mềm mà website được lưu trữ trên đó. Máy chủ chịu trách nhiệm xử lý yêu cầu từ người dùng và trả về nội dung tương ứng.

Khi bạn nhập địa chỉ website (tên miền) vào trình duyệt, quá trình sau đây sẽ diễn ra:
- Người dùng nhập tên miền: Khi người dùng nhập tên miền vào trình duyệt, yêu cầu được gửi đến máy chủ DNS để xác định địa chỉ IP của máy chủ hosting.
- Máy chủ DNS: Máy chủ DNS phân giải tên miền thành địa chỉ IP, cho phép trình duyệt biết nơi để tìm kiếm website.
- Kết nối đến máy chủ: Trình duyệt gửi yêu cầu đến máy chủ hosting theo địa chỉ IP đã phân giải.
- Xử lý yêu cầu: Máy chủ nhận yêu cầu và tìm kiếm các tệp tin cần thiết (HTML, CSS, JavaScript) từ hệ thống lưu trữ.
- Trả về dữ liệu: Máy chủ gửi các tệp tin này trở lại trình duyệt của người dùng.
- Hiển thị nội dung: Trình duyệt nhận dữ liệu và sử dụng HTML, CSS và JavaScript để hiển thị nội dung website cho người dùng.
- Tương tác: Người dùng có thể tương tác với website, và trình duyệt sẽ gửi các yêu cầu bổ sung đến máy chủ nếu cần thiết, tạo ra một vòng lặp liên tục giữa người dùng và máy chủ.
Giả sử bạn muốn truy cập vào trang web của Facebook (facebook.com). Khi bạn nhập địa chỉ này vào trình duyệt, trình duyệt sẽ gửi yêu cầu đến máy chủ của Facebook. Máy chủ Facebook sẽ tìm kiếm các tập tin HTML, CSS, JavaScript cần thiết để tạo ra giao diện của trang chủ Facebook, cùng với dữ liệu về bạn bè, thông báo, bài đăng… và gửi tất cả những thông tin này về trình duyệt của bạn. Cuối cùng, trình duyệt sẽ hiển thị trang chủ Facebook trên màn hình.
Xem thêm: Dịch Vụ Thiết Kế Website Giá Rẻ – Uy Tín – Chuẩn [SEO]
4. Giao diện website gồm các thành phần nào?
Ở mục này, hãy cùng VinaHost tìm hiểu về các thành phần của website nhé!
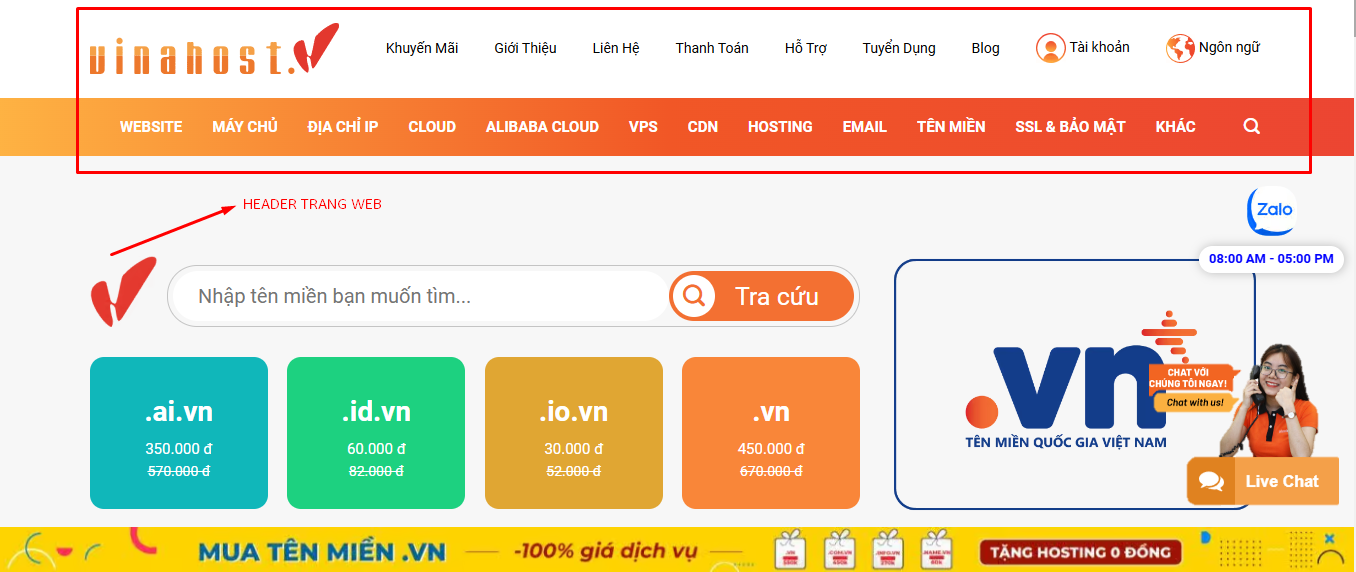
4.1. Header

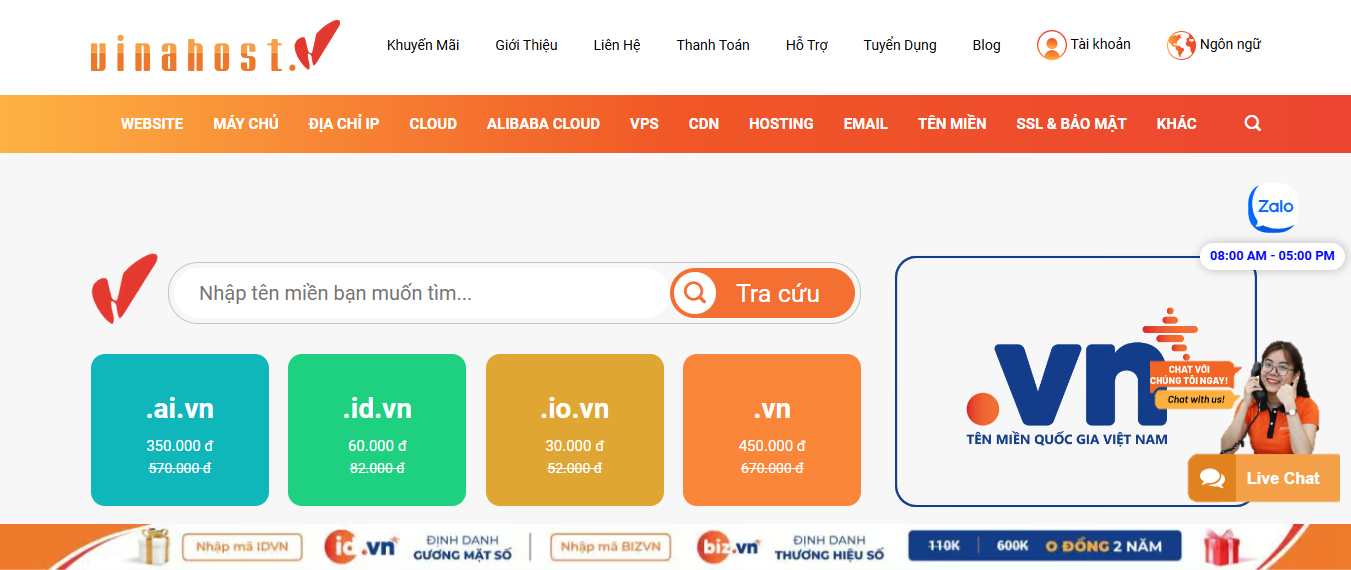
Header (đầu trang) là phần đầu tiên người dùng thấy khi truy cập vào website. Nó thường chứa logo của website, tiêu đề, menu điều hướng, và đôi khi là thông tin liên hệ hoặc thanh tìm kiếm. Header giúp người dùng dễ dàng nhận diện thương hiệu và điều hướng qua các trang khác trong website.
. Trong header, bạn thường thấy:
- Logo: Được thiết kế đặc trưng để nhận diện thương hiệu. Logo thường dẫn đến trang chủ khi người dùng nhấp vào.
- Menu điều hướng: Một danh sách các liên kết đến các trang chính của website, giúp người dùng dễ dàng tìm kiếm thông tin. Menu có thể ở dạng ngang hoặc dọc, và đôi khi có submenu cho các danh mục con.
- Thanh tìm kiếm: Giúp người dùng nhanh chóng tìm kiếm nội dung cụ thể mà họ cần mà không phải duyệt qua toàn bộ website.
- Liên kết đến mạng xã hội: Các biểu tượng dẫn đến trang mạng xã hội của doanh nghiệp, cho phép người dùng kết nối và theo dõi doanh nghiệp trên các nền tảng khác.
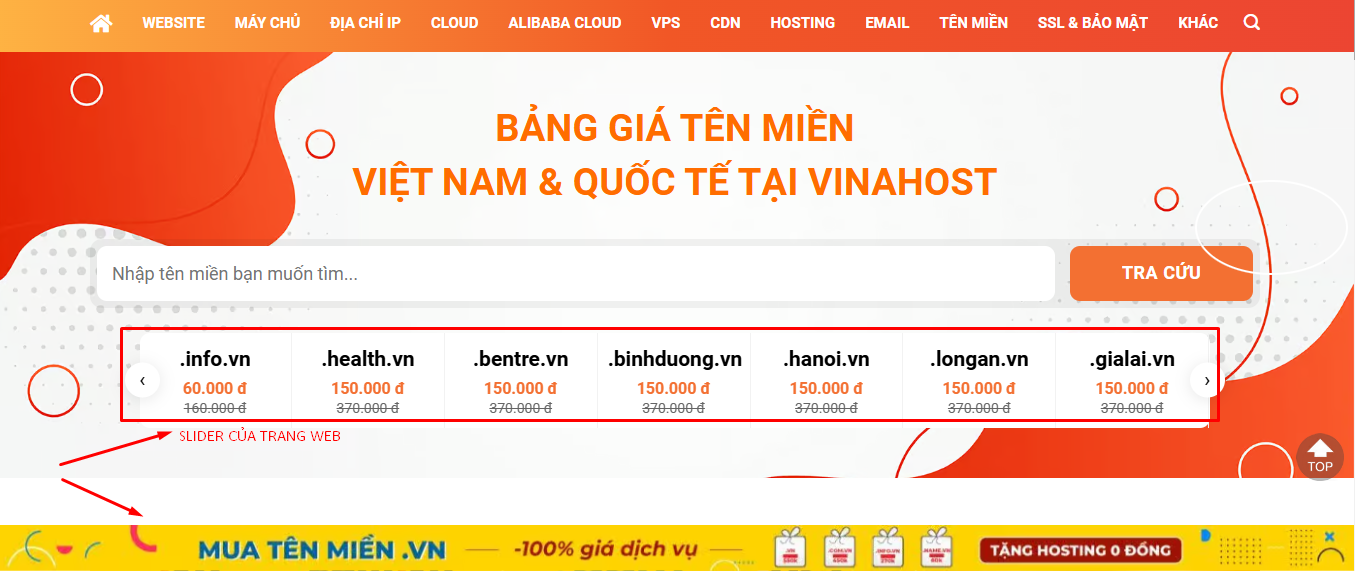
4.2. Slider/Carousel

Slider (hoặc carousel) là một phần của giao diện cho phép hiển thị nhiều hình ảnh hoặc nội dung nổi bật một cách tự động hoặc khi người dùng thao tác. Đây là một cách hiệu quả để giới thiệu các sản phẩm, dịch vụ, hoặc tin tức quan trọng mà website muốn nhấn mạnh, tạo ra sự thu hút và tương tác với người dùng.
Đặc điểm của slider bao gồm:
- Hình ảnh lớn và chất lượng cao: Sử dụng hình ảnh nổi bật và hấp dẫn để thu hút người xem. Hình ảnh có thể được thay đổi tự động hoặc cho phép người dùng cuộn qua bằng tay.
- Nội dung mô tả: Thông thường, mỗi slide sẽ có một tiêu đề và mô tả ngắn gọn, giúp người dùng hiểu rõ hơn về sản phẩm hoặc dịch vụ đang được giới thiệu.
- Nút gọi hành động (CTA): Các nút như “Xem thêm,” “Mua ngay,” hay “Đăng ký” thường xuất hiện trên các slide, khuyến khích người dùng thực hiện hành động.
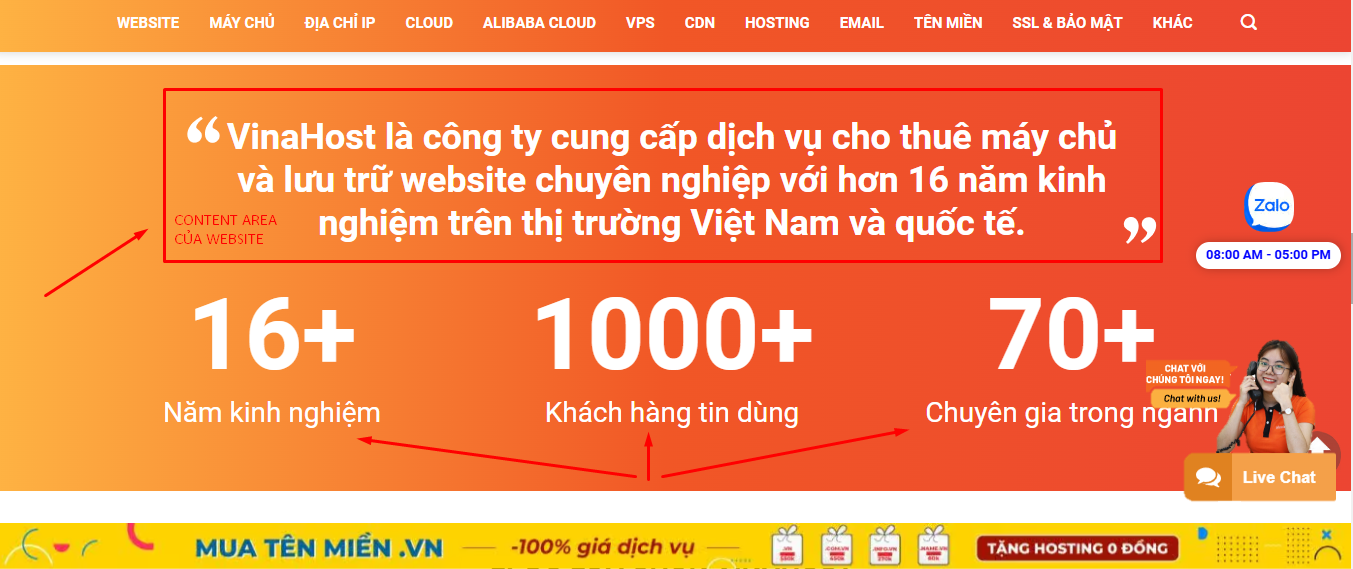
4.3. Content Area

Content Area (khu vực nội dung) là nơi chứa thông tin chính của website, bao gồm văn bản, hình ảnh, video và các thành phần khác. Đây là phần quan trọng nhất vì nó cung cấp giá trị thực sự cho người dùng, giúp họ tìm kiếm thông tin mà họ cần. Nội dung trong khu vực này có thể được chia thành các bài viết, trang sản phẩm hoặc thông tin dịch vụ.
Content Area có một số đặc điểm sau:
- Bố cục linh hoạt: Có thể sử dụng các cột, bảng hoặc thẻ để trình bày thông tin một cách có tổ chức và dễ đọc.
- Định dạng nội dung đa dạng: Ngoài văn bản, có thể bao gồm hình ảnh, video, âm thanh và đồ họa để tăng tính hấp dẫn.
- Các bài viết, bài blog hoặc trang sản phẩm: Nội dung có thể được phân loại theo các danh mục khác nhau, giúp người dùng dễ dàng tìm kiếm thông tin mà họ quan tâm.
4.4. Sidebar

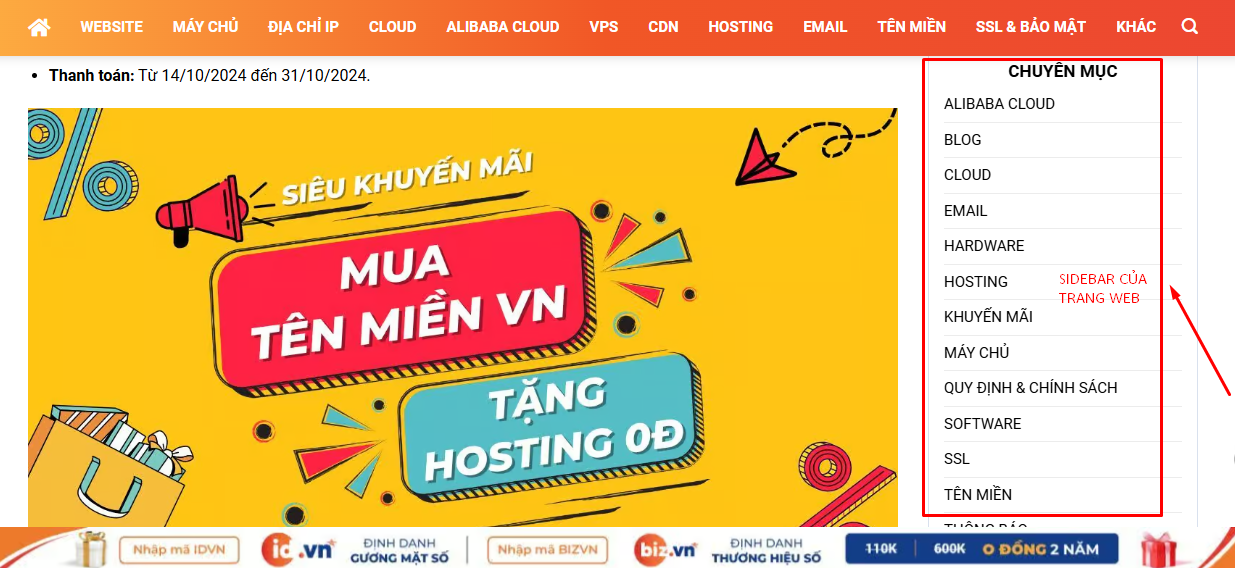
Sidebar (thanh bên) là khu vực bên cạnh khu vực nội dung chính, thường chứa các thông tin bổ sung như danh sách bài viết gần đây, danh mục sản phẩm, quảng cáo, hoặc liên kết đến các trang khác. Sidebar giúp tối ưu hóa không gian và cung cấp thêm thông tin cho người dùng mà không làm gián đoạn nội dung chính.
- Danh sách bài viết hoặc sản phẩm: Hiển thị các bài viết hoặc sản phẩm mới nhất, phổ biến nhất hoặc theo danh mục, giúp người dùng khám phá nội dung mới.
- Quảng cáo hoặc khuyến mãi: Các liên kết đến các sản phẩm hoặc dịch vụ đặc biệt, có thể bao gồm các ưu đãi hấp dẫn để thu hút người dùng.
- Liên kết đến các trang quan trọng khác: Như trang giới thiệu, trang liên hệ hoặc trang hỗ trợ, giúp người dùng tìm thấy thông tin dễ dàng hơn.
4.5. Footer

Footer (chân trang) là phần cuối cùng của website, thường chứa các thông tin như liên hệ, điều khoản sử dụng, chính sách bảo mật, và các liên kết đến các trang quan trọng khác như mạng xã hội hoặc trang giới thiệu về công ty. Footer giúp người dùng tìm thấy thông tin bổ sung một cách dễ dàng và là nơi lý tưởng để cung cấp các liên kết quan trọng mà không làm rối mắt khu vực nội dung chính.
Footer thường bao gồm:
- Thông tin liên hệ: Địa chỉ, số điện thoại, và địa chỉ email, giúp người dùng có thể liên hệ với doanh nghiệp khi cần thiết.
- Liên kết quan trọng: Các liên kết đến chính sách bảo mật, điều khoản dịch vụ, FAQ, và các thông tin pháp lý khác.
- Bản quyền: Thông báo bản quyền cho nội dung trên website, bảo vệ quyền sở hữu trí tuệ của doanh nghiệp.
- Mạng xã hội: Liên kết đến các nền tảng mạng xã hội để khuyến khích người dùng theo dõi và tương tác với doanh nghiệp trên các kênh khác.
Xem thêm: Mẫu thiết kế Website 3D – VR 360 độ – Tăng chuyển đổi
5. Những trang quan trọng bắt buộc có trong website
Một website sẽ bao gồm trang chủ (homepage) và nhiều trang con. VinaHost sẽ giúp bạn giới thiệu chi tiết về các trang chính có trong một website nhé!
5.1. Trang chủ

Trang chủ là điểm khởi đầu cho người dùng khi truy cập vào website. Nó thường được thiết kế để thu hút sự chú ý và hướng người dùng đến các phần quan trọng khác của website. Nội dung của trang chủ thường gồm:
- Slider hoặc banner: Hiển thị các sản phẩm, dịch vụ nổi bật hoặc khuyến mãi hiện tại.
- Thông tin tổng quan: Cung cấp một cái nhìn tổng quan về những gì website cung cấp, chẳng hạn như dịch vụ, sản phẩm hoặc các nội dung chính.
- Liên kết đến các phần khác: Cung cấp các liên kết nhanh đến các trang như sản phẩm, dịch vụ, blog và thông tin liên hệ.
5.2. Trang giới thiệu và liên hệ


Trang giới thiệu và liên hệ giúp người dùng hiểu rõ hơn về doanh nghiệp và cách thức để liên lạc:
- Giới thiệu về doanh nghiệp: Lịch sử, sứ mệnh, tầm nhìn và giá trị của doanh nghiệp, giúp tạo dựng niềm tin với người dùng.
- Thông tin liên hệ: Địa chỉ, số điện thoại, email và các phương thức liên lạc khác. Cũng có thể bao gồm một biểu mẫu liên hệ để người dùng dễ dàng gửi yêu cầu hoặc thắc mắc.
- Bản đồ: Nếu doanh nghiệp có địa chỉ vật lý, có thể cung cấp bản đồ để người dùng dễ dàng tìm thấy.
5.3. Trang quy định pháp lý

Trang quy định pháp lý rất quan trọng để bảo vệ quyền lợi của cả doanh nghiệp và người dùng. Các nội dung của trang này có thể bao gồm:
- Chính sách bảo mật: Giải thích cách doanh nghiệp thu thập, sử dụng và bảo vệ thông tin cá nhân của người dùng.
- Điều khoản sử dụng: Các điều khoản và điều kiện mà người dùng phải tuân theo khi sử dụng website, bao gồm trách nhiệm và quyền lợi của cả hai bên.
- Chính sách hoàn trả: Nếu website có chức năng bán hàng, cần có chính sách hoàn trả rõ ràng để người tiêu dùng biết quyền lợi của họ.
5.4. Trang bán hàng

Trang bán hàng là nơi giới thiệu sản phẩm hoặc dịch vụ mà doanh nghiệp cung cấp, cụ thể như:
- Danh sách sản phẩm hoặc dịch vụ: Hiển thị các sản phẩm với mô tả, hình ảnh và giá cả.
- Thông tin chi tiết: Cung cấp thông tin chi tiết cho từng sản phẩm, bao gồm thông số kỹ thuật, hướng dẫn sử dụng và đánh giá từ người dùng.
- Giỏ hàng và thanh toán: Cho phép người dùng thêm sản phẩm vào giỏ hàng và thực hiện thanh toán trực tuyến một cách dễ dàng.
5.5. Trang blog

Trang blog giúp doanh nghiệp cung cấp nội dung giá trị cho người dùng và nâng cao SEO. Nội dung của trang blog có thể bao gồm:
- Bài viết hướng dẫn, mẹo vặt và thông tin chuyên sâu: Cung cấp thông tin bổ ích cho người đọc, giúp họ giải quyết vấn đề hoặc tìm hiểu thêm về lĩnh vực liên quan.
- Tin tức và cập nhật: Thông báo về sản phẩm mới, khuyến mãi hoặc sự kiện của doanh nghiệp.
- Khả năng tương tác: Cho phép người dùng bình luận và chia sẻ bài viết, tạo sự tương tác và gắn kết với cộng đồng.
6. Phân loại website phổ biến hiện nay
Website được phân loại theo các tiêu chí khác nhau như chức năng, mục đích và đối tượng sử dụng của từng loại. Việc xác định loại website phù hợp là bước quan trọng trong quá trình thiết kế và phát triển, đảm bảo rằng nó phục vụ tốt nhất cho nhu cầu của người dùng và mục tiêu của doanh nghiệp.
Nếu bạn có ý định xây dựng website, hãy tham khảo thông tin bên dưới của VinaHost để lựa chọn hình thức website phù hợp nhất nhé!
6.1. Dựa trên đối tượng sử dụng
- Website cá nhân: Được tạo ra để chia sẻ thông tin cá nhân, sở thích, hoặc trải nghiệm của cá nhân. Ví dụ như blog cá nhân, portfolio.
- Website doanh nghiệp: Dành cho các công ty, tổ chức nhằm giới thiệu sản phẩm, dịch vụ và thương hiệu của họ. Các loại website này thường bao gồm thông tin về công ty, sản phẩm, và thông tin liên hệ.
- Website giáo dục: Nhắm đến đối tượng học sinh, sinh viên, hoặc người trưởng thành đang tìm kiếm kiến thức và kỹ năng mới. Ví dụ như trang web của trường học, khóa học trực tuyến.
- Website thương mại điện tử: Dành cho người tiêu dùng mua sắm trực tuyến. Các trang web này thường cung cấp danh sách sản phẩm, giỏ hàng, và quy trình thanh toán.
6.2. Dựa trên cấu trúc của website

- Website tĩnh: Là những trang web mà nội dung không thay đổi thường xuyên. Chúng thường được phát triển bằng HTML và CSS và không có tính năng tương tác cao.
- Website động: Nội dung của những trang web này có thể thay đổi theo thời gian hoặc theo yêu cầu của người dùng. Chúng thường sử dụng các ngôn ngữ lập trình như PHP, ASP.NET, và có thể kết nối với cơ sở dữ liệu để lưu trữ thông tin.
- Website một trang (Single Page): Là loại website chỉ có một trang duy nhất, tất cả nội dung được tải trên cùng một trang và thường sử dụng JavaScript để thay đổi nội dung mà không cần tải lại trang.
6.3. Dựa trên mục đích chính của website
- Website thông tin: Cung cấp thông tin về một chủ đề cụ thể, thường không có mục đích thương mại. Ví dụ như wiki, trang tin tức.
- Website giải trí: Tạo ra để giải trí cho người dùng, có thể bao gồm trò chơi trực tuyến, video, âm nhạc, hoặc các nội dung giải trí khác.
- Website truyền thông xã hội: Nơi người dùng có thể tương tác, chia sẻ thông tin và kết nối với nhau. Ví dụ như Facebook, Twitter, Instagram.
- Website hỗ trợ và dịch vụ khách hàng: Cung cấp thông tin và hỗ trợ cho khách hàng, thường có các bài viết hướng dẫn, FAQs và thông tin liên hệ.
6.4. Dựa trên lĩnh vực cụ thể
- Website thương mại: Tập trung vào việc bán sản phẩm hoặc dịch vụ. Ví dụ như Amazon, eBay.
- Website du lịch: Cung cấp thông tin về điểm đến, dịch vụ du lịch và đặt vé máy bay, khách sạn. Ví dụ như Booking.com, TripAdvisor.
- Website sức khỏe: Cung cấp thông tin về y tế, chăm sóc sức khỏe, và các dịch vụ liên quan. Ví dụ như WebMD, Mayo Clinic.
- Website phi lợi nhuận: Dành cho các tổ chức phi lợi nhuận, cung cấp thông tin về các chương trình, dự án và cách đóng góp. Ví dụ như Red Cross, Greenpeace.
7. Vì sao doanh nghiệp nên xây dựng website?
Theo thống kê năm 2022, số lượng người Việt sử dụng nền tảng trực tuyến để mua hàng tăng đến 13,5% so với năm năm trước, mức tổng chi tiêu mua sắm trực tuyến được thống kê đạt đến 12,42 tỷ USD. Một con số ấn tượng hơn là có đến 73% người tiêu dùng thường xuyên mua sắm trên các nền tảng Thương mại điện tử và 59% cho biết rằng họ đã từng rất nhiều lần mua sắm trên các website trong nước và quốc tế.
Có thể thấy, đối với bất kỳ doanh nghiệp nào, việc xây dựng một website không chỉ là một bước tiến quan trọng trong việc phát triển thương hiệu mà còn là một chiến lược kinh doanh cần thiết để tăng cường uy tín, mở rộng thị trường và nâng cao trải nghiệm khách hàng. Trong thời đại công nghệ số hiện nay, một website chuyên nghiệp sẽ là một tài sản quý giá cho bất kỳ doanh nghiệp nào.
Cùng VinaHost tìm hiểu website dùng để làm gì ngay sau đây nhé!
7.1. Tăng độ nhận diện thương hiệu

Website là một công cụ mạnh mẽ giúp doanh nghiệp xây dựng và củng cố thương hiệu của mình. Một thiết kế website chuyên nghiệp với logo, màu sắc và thông điệp thương hiệu rõ ràng sẽ giúp người tiêu dùng dễ dàng nhận diện và ghi nhớ thương hiệu. Khi người tiêu dùng tìm kiếm thông tin về sản phẩm hoặc dịch vụ, website sẽ là nơi đầu tiên họ tìm đến, từ đó gia tăng sự hiện diện của thương hiệu trên thị trường.
7.2. Tăng mức độ uy tín
Sở hữu một website chuyên nghiệp giúp doanh nghiệp khẳng định được uy tín và độ tin cậy trong mắt khách hàng. Khách hàng thường có xu hướng đánh giá cao các doanh nghiệp có website vì điều này cho thấy doanh nghiệp nghiêm túc trong việc cung cấp sản phẩm và dịch vụ. Bên cạnh đó, các thông tin như chính sách bảo mật, điều khoản sử dụng và thông tin liên hệ rõ ràng cũng góp phần nâng cao uy tín của doanh nghiệp.
7.3. Giúp mở rộng tệp khách hàng
Website cho phép doanh nghiệp tiếp cận với một lượng khách hàng lớn hơn so với chỉ dựa vào các kênh truyền thống. Với sự phát triển của Internet, người tiêu dùng có thể dễ dàng tìm kiếm thông tin và sản phẩm trực tuyến từ mọi nơi và vào bất kỳ thời gian nào. Doanh nghiệp có thể mở rộng thị trường không chỉ trong nước mà còn ra quốc tế thông qua một website được tối ưu hóa cho tìm kiếm.
7.4. Tối ưu chi phí
So với các hình thức quảng cáo truyền thống như tivi, báo chí, hoặc biển quảng cáo, việc xây dựng và duy trì một website thường tiết kiệm chi phí hơn. Website có thể hoạt động 24/7 mà không cần thêm chi phí vận hành. Doanh nghiệp có thể sử dụng website để chạy các chiến dịch tiếp thị trực tuyến, quảng cáo sản phẩm và dịch vụ một cách hiệu quả mà vẫn tiết kiệm ngân sách.
7.5. Tăng trải nghiệm mua hàng
Một website được thiết kế tốt có thể cải thiện trải nghiệm của khách hàng trong quá trình mua sắm. Các tính năng như giỏ hàng, thanh toán trực tuyến, tìm kiếm sản phẩm dễ dàng và hỗ trợ khách hàng trực tuyến sẽ giúp người dùng có một trải nghiệm mua sắm thuận lợi. Khi khách hàng cảm thấy hài lòng với trải nghiệm của họ, họ có khả năng quay lại mua hàng trong tương lai.
7.6. Cạnh tranh tốt hơn
Trong một thị trường cạnh tranh ngày càng gay gắt, việc sở hữu một website giúp doanh nghiệp đứng vững hơn so với đối thủ. Một trang web được tối ưu hóa và chứa nội dung chất lượng có thể giúp doanh nghiệp nổi bật hơn trong tìm kiếm trực tuyến. Ngoài ra, việc cung cấp thông tin hữu ích cho khách hàng thông qua blog hoặc các bài viết trên website cũng giúp doanh nghiệp tạo dựng lòng tin và tăng cường vị thế cạnh tranh.
Xem thêm: TOP 15 công ty thiết kế website trọn gói uy tín nhất TPHCM
8. So sánh giữa Trang Web và Website
Mặc dù thường được sử dụng thay thế cho nhau, nhưng “trang web” và “website” lại có những ý nghĩa khác nhau. Trang web là một phần cụ thể, trong khi website là tập hợp của nhiều trang web tạo thành một đơn vị lớn hơn. Khi xây dựng hoặc quản lý một website, việc hiểu rõ sự khác biệt giữa trang web và website sẽ giúp bạn có cái nhìn tổng quan hơn về cấu trúc và cách hoạt động của nó.
Để hiểu rõ hơn về sự khác biệt này, chúng ta hãy cùng phân tích chi tiết:
| Tiêu chí | Trang Web | Website |
| Định nghĩa | Một tài liệu hoặc phần cụ thể của một website. | Tập hợp nhiều trang web có liên kết với nhau, hoạt động dưới cùng một tên miền. |
| Cấu trúc | Gồm một nội dung đơn lẻ, có thể là một bài viết, hình ảnh hoặc video. | Gồm nhiều trang web, mỗi trang phục vụ cho một mục đích cụ thể. |
| URL | Có URL riêng biệt, ví dụ: www.example.com/gioithieu. | Có một URL chính (tên miền) và nhiều URL con cho các trang khác nhau. |
| Chức năng | Tập trung vào một chức năng hoặc loại nội dung cụ thể, chẳng hạn như thông tin sản phẩm hoặc bài viết. | Cung cấp nhiều chức năng, từ giới thiệu doanh nghiệp, bán hàng đến hỗ trợ khách hàng. |
| Sự phát triển | Phát triển và cập nhật dễ dàng mà không ảnh hưởng đến các phần khác của website. | Các thay đổi có thể ảnh hưởng đến cấu trúc và trải nghiệm người dùng trên toàn bộ website. |
| Tương tác | Thường không có tính năng tương tác cao, chỉ cung cấp thông tin cho người dùng. | Có thể bao gồm các tính năng tương tác như bình luận, giỏ hàng, hoặc liên hệ với khách hàng. |
| Nội dung | Nội dung có thể là tĩnh hoặc động, nhưng thường tập trung vào một chủ đề duy nhất. | Nội dung đa dạng, có thể bao gồm nhiều thể loại như bài viết, sản phẩm, dịch vụ và tài liệu hỗ trợ. |
| Thiết kế | Thiết kế đơn giản, có thể dễ dàng chỉnh sửa hoặc cập nhật. | Thiết kế phức tạp hơn, thường cần phải có cấu trúc rõ ràng và giao diện người dùng thân thiện. |
| Ví dụ | Trang “Giới thiệu” của một doanh nghiệp. | Một trang web thương mại điện tử với nhiều trang sản phẩm, giỏ hàng và thanh toán. |
| Công cụ phân tích | Thường không cần phân tích sâu. | Cần sử dụng các công cụ phân tích để theo dõi lưu lượng truy cập và hiệu suất. |
| Chi phí phát triển | Thường thấp hơn do chỉ tập trung vào một trang. | Chi phí cao hơn do yêu cầu phát triển nhiều trang và tính năng phức tạp hơn. |
Xem thêm: Site Vệ Tinh là gì? 3 Cách Tạo Hệ Thống WEB Vệ Tinh Hiệu Quả
9. Làm sao để xây dựng được một website chất lượng, uy tín
Để xây dựng một website chất lượng, uy tín, bạn cần kết hợp nhiều yếu tố khác nhau, từ khâu lên ý tưởng cho đến việc duy trì và phát triển website. Nói chung, đây là một quá trình đòi hỏi sự đầu tư về thời gian, công sức và kiến thức.
VinaHost tin rằng với những thông tin trên, bạn hoàn toàn có thể tự mình xây dựng hoặc tìm đến các đơn vị thiết kế website chuyên nghiệp để thực hiện.
Xem thêm: Nên lựa chọn thiết kế Website bằng Code Tay hay CMS
10. Một số câu hỏi liên quan đến Website
10.1. Trang web là gì?
Trang web là một tài liệu điện tử được lưu trữ trên máy chủ và có thể truy cập qua Internet. Mỗi trang web thường chứa các nội dung như văn bản, hình ảnh, video và liên kết đến các trang khác. Trang web được thiết kế để hiển thị thông tin hoặc cung cấp dịch vụ cho người dùng. Trang web có các đặc điểm sau:
- Địa chỉ URL: Mỗi trang web có một địa chỉ duy nhất (URL) để người dùng có thể truy cập.
- Nội dung đa dạng: Có thể bao gồm bài viết, hình ảnh, video, và các yếu tố tương tác khác.
- Khả năng liên kết: Trang web có thể chứa liên kết đến các trang khác, giúp người dùng dễ dàng điều hướng trong mạng lưới thông tin rộng lớn của Internet.
- Dạng thức hoạt động: Trang web có thể là tĩnh (nội dung không thay đổi) hoặc động (nội dung thay đổi thường xuyên và có thể tương tác với người dùng).
Trang web là một phần quan trọng trong hệ sinh thái Internet, cung cấp thông tin và dịch vụ cho người dùng trên toàn thế giới.
10.2. Trang thông tin điện tử là gì?
Theo quy định Nghị định 72/2013/NĐ-CP và Nghị định 27/2018/NĐ-CP; Trang thông tin điện tử (website) là hệ thống thông tin dùng để thiết lập một hoặc nhiều trang thông tin được trình bày dưới dạng ký hiệu, số, chữ viết, hình ảnh, âm thanh và các dạng thông tin khác phục vụ cho việc cung cấp và sử dụng thông tin trên Internet.
Như vậy, Trang thông tin điện tử có nhiều loại như:
(i) Báo điện tử dưới hình thức trang thông tin điện tử;
(ii) Trang thông tin điện tử tổng hợp; (iii) Trang thông tin điện tử nội bộ;
(iv) Trang thông tin điện tử cá nhân;
(v) Trang thông tin điện tử ứng dụng chuyên ngành.
10.3. Quản trị website là gì?
Quản trị website là quá trình quản lý, duy trì và tối ưu hóa một hệ thống website để đảm bảo nó hoạt động hiệu quả, an toàn và đáp ứng nhu cầu của người dùng. Quản trị website bao gồm nhiều hoạt động khác nhau, từ việc cập nhật nội dung, bảo trì kỹ thuật cho đến phân tích hiệu suất và tương tác với người dùng. Cụ thể như
- Cập nhật nội dung: Đảm bảo nội dung trên website luôn mới, chính xác và hữu ích. Điều này có thể bao gồm việc thêm bài viết mới, chỉnh sửa thông tin cũ và xóa bỏ nội dung không còn phù hợp.
- Bảo trì kỹ thuật: Theo dõi và sửa chữa các vấn đề kỹ thuật, như lỗi trang, tốc độ tải trang chậm, và các sự cố bảo mật. Cập nhật các plugin, phần mềm và hệ thống để đảm bảo website hoạt động ổn định.
- Tối ưu hóa SEO: Thực hiện các kỹ thuật tối ưu hóa công cụ tìm kiếm để cải thiện thứ hạng của website trên các công cụ tìm kiếm. Điều này bao gồm việc tối ưu hóa từ khóa, cấu trúc URL, meta tags và nội dung.
- Theo dõi hiệu suất: Sử dụng các công cụ phân tích để theo dõi lưu lượng truy cập, hành vi người dùng và hiệu suất của website. Dựa trên dữ liệu thu thập được, quản trị viên có thể điều chỉnh chiến lược để cải thiện trải nghiệm người dùng.
- Bảo mật: Thực hiện các biện pháp bảo mật để bảo vệ website khỏi các mối đe dọa như tấn công mạng, virus và lừa đảo. Bao gồm việc sử dụng HTTPS, sao lưu dữ liệu và thực hiện kiểm tra bảo mật định kỳ.
- Tương tác với người dùng: Đáp ứng phản hồi và thắc mắc từ người dùng, tạo mối quan hệ tích cực và cải thiện trải nghiệm người dùng.
- Quản lý quảng cáo và marketing: Nếu có, quản lý các chiến dịch quảng cáo trực tuyến, truyền thông xã hội và các hoạt động marketing khác để tăng cường nhận diện thương hiệu và thu hút người dùng.
Quản trị website không chỉ giúp duy trì hoạt động trơn tru của trang web mà còn đóng vai trò quan trọng trong việc nâng cao trải nghiệm người dùng, bảo mật thông tin, và đạt được các mục tiêu kinh doanh thông qua việc tối ưu hóa hiệu suất và tương tác.
10.4. Website Responsive là gì?

Website Responsive là một website có khả năng tự động điều chỉnh giao diện và bố cục để phù hợp với kích thước màn hình của mọi thiết bị. Điều này có nghĩa là, dù bạn truy cập website bằng máy tính để bàn, laptop, tablet hay điện thoại di động, nội dung và hình ảnh trên website sẽ luôn hiển thị một cách rõ ràng, đẹp mắt và dễ sử dụng nhất.
Các đặc điểm chính của website responsive là:
- Bố cục linh hoạt: Sử dụng lưới (grid) và tỷ lệ phần trăm để xác định kích thước các thành phần, cho phép chúng co giãn một cách linh hoạt theo kích thước màn hình.
- Hình ảnh và video thích ứng: Hình ảnh và video sẽ tự động điều chỉnh kích thước để phù hợp với không gian hiển thị mà không làm giảm chất lượng.
- Thiết kế đơn giản: Giao diện thường được tối ưu hóa để người dùng dễ dàng điều hướng, với các nút và liên kết đủ lớn để dễ dàng chạm vào trên màn hình cảm ứng.
Xây dựng Website responsive rất cần thiết cho cá nhân và doanh nghiệp vì nó mang lại trải nghiệm người dùng tối ưu trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động.Với xu hướng ngày càng tăng của việc sử dụng thiết bị di động để truy cập Internet, một trang web không thân thiện với thiết bị di động có thể khiến người dùng rời bỏ và tìm kiếm thông tin từ nguồn khác.
Một website responsive không chỉ cải thiện khả năng tương tác và giữ chân người dùng mà còn nâng cao thứ hạng SEO, giúp doanh nghiệp dễ dàng tiếp cận khách hàng tiềm năng hơn. Hơn nữa, việc phát triển một trang web duy nhất thay vì hai phiên bản (cho máy tính và di động) giúp tiết kiệm chi phí và thời gian bảo trì.
Do đó, một website responsive không chỉ là một sự lựa chọn mà còn là một yêu cầu thiết yếu cho sự phát triển bền vững của doanh nghiệp trong thời đại số hóa hiện nay.
10.5. Website URL là gì?

Website URL (Uniform Resource Locator) là địa chỉ cụ thể của một tài nguyên trên Internet, cho phép người dùng truy cập một trang web hoặc một tài liệu điện tử nhất định. Mỗi URL chứa thông tin cần thiết để định vị tài nguyên đó trên mạng, bao gồm giao thức, tên miền, và đường dẫn đến tài nguyên.
Một URL thường có các thành phần chính sau:
- Giao thức: Phần đầu của URL, chỉ định cách mà trình duyệt sẽ truy cập tài nguyên. Thông thường là
httphoặchttps(phiên bản an toàn của HTTP). - Tên miền: Phần này chỉ định tên miền của trang web, ví dụ như
example.com. Tên miền có thể đi kèm với phần mở rộng như.com,.org,.net, hoặc các phần mở rộng quốc gia như.vn,.uk. - Đường dẫn: Phần này xác định vị trí cụ thể của tài nguyên trên máy chủ. Nó có thể bao gồm tên thư mục, tên tệp hoặc các tham số khác. Ví dụ:
/about-ushoặc/products/item1. - Tham số (tuỳ chọn): Một số URL có thể bao gồm tham số để truyền thông tin đến máy chủ, thường bắt đầu bằng dấu hỏi
?. Ví dụ:?id=123&sort=asc.
Có thể thấy, URL đóng vai trò thiết yếu trong việc xác định và truy cập tài nguyên trên Internet, tạo điều kiện thuận lợi cho người dùng tìm kiếm và tương tác với nội dung trực tuyến một cách nhanh chóng. Do đó, khi chọn URL, bạn cần lưu ý:
- Ngắn gọn, dễ nhớ: Tránh sử dụng các ký tự đặc biệt, số quá nhiều.
- Phù hợp với nội dung website: URL nên phản ánh nội dung của trang.
- Dễ đọc: Tránh viết hoa quá nhiều hoặc sử dụng các từ viết tắt khó hiểu.
- SEO: Một URL được tối ưu hóa có thể cải thiện thứ hạng trên các công cụ tìm kiếm.
10.6. Cập nhập Website là gì?

Cập nhật website là quá trình thay đổi, bổ sung hoặc sửa chữa những thông tin, yếu tố trên trang web sao cho phù hợp với thực tế hiện tại và đáp ứng được nhu cầu của người dùng. Nói cách khác, đây là việc “làm mới” website để nó luôn tươi mới, hấp dẫn và hiệu quả hơn.
Bên cạnh đó, việc cập nhật phần mềm và plugin là rất quan trọng để bảo vệ website khỏi các mối đe dọa bảo mật và tấn công mạng.
Có thể thấy, việc cập nhật website không chỉ nâng cao giá trị nội dung mà còn góp phần bảo vệ và phát triển thương hiệu trong môi trường trực tuyến cạnh tranh.
Những việc bạn cần làm khi cập nhật website thường bao gồm:
Cập nhật nội dung:
- Bổ sung bài viết mới, blog, tin tức.
- Sửa chữa những thông tin lỗi thời.
- Xóa bỏ những nội dung không còn phù hợp.
Cập nhật thiết kế:
- Thay đổi giao diện, màu sắc, bố cục.
- Cập nhật hình ảnh, video.
- Đảm bảo website tương thích với các thiết bị di động.
Cp nhật tính năng:
- Thêm các tính năng mới như form liên hệ, thanh tìm kiếm, chatbot,…
- Cải thiện các tính năng hiện có.
Cập nhật bảo mật:
- Sửa chữa các lỗ hổng bảo mật.
- Cập nhật các plugin, theme.
10.7. Tên miền website là gì?
Tên miền (domain name) chính là địa chỉ dễ nhớ của một website trên Internet. Thay vì phải nhớ một chuỗi số IP dài và phức tạp, người dùng chỉ cần nhập tên miền vào trình duyệt để truy cập vào website đó.
Ví dụ: Thay vì phải nhập một chuỗi số IP như “172.217.11.206” để vào Google, chúng ta chỉ cần gõ “google.com” vào thanh địa chỉ của trình duyệt.
Tên miền thường bao gồm hai phần chính:
- Tên miền chính: Đây là phần độc đáo của tên miền, có thể là một từ hoặc cụm từ liên quan đến thương hiệu, sản phẩm hoặc dịch vụ mà trang web đại diện. Ví dụ: trong tên miền
example.com, “example” là tên miền chính. - Phần mở rộng (TLD – Top-Level Domain): Đây là phần đứng sau dấu chấm trong tên miền, cho biết loại hình hoặc quốc gia của trang web. Ví dụ,
.comlà một phần mở rộng phổ biến cho các trang web thương mại, trong khi.orgthường được sử dụng cho các tổ chức phi lợi nhuận. Các phần mở rộng khác như.vn(Việt Nam),.edu(các tổ chức giáo dục) cũng rất phổ biến.
10.8. Webpage là gì?
Webpage (hay trang web) là một trang đơn lẻ trên một website. Một website có thể bao gồm nhiều webpage khác nhau, như trang chủ (homepage), trang giới thiệu (about page), trang sản phẩm (product page), và trang liên hệ (contact page).
Bạn có thể hình dung website như một cuốn sách, còn webpage chính là từng trang trong cuốn sách đó. Mỗi webpage chứa một phần nội dung cụ thể, như một bài viết, một hình ảnh, một video, hoặc một danh mục sản phẩm.
Ví dụ: Khi bạn truy cập vào trang web của một cửa hàng trực tuyến, trang chủ là một webpage, trang giới thiệu sản phẩm là một webpage khác, và trang giỏ hàng cũng là một webpage.
10.9. Địa chỉ website là gì?
Địa chỉ của website hay còn gọi là địa chỉ trang web, URL (Uniform Resource Locator) hoặc tên miền là một dãy ký tự duy nhất dùng để xác định vị trí của một trang web trên Internet. Bạn có thể hình dung nó như một địa chỉ nhà, giúp người dùng dễ dàng tìm thấy và truy cập đến một trang web cụ thể.
Cấu tạo của một địa chỉ website bao gồm:
- Giao thức: Thường là http:// hoặc https://, chỉ rõ cách thức kết nối đến website (http là giao thức truyền thông không bảo mật, https là giao thức truyền thông bảo mật).
- Tên miền: Phần dễ nhớ nhất của địa chỉ, ví dụ: google.com, facebook.com.
- Đường dẫn: Chỉ rõ vị trí của một trang cụ thể trong website.
- Tham số: Dùng để truyền thêm thông tin cho máy chủ.
10.10. Chi phí thiết kế website tầm bao nhiêu?
Chi phí thiết kế website có thể dao động rất lớn, từ vài triệu đến hàng chục, hàng trăm triệu đồng, thậm chí còn cao hơn tùy thuộc vào nhiều yếu tố như:
- Số lượng trang: Càng nhiều trang, chi phí càng cao.
- Tính năng: Các tính năng phức tạp như thanh toán trực tuyến, tích hợp với các nền tảng khác sẽ làm tăng chi phí.
- Thiết kế: Thiết kế độc đáo, sáng tạo sẽ có chi phí cao hơn.
- Thời gian hoàn thành: Dự án gấp sẽ có chi phí cao hơn.
- Bảo hành, bảo trì: Gói bảo hành, bảo trì dài hạn sẽ có chi phí cao hơn.
- …
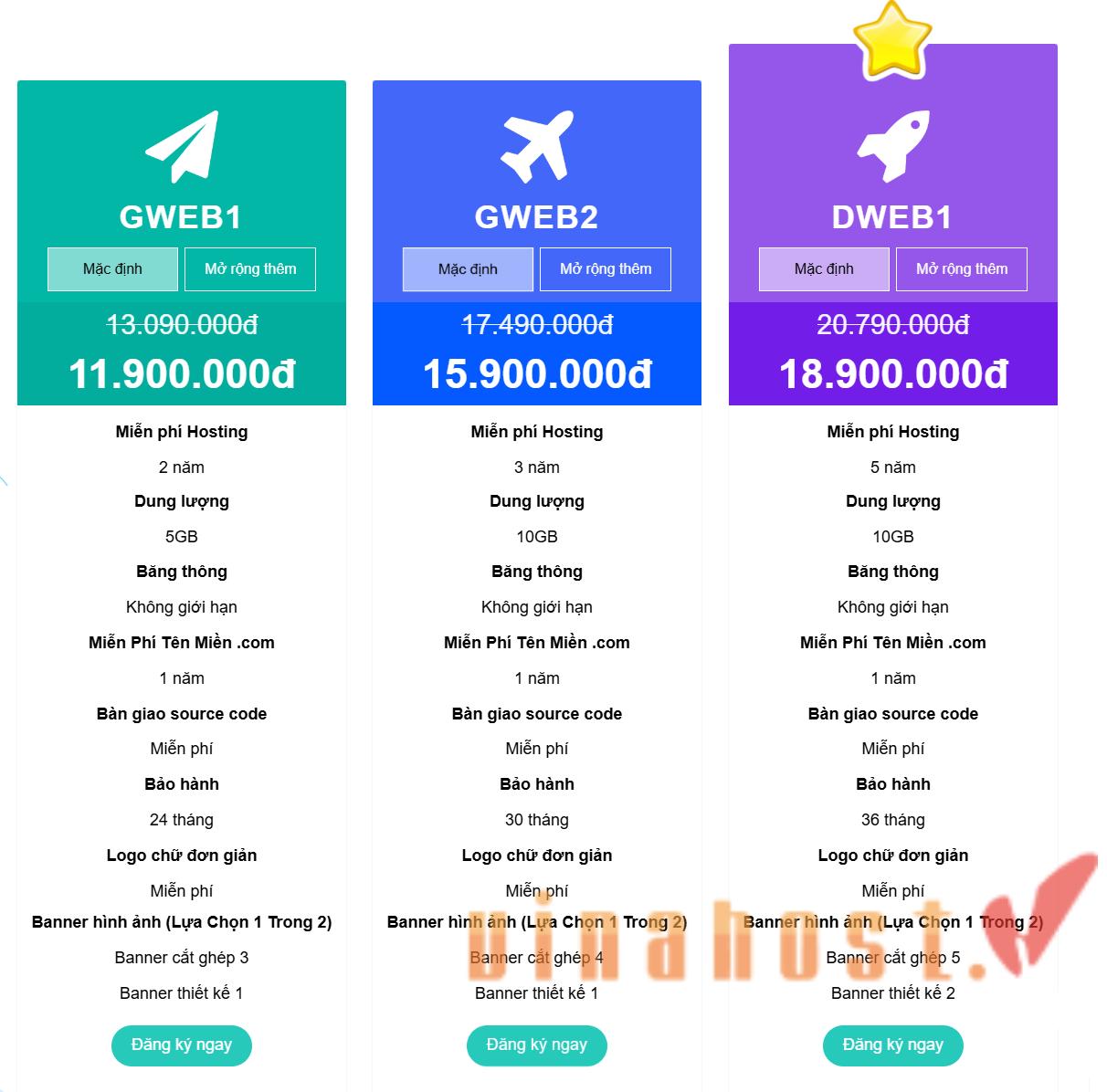
Nếu bạn đang tìm kiếm dịch vụ thiết kế website trọn gói giá rẻ, có thể tham khảo bảng giá thiết kế website của VinaHost nhé:

11. Tổng kết
Qua bài viết “Website Là Gì? | Tổng Hợp Kiến Thức Về Website“, VinaHost đã tổng hợp những kiến thức cần thiết giúp bạn giải đáp các thắc mắc liên quan lĩnh vực Website. Nếu bạn đang có mong muốn sở hữu website đẹp, chuẩn SEO chuyên nghiệp để quảng bá hình ảnh cá nhân, thương hiệu doanh nghiệp, hãy liên hệ ngay hotline 1900.6046 hoặc fanpage VinaHost để được đội ngũ nhân viên của VinaHost tư vấn chi tiết nhé!
Bạn có thể xem thêm các bài viết thú vị khác tại đây và đừng ngại ngần liên hệ VinaHost nếu cần hỗ trợ nhé:
- Email: support@vinahost.vn
- Hotline: 1900 6046
- Livechat: https://livechat.vinahost.vn/chat.php
Xem thêm một số bài viết khác:
Bảng mã màu RGB, CSS, HTML, HEX, CMYK chuẩn
Webhook là gì? Tổng quan kiến thức về Webhook


 Tiếng Việt
Tiếng Việt English
English 简体中文
简体中文